Repository
https://github.com/busyorg/busy
3 new feature and 2 fixes for Busy.
Note: for comments, I followed the PO's comment practice. Comments were rarely used in the original code, so I only made a comment when it's really needed. In addition, I wrote the details in commit/issue/PR.
New Features
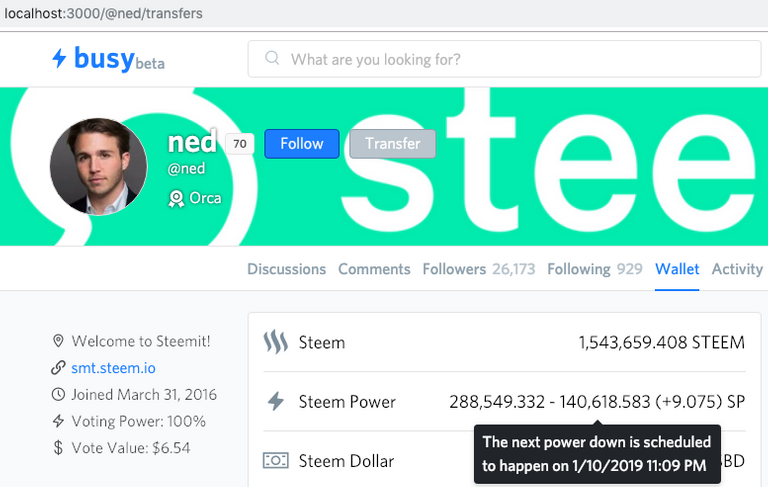
Powerdown information
https://github.com/busyorg/busy/pull/2147
- Show the powerdown amount in the wallet
- Show the tooltip with next powerdown schedule
Previously, Busy doesn't show any powerdown information in the wallet.
Before: Busy shows nothing!
After: Busy shows both powerdown and delegation in a compact form.
const getFormattedPendingWithdrawalSP = (user, totalVestingShares, totalVestingFundSteem) => {
const pendingWithdrawalSP = calculatePendingWithdrawalSP(
user,
totalVestingShares,
totalVestingFundSteem,
);
if (pendingWithdrawalSP !== 0) {
return (
<BTooltip
title={
<span>
<FormattedMessage
id="steem_power_pending_withdrawal_tooltip"
defaultMessage="The next power down is scheduled to happen on "
/>
<FormattedDate value={`${user.next_vesting_withdrawal}Z`} />{' '}
<FormattedTime value={`${user.next_vesting_withdrawal}Z`} />
</span>
}
>
<span>
{' - '}
<FormattedNumber value={pendingWithdrawalSP} />
</span>
</BTooltip>
);
}
Note: Probably the more important thing about this powerdown is the powerdown amount should be excluded for voting value calculations. Many UIs had/have such bugs. I've fixed some on my own.
Benefits
Hacking prevention
There are many cases where hackers start the powerdown and victims even don't recognize it! If the information is properly shown, this hacking can be prevented.Vote value consistency
Powerdown amount is excluded for vote value, but without powerdown amount information, users may wonder why their vote value is quite low. Note that around the end of 13 weeks of powerdown, the difference can be huge.Stopping powerdown
Users may change their mind to stop the powerdown if the information is clearly shown everyday. Especially when it's almost done, the powerdown amount can be quite big compared to the remaining so the chance of changing their mind might be pretty high :)
Show zero payout
https://github.com/busyorg/busy/pull/2174
- Show
$0.00for payout-declined post all the time - Show $0.00 or
$0.00depending on the declined status even for posts with pending payout lower than $0.005.

Before: Busy shows nothing when payout is zero. So it's hard to tell whether it's due to downvoting or decline.

After: Busy shows it as
$0.00for both posts just posted and paid out.
https://github.com/busyorg/busy/pull/2174/commits/2a52cbc59776a4763d4b3c54017d9f734409733e#diff-63ae944f92a07351d09d0b828b70223eR16
Benefits
- For a payout-declined post, you can easily tell if it's declined or not in the beginning
- When a post is paid out with $0, you can easily tell if it was due to decline or downvoting. (But maybe due to both :)
- Easy to understand for newbies. Newbie may not even understand why some post is paid out with zero.
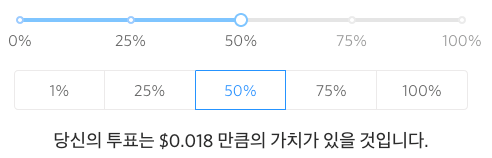
3-digit precision for small values of votings
https://github.com/busyorg/busy/pull/2176
- 3-digit precision when 0 < abs(STU) < $0.02
Currently, Busy shows only up to 2-digit precision, while SBD has 3-digit precision.
This might be an aesthetical choice. While many people like 3-digit on Steempeak, for instance, I still prefer 2-digit when the amount is large enough. But currently $0.01 needs a full voting with about 500 SP, which means even $0.005 needs 250 SP. As you know, most newbies are much below than that. Their voting always marks as $0.00 which can't be a good user experience.
Why $0.02?
This is not a random pick, but related to dust payout threshold (STEEM_MIN_PAYOUT_SBD), if payout is less than $0.02, it is not actually paid out. It just disappears! See my Utopian post for more details: Effect of haircut, early voting, beneficiary on dust payout
But still 0 is better to be shown as $0.00 instead of $0.000. That's why 3-digit precision when 0 < abs(STU) < $0.02, 2-dight precision otherwise, which made the following final decision:
const USDDisplay = ({ value }) => {
const negative = value < 0;
const absValue = Math.abs(value);
// 0.02 is dust payout threshold (STEEM_MIN_PAYOUT_SBD)
const precision = absValue < 0.02 && value > 0 ? 3 : 2;
return (
<span>
{negative && '-'}
{'$'}
<FormattedNumber
value={absValue}
minimumFractionDigits={precision}
maximumFractionDigits={precision}
/>
</span>
);
};
Note: See the bug fix "Remove US from US$ in non-English locales" for the reason why style={'currency'} is avoided.
before
after
but still 2-digit for >= $0.02, which is better aesthetically :)
voting details

voting details for downvoting
Bug Fixes
Remove US from US$ in non-English locales
This is a common mistake in using FormattedNumber.
<FormattedNumber
value={value}
style={'currency'}
currency={'USD'}
currencyDisplay={'symbol'}
/>
This show
US$instead of$in non-en locales as below,

before
Thus, it should be wrapped with en locale
<IntlProvider locale='en'>
<FormattedNumber
value={value}
style={'currency'}
currency={'USD'}
currencyDisplay={'symbol'}
minimumFractionDigits={precision}
maximumFractionDigits={precision}
/>
</IntlProvider>

after
While this resolves the problem, lintUSDDisplay class in the above. will complain about the code. See a walk-around, e.g, https://github.com/yannickcr/eslint-plugin-react/blob/master/docs/rules/style-prop-object.md). But for vote detail list, this way may lead to slow performance, it's better to be handled by
Fix no negative sign for small values
https://github.com/busyorg/busy/pull/2176
Previously there was no - sign for small negative values, i.e., no way to tell if it's + or -.






Thank you for your contribution!
calculatePendingWithdrawalSPSTEEM_MIN_PAYOUT_SBDas you mentioned in the comment.Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Re 1: Of course, I actually thought about this (especially for hacking prevention, but it isn't that simple. I mean without changing the original code too much. Since I'm an external contributor, so I've decided not to change too much the code. But I guess now I got some trust from Busy team :) so maybe more substantial change will come :)
Re 2: You're right, at that time, I forgot to add the test code.
Re 3: Again you're right. The reason why I just hardcoded it was the original code was with such magic numbers in some cases (of course when it's very simple and only used there once like in this case), so I followed their practice. As you can see, the entire class and file is quite short. But in general I totally agree with you. This is actually the difficulty of contributing to the already established open-source project as external contributor :) sometimes I don't agree with the style, but I think I should follow their style unless the change is absolutely needed.Hi @justyy, thanks a lot for your review and very detailed suggestions.
Many thanks again!
Thank you for your review, @justyy! Keep up the good work!
In Korean: 현재까지 제가 직접 구현/수정해서 Busy 베타버전에 등록완료된 것들 모음 2번째입니다. https://staging.busy.org 로 접속하시면 지금도 사용가능합니다. 많은 부분 이전 제안서에서 보셨던 내용입니다.
유토피안 공식 행사는 아니고 제안 부문 모더레이터 중의 한명인 favcau가 개인적으로 진행하는 행사입니다. 유토피안 보팅이 워낙 높으니 상금 10스팀이 정말 작게 느껴지긴하지만 개인적으로 제안 카테고리를 좋아해서 기념으로 리스팀까지 했습니다. (버그 카테고리는 이미 두번 주간 1위를 한 적이 있습니다. 원래는 weekly report나오는거에 맞춰 주간이 끝입니다.) 단지 스팀잇이 여러 제안들을 잘 검토하고 반영해줬으면 좋겠네요. 최근 한숨돌렸다 생각하는지 다시 부실해진 느낌입니다.ps. 유토피안 제안 부문 1월 1등해서 상금 10스팀 받았습니다^^ https://steemit.com/utopian-io/@favcau/suggestions-category-weekly-report-15
아무튼 영어만 조금 되시면 버그리포트와 제안 카테고리는 양질의 포스팅은 여전히 별개의 문제이지만 기본적으로 포스팅하는 것 자체는 쉽다고 생각합니다. 보상때문이 아니라 좋은 아이디어 있으신 분들은 꼭 도전해보세요~ 버그도 리포트해놓으면 민망해서라도 빨리 고치는게 조금이라도 도움될 거에요.
ps2. 좀전에 리뷰어가 몇몇 스타일에 대해서 언급을 해놨네요. 상대적으로 상당히 꼼꼼한 리뷰에 우선 고마운 마음이 듭니다. 그런데 이전 첫번째 dev글의 주석항목(평가요소중하나) 역시 원래 코드들이 주석을 하나도 안다는 스타일인데 저혼자 달기도 뭐해서(사실 이부분이 요새 깃허브같은 시스템이 잘되어있어서 굳이 코드에 주석을 많이 안다는 경향이 생기고 있죠) 안 단건데 그경우 평가에서 감점요인이 될 수 밖에 없는것이 보팅 금액이 문제가 아니라 기분이 안좋을수있죠^^ 그래서 그 부분은 이번에 써놨는데 또다른 코딩 스타일에 대해서 지적한 부분도 있네요. 이 부분역시 그게 제가 쓰고 싶은 스타일이 아니라 Busy의 스타일을 최대한 존중해준 것인데 이런 부분은 외부 기여자로써 어쩔 수 없는 부분 같습니다^^ 평가라는 것이 참 신경을 안쓰면서도 신경을 전혀 안쓸수는 없는 것이 사람 심리같네요^^ 더 쿨해질 수 있도록 노력하겠습니다ㅎㅎ 사실 리뷰어도 알면서도 평가를 하긴해야하니 어쩔 수 없을듯.
금액 소수점 3자리 표시는 정말 좋은 아이디어입니다. 그리고 깃허브에 활동한 내역을 살펴보니 저보다 코딩 실력이 훨씬 좋네요. 그저 놀랍습니다.
에이 무슨 그런 말씀을ㅎㅎ 혹시나 좋아보이면 그건 원래 코드가 깔끔한거에 제가 덧붙인걸거고 모자란 부분있으면 제탓일 거에요. 그 반대도 있겠지만ㅎㅎ 아무래도 남의 거다보니 확바꾸기도 그렇고 좀 그런 부분이 있네요.
제가 프론트엔드쪽은 정말 기초말고는 잘 몰라서 처음엔 정말 단순한거에서 시간이 제법 많이 걸렸었네요. 지금도 제대로 이해하고 하기보다 그때그때 원하는 행동과 비슷한 코드를 찾아서ㅎㅎ 흉내내는 중입니다.
유토피안 보팅이 2라운드(처음엔 임박하긴했는데)나 건너뛰어서 디스코드까지 찾아가보니 이게 워낙 요새 보팅가치가 줄어서 얘네들도 애를 먹고 있더라고요. 시간순이 아닌 점수순으로 보팅한다고 낮은경우 지금 못받는 상황도 생기는 것 같더라고요.
참 esteem surfer가 정말 신대륙일 겁니다ㅎㅎ 버그와 개선할게 한두개가 아니라서. 근데 코드가 ㅠㅠ 난잡해요 제가 보기엔. 그래서 사실 오늘 한거까지 하고 안할지도. 비지가 그래도 최적화는 안된부분이 있어도 깔끔은 한듯. 굿카르마가 유토피안글쓰고 주소 남기라고 해서 남겼더니 자기네 계정으로 제법 많이 보팅해주고 갔네요. https://steemit.com/utopian-io/@blockchainstudio/esteem-surfer-2-0-5-comments-tab-and-delegation-detail-don-t-work-etc 유토피안 보팅온줄ㅎㅎ 버그리포트라 좀 민망해서 이야기 안하고 있다가 잘했다 싶더라고요. dev는 오늘 한것까지 머지되면 모아서 내려고요.
저도 굿카르마는 esteem 모바일 앱 초기 버전부터 관심 있게 보고 있었는데, 댓글을 달면 답변을 잘해주더군요.
그리고 사실 저도 컨튜리뷰터로 참여하고 싶은데, 남의 코드를 읽고 수정하는 게 너무 어렵네요.
esteem surfer도 한번 사용해봐야겠습니다. 요즘 덕분에 staging.busy.org 잘 사용하고 있어요. 그리고 blockchainstudio님 덕분에 스팀잇이 너무 재미있습니다. 감사합니다.
곰돌이가 @anpigon님의 소중한 댓글에 $0.017을 보팅해서 $0.006을 살려드리고 가요. 곰돌이가 지금까지 총 2940번 $35.908을 보팅해서 $36.395을 구했습니다. @gomdory 곰도뤼~
음... 번역이 필요해 보이네요^^
영어글까지 찾아주셔서 감사합니다^^ 사실 매번 영어로 된 글은 한글 요약을 댓글에 달고 있습니다. 이 글은 특히 자세히 달았네요. 궁금하시면 보세요^^ 다음엔 셀봇을 좀 해서 위로 올려놔야겠습니다. 그런데 워낙 유토피안 리뷰어 댓글자체가 보팅이 높고 댓글개수가 많지 않아 그냥 두는 편입니다. 보팅파워도 신기하게 늘 부족하고ㅎㅎ 곰돌이, 울룩불룩 등 보팅파워 남을때나 셀봇하고 있습니다^^ 많은 분들이 궁금해하실것 같은 영어글은 한글판을 따로 적기도 했는데 요샌 그럴만한 글이 딱히 없기도 하고 유토피안 글적기에도 포스팅수가 많아서ㅠㅠ
곰돌이가 @ravenkim님의 소중한 댓글에 $0.018을 보팅해서 $0.005을 살려드리고 가요. 곰돌이가 지금까지 총 2933번 $35.832을 보팅해서 $36.310을 구했습니다. @gomdory 곰도뤼~
짱짱맨 호출에 응답하여 보팅하였습니다.
Hi @blockchainstudio!
Feel free to join our @steem-ua Discord serverYour post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation! Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!