안녕하세요, 해피베리보이입니다.
오늘은 개발 관련 글을 써보려고 합니다.
steem.js를 이용해서 이것저것 해보는 와중에 log를 효과적으로 남길 수 있는 방법이 무엇이 있는가 해서 좀 찾아보다가 "winton"이라는 좋은 logging 프로그램이 있어서 사용법을 공유해보고자 합니다.
생각보다 내용이 방대하여, 일단 기초부분에 대해서만 다뤄보도록 하겠습니다.
아래는 github 주소이고요.
https://github.com/winstonjs/winston
winston은 먼저 자신만의 logger 인스턴스를 생성해서 사용하는 것을 추천하고 있습니다.
transports 안에 자신의 logger에 필요한 모듈들만 추가가 가능합니다.
지원하는 모듈들은 Console, File 심지어 Webhook 까지도 지원합니다.(없어졌나봅니다. 있으면 편했을텐데..) 을 지원합니다.
const logger = winston.createLogger({
level: 'info',
format: winston.format.json(),
transports: [
// console
new (winston.transports.Console)(),
// file
new winston.transports.File({ filename: 'error.log', level: 'error' }),
new winston.transports.File({ filename: 'test.log' })
]
});
Log Level은 기본적으로 아래처럼 설정되어 있습니다.
const levels = {
error: 0,
warn: 1,
info: 2,
verbose: 3,
debug: 4,
silly: 5
}
위와같이 설정 후 실제로 쓰는 법은 물론 매우 간단합니다.
logger.log('info', 'information');
logger.log('error', 'error');
logger.log('info', 'Log Message', { param1: 'orange', param2:'lemon' });
위와 같이 입력해보시면 transports에 해당되는 부분에 알아서 로그가 쌓이게 됩니다.
기본적으로 아래 옵션에 따라서 console에 모든 로그가 남게 됩니다.
new (winston.transports.Console)(),
그리고 아래 옵션으로 인하여 error인 타입의 경우 error.log에 저장되게 됩니다.
new winston.transports.File({ filename: 'error.log', level: 'error' }),
마지막으로 level 설정이 따로 되지 않았을 경우 모든 로그가 'test.log' 파일에 쌓이게 됩니다.
new winston.transports.File({ filename: 'combined.log' })
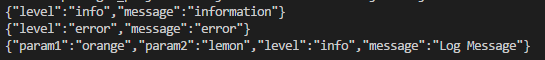
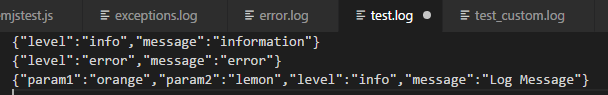
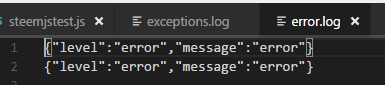
실행 결과를 보면 아래처럼 json 형태로 저장이 되게 됩니다.
console
test.log 파일
error.log 파일
요즘은 워낙 오픈소스로 많은 모듈들이 나와있어서 뭔가 개발해야 할때 먼저 오픈소스를 찾아보게 되네요. 다들 그러시지요?? ㅎㅎ
여기까지 간단히 로그 사용법이고요, 좀더 고급용도로 사용 가능한지 한번 확인 해봐야겠습니다.



Well done post . You deserve for getting Upvote from me. I appreciate on it and like it so much . Waiting for your latest post. Keep your good work and steeming on. Let's walk to my blog. I have a latest post. Your upvote is high motivation for me. Almost all Steemians do their best on this site. Keep steeming and earning.
컥.. 문외한인 저는 멍때리다가 갑니다 ㅠㅠ
ㅎㅎ 개발자 분들을 위한 글이었어요~ ㅎㅎ 개발자 분들 기준에선 초급..
오 해피베리스보이님 능력자셨네요!!!
좀더 고급용도로 사용 가능할지 궁금하네요
아.. 활용하기 따라서 무궁무진 하겠죠~? 전반적인 모니터링 프로그램까지도 나올 수 있을지도요.. ㅎ
능력은 뭐 그냥 제 일이다 보니~ 그렇게 보이는겁니다~ ㅎㅎ
엌.. 안그래도 nodejs 로깅처리가 필요했는데 참고해서 써먹도록 하겠습니다. 다음 진도를 쉽게 나갈수 있겠군요. ㅎㅎㅎ
엌 ㅋㅋ 안그래도 다음글에 로깅하신다길래 링크 올릴까하다가... ㅎㄹ
잘 개발되어 있는 것 가져다가 쓰는게 최고이지요. ㅎㅎ