Updates on Project Distriator
Today, while working on Dash integration, I was looking for some help & I asked chatGPT. While asking, I missed typing Dash & simply stated that, integrate web3 login. Because of the lack of the context, it suggested me MetaMask based login. This was not what I was looking for. However, upon going through the answer provided to me, I found it helpful. So, instead of focusing on integrating Dash, I switched to MetaMask login for today.
MetaMask integration
- Source link 1 - https://docs.metamask.io/wallet/connect/metamask-sdk/javascript/pure-js/
- Source link 2 - https://github.com/MetaMask/metamask-sdk/blob/main/packages/examples/pure-javascript/index.html
Because I was more interested in plain-javascript based integration, I did a go-through list of documents & found a related one.
Step 1. Get the SDK Source in app
<html>
<head>
<script src="https://c0f4f41c-2f55-4863-921b-sdk-docs.github.io/cdn/metamask-sdk.js"></script>
</head>
</html>
Step 2. Connect & get public wallet address of ETH
(html comment removed: Etherium login specific code )
<script>
const mmsdk = new MetaMaskSDK.MetaMaskSDK({
dappMetadata: {
name: "Distriator Connect",
},
});
let provider;
async function loginWithEthereumChain() {
try {
await mmsdk.connect();
if (provider == null) {
provider = mmsdk.getProvider();
}
const address = await provider.request({ method: 'eth_requestAccounts' });
if (address.length > 0) {
return address[0];
} else {
throw 'No account found';
}
} catch (e) {
console.log('ADD ERR', e)
throw e;
}
}
</script>
(html comment removed: Etherium login specific code )
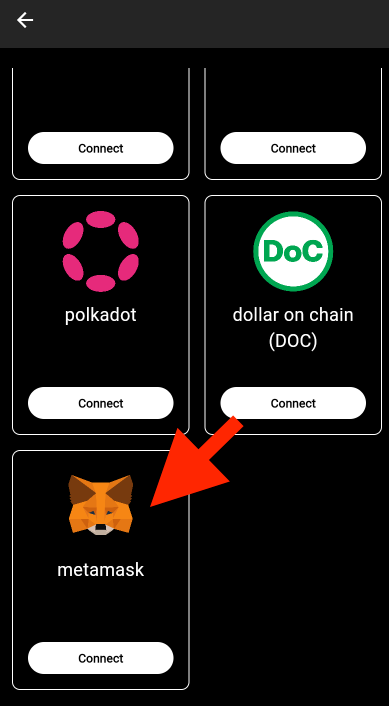
Demo of MetaMask integration in progress

- We have added a new connect item in list of blockchains
- New item says "MetaMask"
- With it, you can connect your ETH address
- It'll only pick the first one from provided addresses
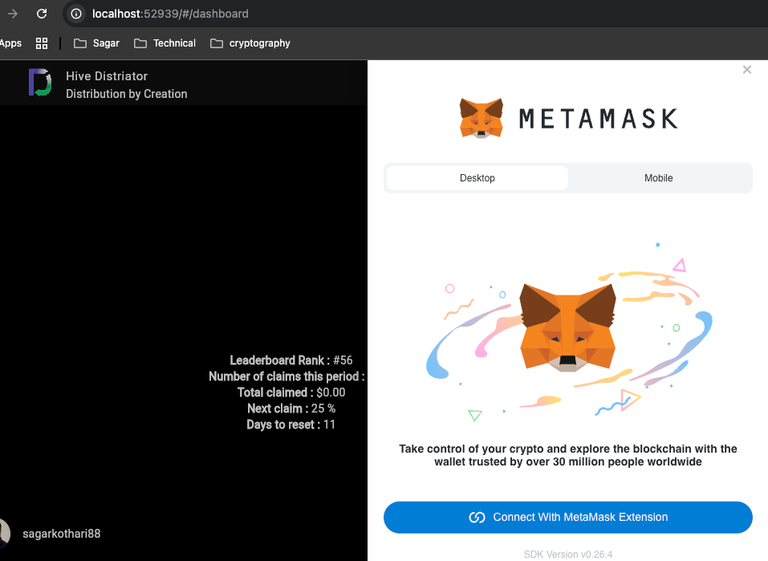
Connect using MetaMask on Desktop

- Upon clicking on MetaMask button from Connect Screen, Distriator App will show a pop-up.
- Popup will show 2 tabs - Desktop & Mobile.
- I took screenshot after switching to Desktop.
- Desktop tab will show option to open the MetaMask Extension.
- Mobile Option will show QR code which you can scan via MetaMask Mobile app
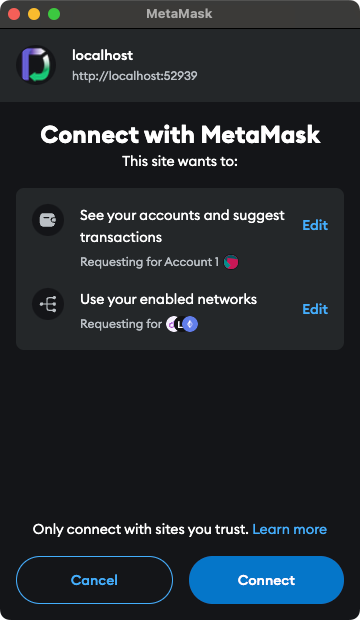
MetaMask Extension

- This is how it will look like when you try to authorize using MetaMask extension
- Of course, instead of Localhost, it'll say Distriator. I took screenshot when running locally
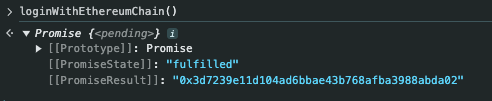
Getting the Address

- So far, we are able to get the address
- We are yet to connect it with hive account
- We are yet to work on other connecting it with a button click event - currently, I executed everything using javascript console.
Status on all the to-dos
- 💻 Adding signature based verification, validation & account connection
- 💻 Update Business profile with other blockchain addresses
- 💻 Allow users to make payments with other blockchain & claim on Distriator
- 💻 Show businesses with different blockchain payment support
- 💻 Signup with other blockchain accounts
- ⏳ Research work on Dash login
- 💻 Research on World coin login
- 💻 Research on DOC login
- ⏳ MetaMask based login
- ⏳ MetaMask based connect
- ⏳ MetaMask based disconnect
- 💻 Distriator rewards on ETH payments


Vote sagarkothari88 as Hive Witness
Vote for 3Speak as Witness

Get paid for paying in HBD/Hive & SATs
https://distriator.com
Credits to designers - noakmilo & josegrech


Swap your HBD/Hive using @ecency

This post has been manually curated by @bhattg from Indiaunited community. Join us on our Discord Server.
Do you know that you can earn a passive income by delegating to @indiaunited. We share more than 100 % of the curation rewards with the delegators in the form of IUC tokens. HP delegators and IUC token holders also get upto 20% additional vote weight.
Here are some handy links for delegations: 100HP, 250HP, 500HP, 1000HP.
100% of the rewards from this comment goes to the curator for their manual curation efforts. Please encourage the curator @bhattg by upvoting this comment and support the community by voting the posts made by @indiaunited..
This post received an extra 7.54% vote for delegating HP / holding IUC tokens.
Good evening and peace be upon you. Interesting article
This is a great development.
Your level lowered and you are now a Dolphin!
Check out our last posts:
Hello sagarkothari88!
It's nice to let you know that your article will take 11th place.
Your post is among 15 Best articles voted 7 days ago by the @hive-lu | King Lucoin Curator by keithtaylor
You receive 🎖 1.0 unique LUBEST tokens as a reward. You can support Lu world and your curator, then he and you will receive 10x more of the winning token. There is a buyout offer waiting for him on the stock exchange. All you need to do is reblog Daily Report 502 with your winnings.
Buy Lu on the Hive-Engine exchange | World of Lu created by szejq
STOPor to resume write a wordSTART