Introduction
Tanglehead was the first painting I ever animated. In this post, I'd like to pull back the curtain a bit and show how I brought it to life.
Link to the animated version (I was unable to embed it in HIVE without uploading it to YouTube, which I do not wish to do).
1. Layers
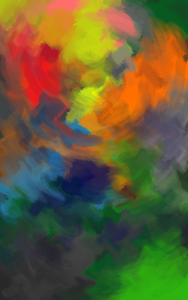
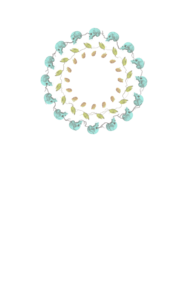
The decision to animate a painting is one I make before I paint a single stroke. I first decide how many animated pieces I will need, and create separate layers for them. In the case of Tanglehead, I have a background layer, a primary subject layer (Consisting of the figure and branches), and three rings around the subject's head.2. Setting Up Planes
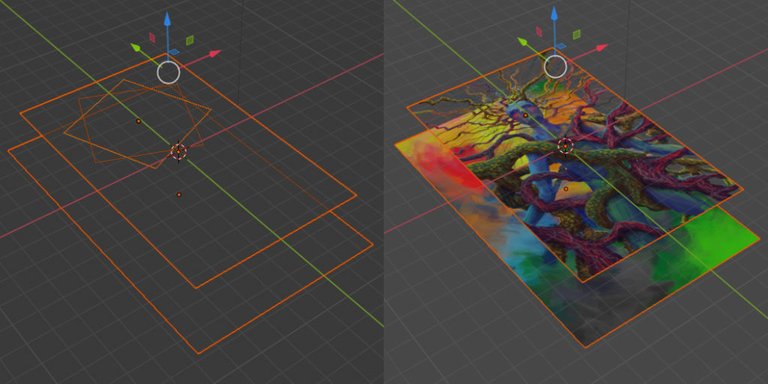
After each layer has been painted, it's time to set the scene up in 3D! I set up a plane for each layer, and assign the layers as textures.




Beautifull work