Google has been pushing a new concept called Accelerated Mobile Pages, in short AMP. This post explains what AMP is and aims to do, who should implement and why, how to get your WordPress site ready for AMP.
What are Accelerated Mobile Pages?
The Accelerated Mobile Pages project aims to make pages load instantly on mobile. The web is slow for lots and lots of people, in fact, the majority of the people using the internet do so over a mobile phone, often with a 2G or sometimes 3G connection. To make pages load instantly, AMP restricts what you can do in HTML pages. A Fancy design is stripped out in favor of speed. AMP is very much a function over form project.

Setting up Accelerated Mobile Pages or AMP in WordPress<>
First thing you need to do is install and activate the AMP plugin. Upon activation, you can head over to Appearance » AMP page to see how your site looks on mobile devices using AMP.
You can change the header background and text color on this page. The header background color you choose will also be used for links.
The plugin will also use your site’s icon or logo if your theme supports it. See our guide on how to add a favicon or site icon in WordPress for detailed instructions.
Don’t forget to click on the save button to store your changes.
You can now visit any single post on your website and add /amp/ at the end of the URL. Like this:
This will show you a stripped down AMP version of the same post.
If you view the source code of the original post, you will find this line in the HTML: http://example.com/2016/10/my-blog-post/amp/
http://example.com/2016/10/my-blog-post/amp
This line tells search engines and other AMP consuming apps/services where to look for the AMP version of the page.
View AMP in Google Search Console
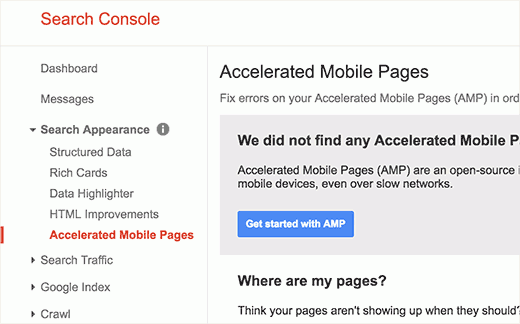
Want to know how your Accelerated Mobile Pages are doing in Google Search? Log in to your Google Search Console dashboard and then click on Search Appearance » Accelerated Mobile Pages.

Don’t worry if you don’t see your AMP results right away. It may take a while for Google to index your Accelerated Mobile Pages and then show data in Search Console.
We hope this article, helped you learn how to set up Accelerated Mobile Pages (AMP) on WordPress, if you have any questions don’t hesitate to ask them in the comment section below. I will more than happy to help you out.
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
http://www.wpbeginner.com/wp-tutorials/how-to-properly-setup-google-amp-on-your-wordpress-site/