I love working with RxJS library in Angular when building Reactive app. Sometime it is really easy to forget to import them or sometime duplicate them which in return causing the application with a huge duplication code / library.
It makes sense to create a share import file for all RxJS method that you are going to use. Here is how to do it.
Lets create a typescript file under: src/app/shared/rxjs-operators.ts
It should look like this
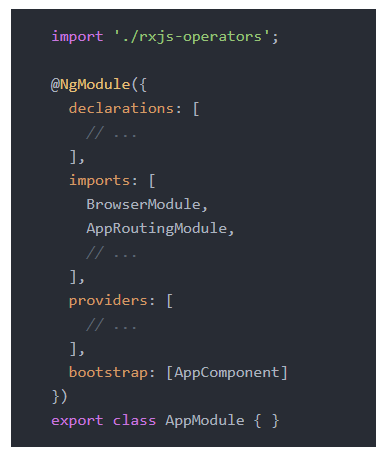
Then after that, you just need to import rxjs-operators.ts once into your app.component.ts
That's it.


Congratulations @samuraifc! You received a personal award!
Click here to view your Board
Congratulations @samuraifc! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!