
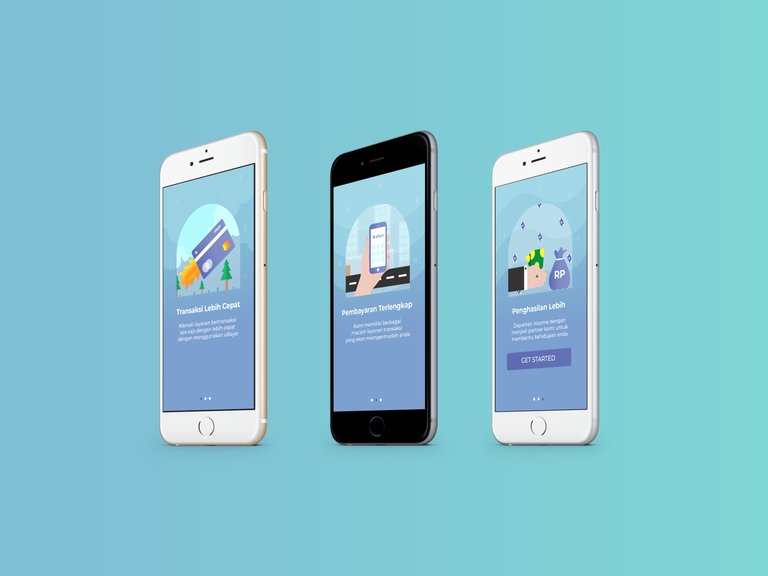
Selamat malam para steemian semua, malam ini saya ingin sedikit berbagi pengalaman dalam membuat sebuah design UI welcome screen dari project yang tim saya handle. Project tersebut bernama uBayar, yakni sebuah finansial technology Application atau biasa disebut dengan Fintech dalam hal memenuhi kebutuhan sehari-hari para user seperti membeli pulsa, paket listrik, PDAM, dan lain sebagainya.
Good evening steemians, tonight I would like to share some experience in making a design UI (User Interface) for "welcome screen" from the project that my team has handle. The project is called uBayar, which is a financial technology Application or commonly referred to as Fintech in terms of meeting the daily needs of users such as buying pulses, electricity, water, and so forth.
Dalam project ini, client menginginkan kami untuk sedikit menghias tampilan bagian depan aplikasi agar user merasa wah saat pertama kali masuk dan berinteraksi dengan welcome screen. Konsepnya adalah menjelaskan kepada user beberapa keuntungan yang akan ia dapatkan dengan menggunakan aplikasi tersebut.
In this project, the client wants us to slightly decorate the look of the front of the application so that the user feels good when first entering and interacting with the welcome screen. The concept is to explain to the user some of the benefits he will get by using the application.
Langkah kerja (Work Steps)
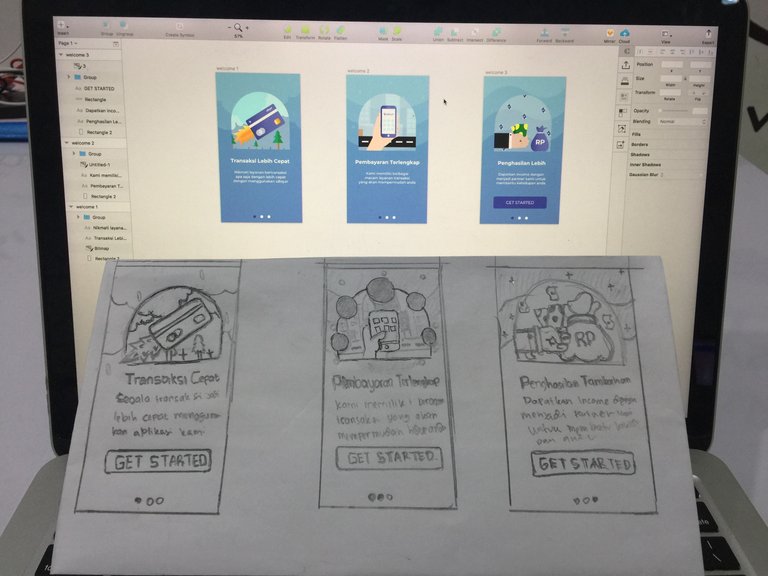
Sesuai yang biasa dilakukan oleh kebanyakan designer, pross design selalu dimulai oleh corat-coret , atau mengkonsep bentuk kasar dari sebuah design. Ada 3 bagian welcome screen yang saya buat, dan masing-masing bagian menyampaikan pesan tersendiri dari keunggulan aplikasi tersebut, berikut penjelasannya :
As is customarily done by most designers, the design process is always started by sketching, or conceptualizing the rough form of a design. There are 3 parts welcome screen that I make, and each part conveys its own message of the advantages of the application, here is the explanation:
Ada sedikit perubahan dari apa yang saya konsepkan dengan hasil yang dikerjakan, hal ini terjadi karena ada revisi dari project owner, seperti tombol GET STRATED yang hanya muncul di bagian akhir layar, dan juga beberapa objek yang berbeda letak dari yang dikonsepkan, berikut adalah sedikit gambaran dari masing-masing layar
There is a slight change from what I concept with the results that have been done, this happens because there is a little revision of the project owner, such as the GET STRATED button that only appears at the end of the screen, and also some different objects lying out of the conceptualized, here are little picture of each screen
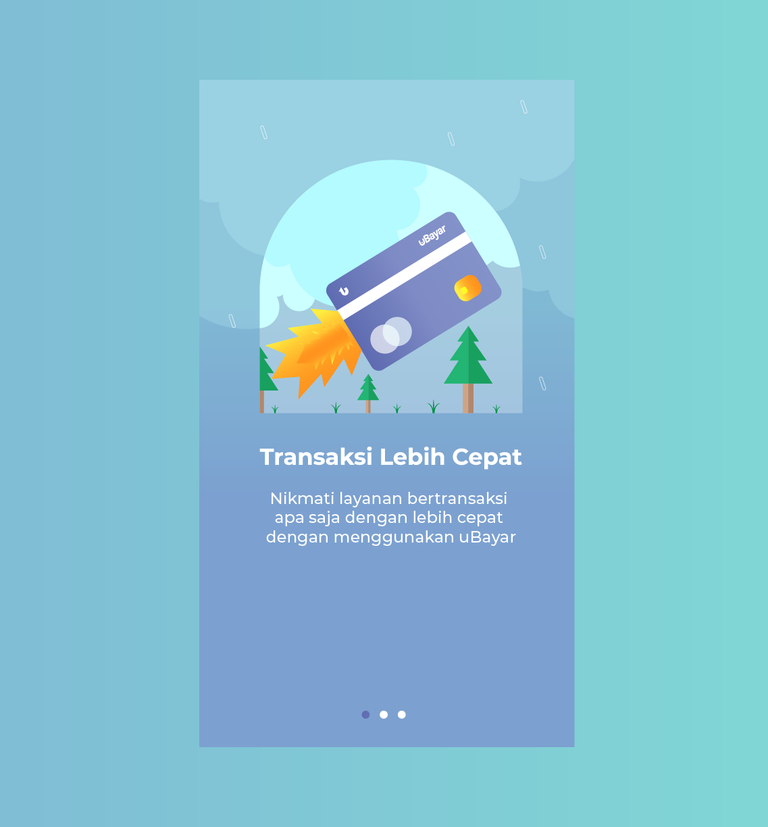
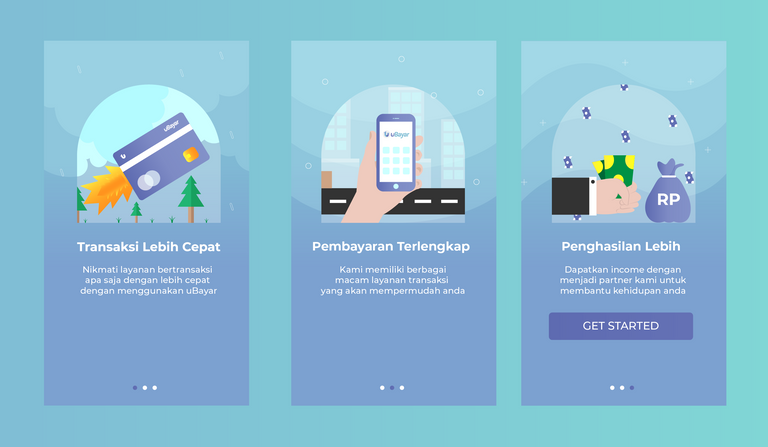
Welcome Screen 1 : Transaksi Lebih Cepat (Faster Transaction)

Nilai yang ingin di tonjolkan pada design ini adalah keunggulan Aplikasi dalam sisi kecepatan transaksi, user akan lebih dimudahkan jika menggunakan aplikasi ini tanpa harus membayar langsung ke tempatnya (pulsa hp, PDAM, dan sebagainya).
The value that is highlighted in this design is the advantage of Applications at the speed of the transaction, the user will be more facilitated if using this application, without having to pay directly to the place (pulse, water, and so on).
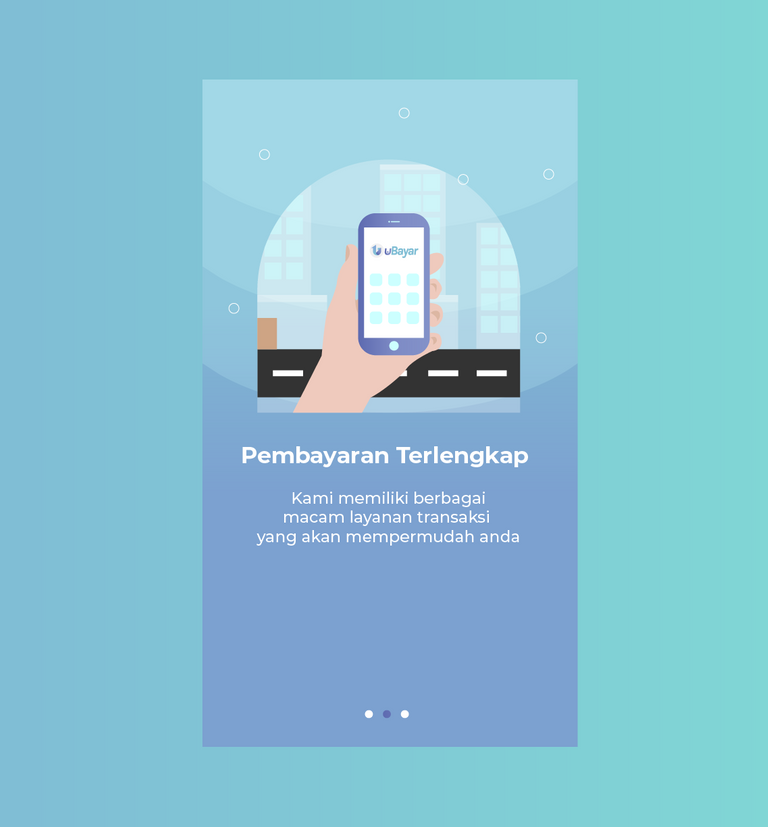
Welcome Screen 2 : Pembayaran Terlengkap (The most complete payment)

Welcome screen yang kedua menggambarkan fitur lengkap yang ada pada aplikasi. Setiap kebutuhan pembayaran akan dimuat dan user akan dengan mudah melakukan segala transaksi pembayaran untuk jenis kebutuhan apapun
The second welcome screen describes the full features available in the app. Each payment will be loaded into the application and the user will easily make any payment transaction for any kind of requirement
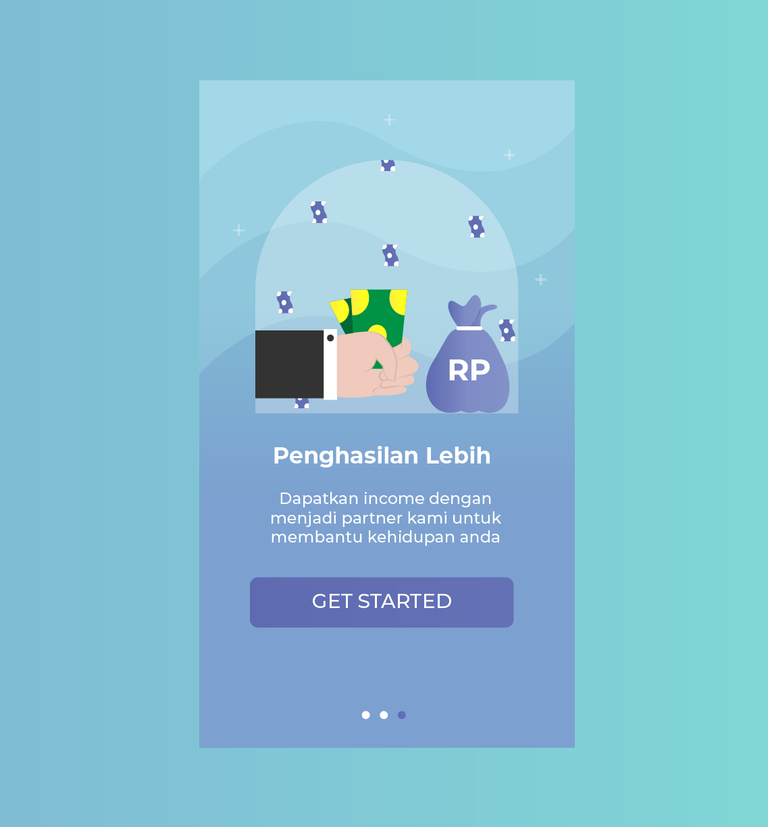
Welcome Screen 3 : Penghasilan Lebih (More Income)

Welcome screen yang ketiga menggambarkan kesempatan bagi user untuk menjadi mitra uBayar. Maka dengan itu akan membantu user untuk memiliki income dengan bekerja sebagai mitra dari uBayar untuk mencari user baru, atau melayani transaksi user lainnya
the third screen represents an opportunity for the user to become a partner of uBayar. So with that will help the user to have income by working as a partner of uBayar to search for new users, or serve other user transactions
Hasil Design (Design Result)

Terima kasih telah berkunjung ke postingan saya
thank you for visiting my post
Regard ,
Aulia Rahman


kelihatannya sangat menarik untuk di coba dan dipelajari
ayo mas, coba belajar UI design
akan segera saya pelajari
Mantab.. Semakin semangat saja adoe lon.. Sukses terus bro..
thaanks bang , semangat juga bang :D
Saluttt.... Idenya cadas...
:Dthanks bang @whencoihrnr
Mode Gradasinya masih kurang kelihatan menurut saya. Menurut saya coba mas terapkan model gradasi di webnya sketch sepertinya bisa hidup dan menambahkan gairah di desain ini.