Hi guys!
today I'm going to show you a little technique used in a lot of Arcade games called parallax scrolling.
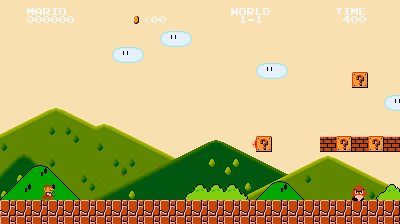
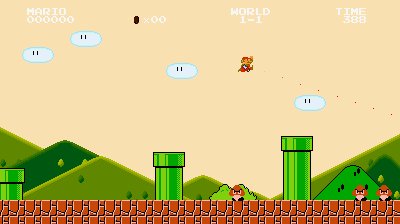
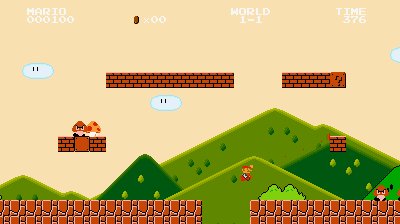
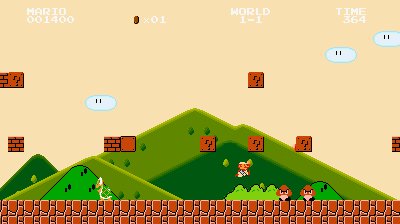
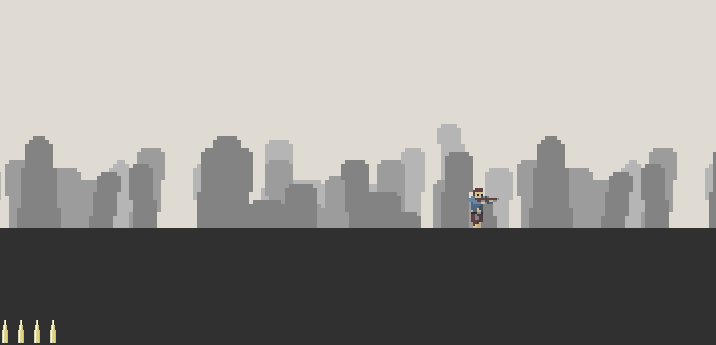
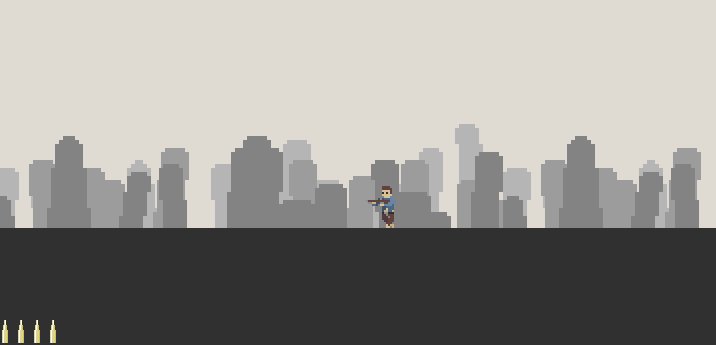
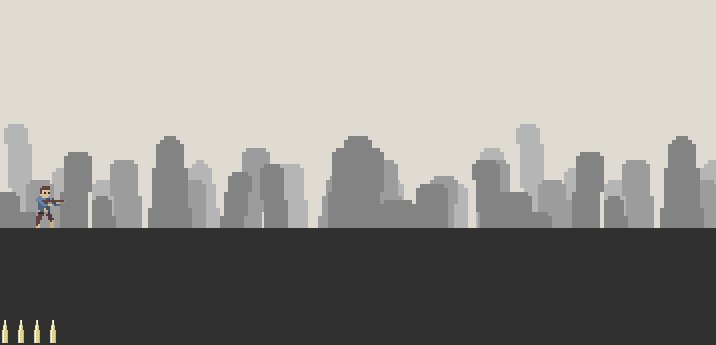
It is used to convey the illusion of movement by moving the background. The result is something like this:

Source
The idea is simple:
1. Create two or more background levels
I've created them using PyxelEdit, using a bright color for distant buildings.



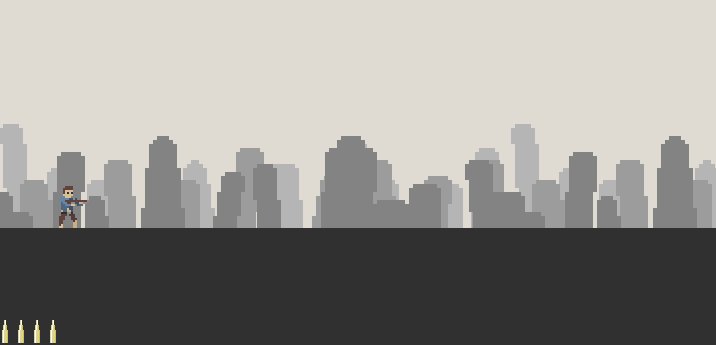
2. Let them move at a different speed in the opposite direction of player movement
So let's take our Steeman from our previous post and let's make him move!

As you can see, the effect works pretty well.
I'll probably start a little tutorial on how to build video games from scratch here on Steemit, so keep following this blog :)
Oh, I was about to forget, make sure to follow @gaamit which is our upcoming platform, based on Steemit, dedicated to game developers!

Thank you for this nice trick which can be really useful in gamedesign ! I tried to make a pixel art game and I used this technique but I didn't finish the game due to the many bugs that I got.
Thanks for your feedback! I used to have the same issues and my tip is the following: start small. Make small games that you are able to finish
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by Mikepicker from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, and someguy123. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you like what we're doing please upvote this comment so we can continue to build the community account that's supporting all members.