Hello
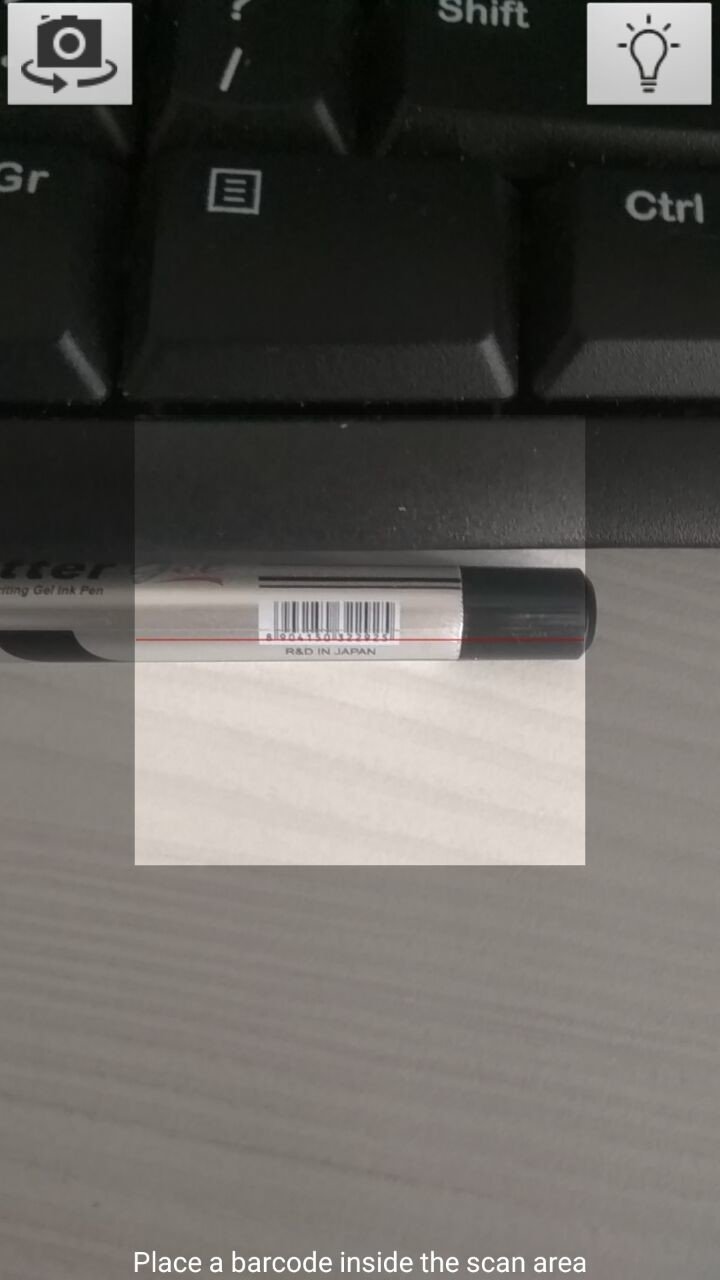
Recently one of the clients of my company, who owns an e-commerce website came up with a requirement for an android app which they can load to their android scanner device this! and scan the product Offline in a remote warehouse and it has to be later uploaded to the server.
After researching online our initial thought was to either use Ionic or React Native.
The problem was in our team we all were using a framework called Vue2.0 as our javascript stack and we did not have any experience writing a Hybrid app on VueJs.
After a bit of research and lot of help from vue community, we came across a vuejs based framework called Quasar (http://quasar-framework.org/), The setup was pretty straight forward, after bit of coding turned out to be really stable and has lot of built in features.
It uses Electron this! for desktop build and Cordova this! for Mobile app build.
Architecture :
Since we had to do scanning in offline, first we thought we will use localstorage/sqlite to store the scanned items, but on app crash these data was going to be wiped off, so we came up with simple file based Architecture and we were keeping copy of the file in the directory outside the app directory so in case of crash the data is still secured .
we have a folder
/batch
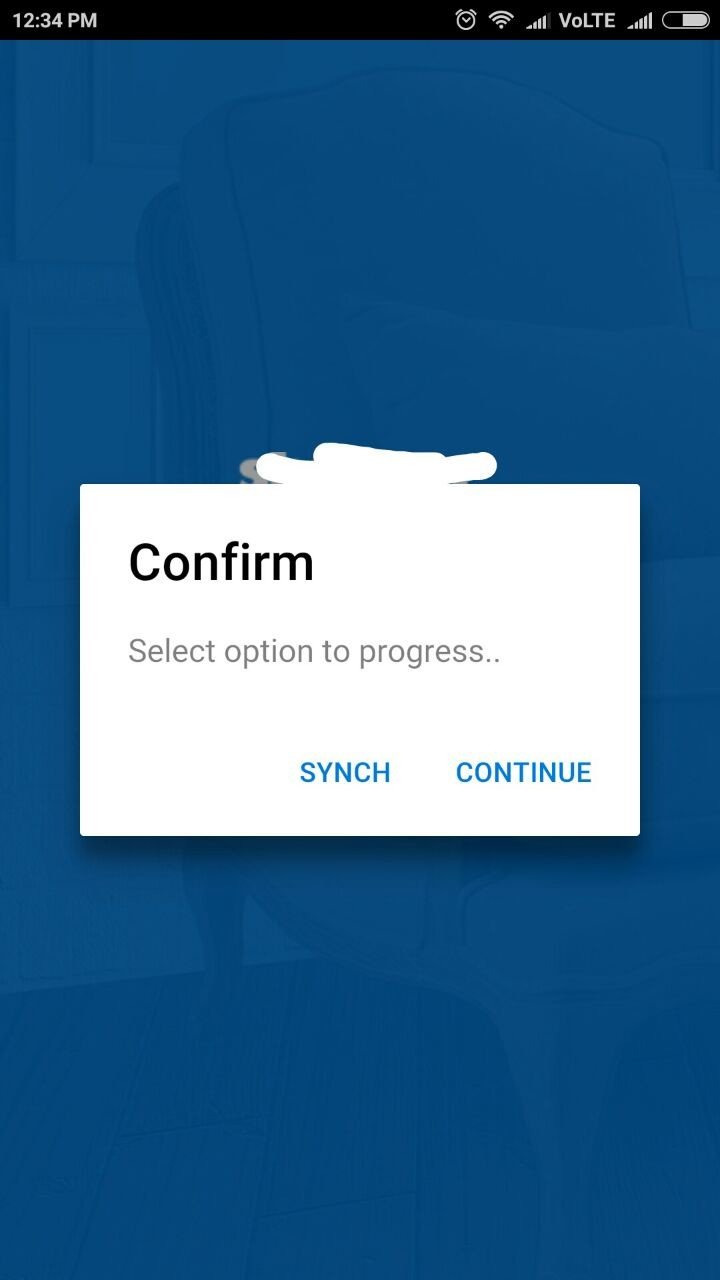
when app loads it looks for a file called product.json in the batch folder. If it exists it asks the user either you can continue scanning in the same batch or sync it to the server and start a new batch.

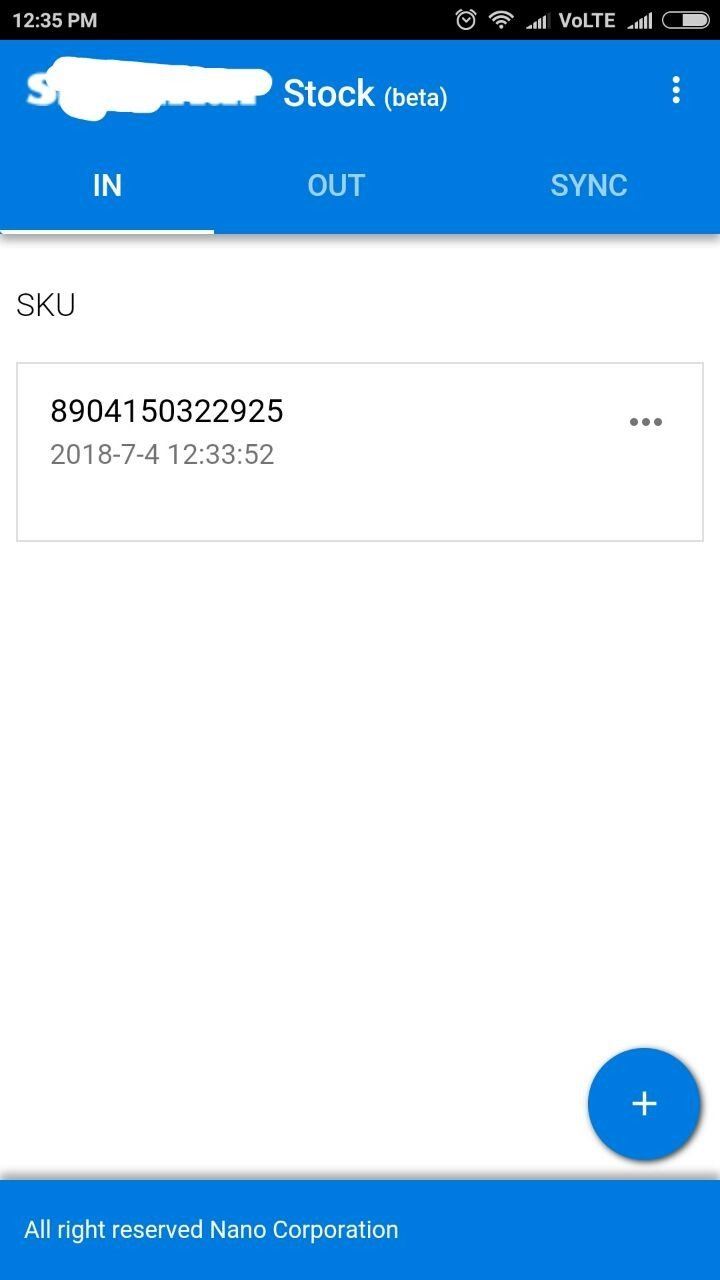
product In
the json for the product in looks like this
{
name :'someRandomName'
code:'scannedbarcode',
timmeStamp:'you current time in YYYY DD MM HH:MM:SS',
direction:"In"
}
product Out
the json for the product out looks like this
{
name :'someRandomName'
code:'scannedbarcode',
timmeStamp:'you current time in YYYY DD MM HH:MM:SS',
direction:"Out"
}


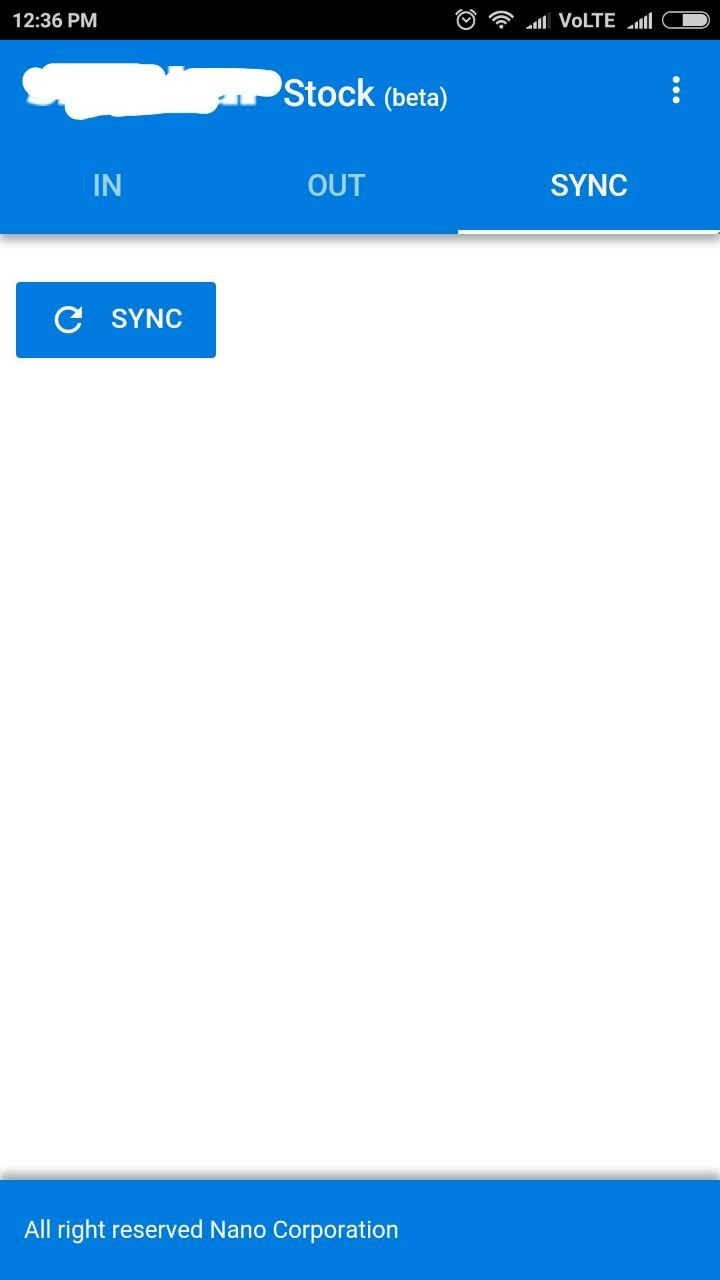
When you sync the scanned items to the server, we map the barcode to the item in the table and do (+1 or -1) count based on the direction property.

Future Plans:
To use (AWS ) s3 bucket and plug some Lambda to handle the execution on the json files.