本文要推荐的[ToolFk]是一款程序员经常使用的线上免费测试工具箱,ToolFk 特色是专注于程序员日常的开发工具,不用安装任何软件,只要把内容贴上按一个执行按钮,就能获取到想要的内容结果。ToolFk还支持 BarCode条形码在线生成、 QueryList采集器、 PHP代码在线运行、 PHP混淆、加密、解密、 Python代码在线运行、JavaScript在线运行、YAML格式化工具、HTTP模拟查询工具、HTML在线工具箱、JavaScript在线工具箱、CSS在线工具箱、JSON在线工具箱、Unixtime时间戳转换、Base64/URL/Native2Ascii转换、CSV转换工具箱、XML在线工具箱、WebSocket在线工具、Markdown 在线工具箱、Htaccess2nginx 转换、进制在线转换、在线加密工具箱、在线伪原创工具、在线APK反编译、在线网页截图工具、在线随机密码生成、在线生成二维码Qrcode、在线Crontab表达式生成、在线短网址生成、在线计算器工具。等20多个日常程序员开发工具,算是一个非常全面的程序员工具箱网站。
網站名稱:ToolFk
網站鏈結:https://www.toolfk.com/
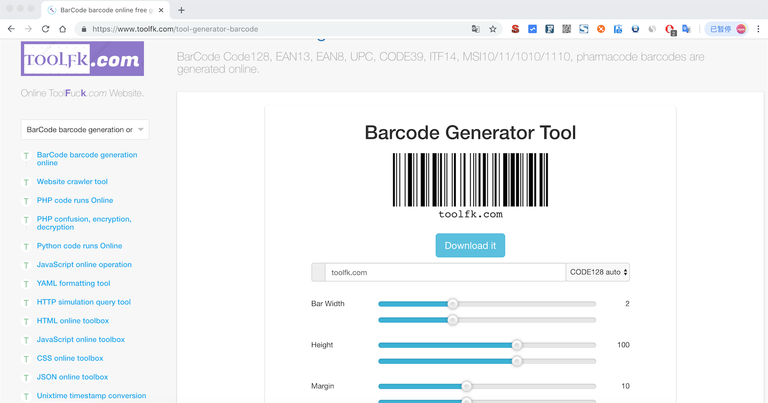
工具链接:https://www.toolfk.com/tool-generator-barcode
代码教學
本程序[条形码在线生成工具]依赖于JsBarcode JS代码库,它的Github下载链接为 https://github.com/lindell/JsBarcode ,使用代码如下
STEP 1

STEP 2
使用JSBARCODE创建条形码。
$("#barcode").JsBarcode(
$("#userInput").val(),
{
"format": $("#barcodeType").val(),
"background": $("#background-color").val(),
"lineColor": $("#line-color").val(),
"fontSize": parseInt($("#bar-fontSize").val()),
"height": parseInt($("#bar-height").val()),
"width": $("#bar-width").val(),
"margin": parseInt($("#bar-margin").val()),
"textMargin": parseInt($("#bar-text-margin").val()),
"displayValue": $(".display-text.btn-primary").val() == "true",
"font": $("#font").val(),
"fontOptions": $(".font-option.btn-primary").map(function(){return this.value;}).get().join(" "),
"textAlign": $(".text-align.btn-primary").val(),
"valid":
function(valid){
if(valid){
$("#barcode").show();
$("#invalid").hide();
}
else{
$("#barcode").hide();
$("#invalid").show();
}
}
});
STEP 3
点击下载生成png图片代码
$(function(){
$(".btn-download").click(function(){
var svgXml = $('.svg-wrap').html();
var dataUrl = 'data:image/svg+xml;base64,' + window.btoa(unescape(encodeURIComponent(svgXml)));
var canvas = document.createElement('canvas');
canvas.width = $('.svg-wrap svg').width();
canvas.height = $('.svg-wrap svg').height();
var image = new Image();
image.src = dataUrl;
var context = canvas.getContext('2d');
image.onload = function() {
context.drawImage(image, 0, 0);
var a = document.createElement("a");
a.download = "toolfk.com-"+Math.random()+".png";
a.href = canvas.toDataURL("image/png");
a.click();
};
});
});
值得一試的三個理由:
整合各種程序员开发中经常使用的开发测试工具。
简洁美观大气的网站页面
支持 在线格式化执行代码、APK在线反编译、在线高强度密码生成、在线网页截图 等二十多種工具服务
同时还推荐一下它的姐妹网 www.videofk.com 视频下载工具箱
您有什么不同的意见或看法? 欢迎留言共同学习,谢谢。
本文链接:http://www.hihubs.com/article/357
Congratulations @hihubs! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @hihubs! You received a personal award!
Click here to view your Board
Congratulations @hihubs! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!