Hello, in this 3rd and last part on getting started with the Cobinhood API, we will finish by placing an Order via the API, we will also briefly cover dealing with multipart API requests, so that way you'll have everything to build that awesome Trading Bot you always wanted.
If you haven't already you might want to check out the first 2 parts:
Cobinhood API - Getting Started
Cobinhood API Market Data & Balances
Make sure you understand the Code and place orders carefully at first, real money is at stake here.
Getting authenticated & placing an Order
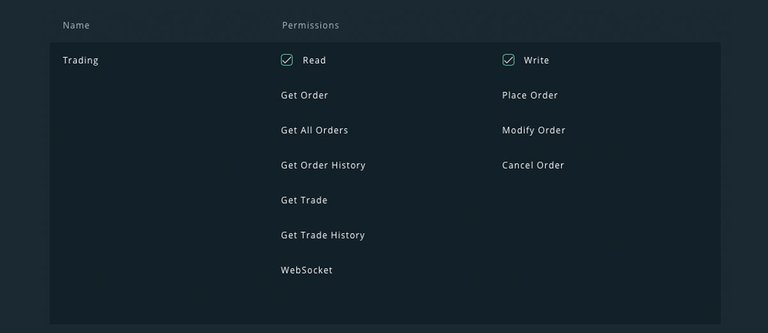
In order to access the Trading part, authentication requirements are higher than for getting your Balance or market data and the procedure is slightly different, the first thing you need is and API Key with Trading permissions, so you need to make and save one like we did on Part 2, but with read/write Trading enabled...
Our first trade will be a LIMIT SELL ORDER of COB for ETH, 200 COB at 0.0002070
The first thing we need to do is modify our headers variable to include the new API-Key, as well as a unix timestamp that will serve as a nonce and need to be sent along with the request.
var options = {
headers: {
'nonce': (new Date).getTime(),
'authorization': APIKey
}
}
Then we need to add our data or payload information, which in this case is the trade specifics:
var postData = {
trading_pair_id: 'COB-ETH',
side: 'ask',
type: 'limit',
price: '0.0002070',
size: '200'
};
And finally, we need to send our request as a POST request with the above information:
axios.post('https://api.cobinhood.com/v1/trading/orders',postData, options)
.then(function(response)
If everything went well, you will receive a response like this one:
{"data":{"success":true,"result":{"order":{"id":"ed5fbbdd-e82d-4dbe-996b-873c132cd1f8","trading_pair":"COB-ETH","side":"ask","type":"limit","price":"0.000207","size":"200","filled":"0","state":"queued","timestamp":1520271033223,"eq_price":"0","completed_at":null}}}}
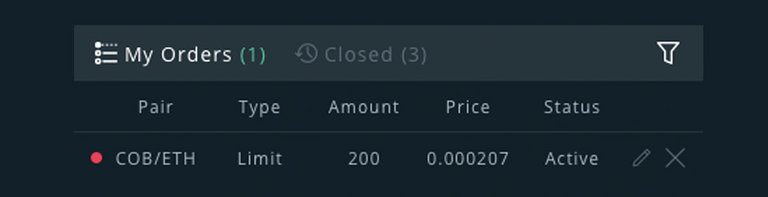
And more importantly your order will be placed:
Source:
App:
https://github.com/KenoLeon/CobinhoodAPI/blob/master/app_007.js
Html:
https://github.com/KenoLeon/CobinhoodAPI/blob/master/cobAPI_007.html
I purposefully placed a high offer/low amount for the order so it wouldn't actually trade and I simply canceled it from Cobinhoods interface, but this is not ideal and leads us to the next and final app, we will send a request to place an order and then use it's response to allow us to cancel it.
Placing & Canceling Orders
There is considerably more complexity involved by nature of the back and forth and authentication with the server, I'll go over the new bits, but do check the full source code:
The first thing we will do is send an order like we did before, but this time we will use a function and return the axios promise, this ensures a sequential execution of requests:
function sendOrder() {
var options = {
var postData = {
return axios.post('https://api.cobinhood.com/v1/trading/orders', postData, options)
}
Later on the placeOrder function, we will call this function and with the returned response create a Cancel Order with the Order ID:
sendOrder().then(response => {
$("#sendCancelOrder").append(" <button id='cancelOrder' type='button' class='btn btn-dark' data-orderid = " + response.data.result.order.id + ">Cancel Order</button>");
Once the order is placed, we can then click the new Cancel Order button which in turn will call the cancelOrder function with the OrderId:
var orderId = $(this).attr('data-orderid');
cancelOrder(orderId);
The cancelOrder function then uses this orderId to compose a DELETE request and sends it, notice we need to create a new nonce for the authentication part:
function cancelOrder(OrderId) {
var options = {
headers: {
'nonce': //... etc...
axios.delete('https://api.cobinhood.com/v1/trading/orders/' + OrderId, options)
.then(function(response) // Order Canceled ?
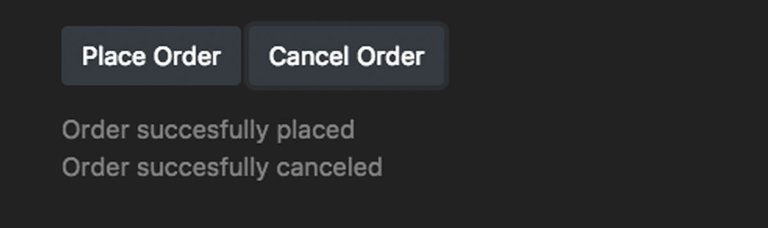
The result is a simple app to place and cancel a single hard coded order:
Source:
App:
https://github.com/KenoLeon/CobinhoodAPI/blob/master/app_008.js
Html:
https://github.com/KenoLeon/CobinhoodAPI/blob/master/cobAPI_008.html
Conclusion
Along this 3 part series we covered the basics of interacting with the Cobinhood API ( although you can generalize to other trading and non trading APIs) using Javascript ( you can adapt it to your language of choice ). Each section covered increasingly more sensitive and complex requests starting with basic market information, consulting your balance and finally placing and canceling trades.
What's next ?
You can now use this information to branch out and build your own project, you could build a trading bot, a trading dashboard to help you place orders, automate your research etc, etc.
Happy trails !
Keno