Introduction:
Hey Steemit,
Thank your for letting me be apart of the Steemit community, I just joined today, July 9, 2017. Over the last couple of days i have been viewing the curated content on this website because I wanted to figure out what type of content, I would create and promote so one day I can be very successful on Steemit. I finally now have decided to post different types of content ranging from Bitcoin, music, sports to programming. I found Steemit because of @trevonjb and other youtube mentors. But today I will walk you through the process of having a clean website to show the current Bitcoin Price.
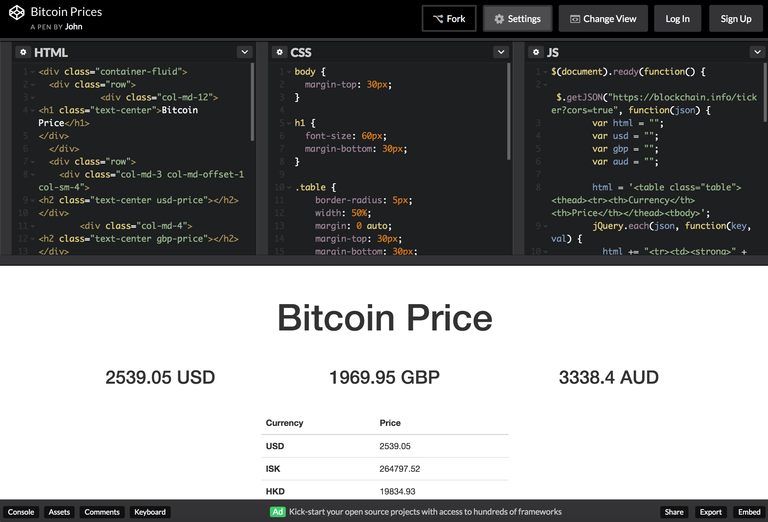
Demo
https://codepen.io/johnskdev/pen/VPZWYz

- The first step is to go to https://codepen.io/johnskdev/pen/VPZWYz.

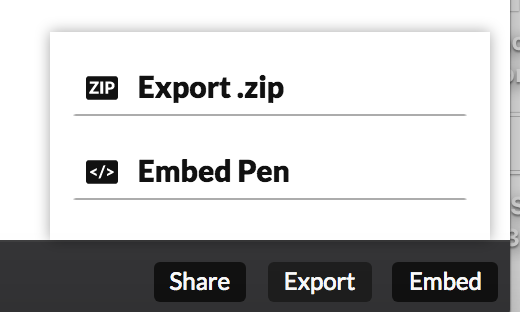
Then click on the button in the bottom right corner which says export and then click on export to zip.

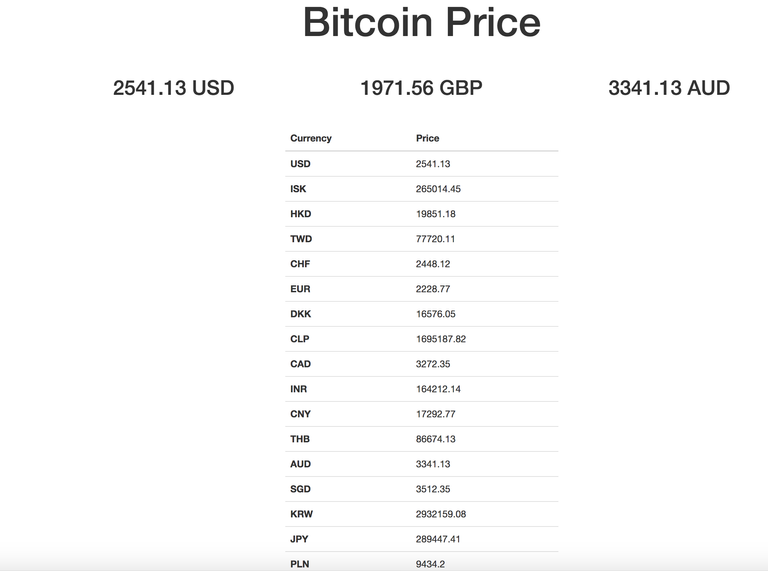
Download and extract the zip file and click on the index.html file. You now have access to a Bitcoin Price ticker.. All the time.

Bonus Code Explanation :
// This assumes you already have jQuery Installed.
$(document).ready(function() {
// When the page loads execute this code
$.getJSON("https://blockchain.info/ticker?cors=true", function(json) {
//Grab BlockChain's API information
var html = "";
var usd = "";
var gbp = "";
var aud = "";
// set default values to be used in the function
html = '<table class="table"><thead><tr><th>Currency</th><th>Price</th></thead><tbody>';
// Create a string that builds an html table
jQuery.each(json, function(key, val) {
html += "<tr><td><strong>" + key + "</strong></td><td>" + val["last"] + "</td></tr>"
// For Each item in the jSon create a new row in the table
if (key == "USD"){
usd += val["last"] + " " + key
// If the key is USD set the value of USD
}
else if (key == "GBP"){
gbp += val["last"] + " " + key
// If the key is GBP set the value of GBP
}
else if (key == "AUD"){
aud += val["last"] + " " + key
// If the key is AUD set the value of AUD
}
});
html += "</tbody></table>";
// End the table by adding to the end of the html string.
$(".prices").html(html);
$(".usd-price").html(usd);
$(".gbp-price").html(gbp);
$(".aud-price").html(aud);
// Set prices
If this post was helpful please drop a comment below.
});
});
Vist My Website:
Help Me
BTC: 15ZAH6xfr8nWDuxVPrmuDBW7hJg2o5RWiX
999dice.com | 99.9% Dice Payout | Earn BTC/Doge/LTC with 50/50 Referral Program | Play & Chat