Hello BitTubers and welcome to this little tutorial explaining how to adjust the design of the pop-out chat box for streamers using OBS.
First of all, for all those who haven't heard about BitTube, here is a little intro:
BitTube Introduction
BitTube is a media platform pretty much the same as YouTube where you can upload, watch and stream video content, although one of the major differences is that it is backed and monetised by a crypto currency called TUBE.
The BitTube platform rewards content creators AND viewers via a system called AirTime. Basically, if you upload content and it gets viewed or you view content, YOU GET PAID !
The need for a system like this is strong, especially since YouTube, earlier this year, de-monetised the majority of their user base, and the people were not happy! Many content creators relied on the small income from YouTube to keep building their streaming capabilities or to try and reach a wider audience.
Another major difference from YouTube is that once a video has been uploaded, its data is stored in a blockchain - all decentralised crypto currencies use one - which cannot be changed once the network nodes have consolidated the block. This means that censorship of uploaded material is impossible.
So, to get paid for either watching or uploading videos, just go to BitTube, sign up and start getting some TUBES !
OK, enough introduction, lets move on to the tutorial.
How To Customise Chat Overlay on BitTube for Streamers using OBS
Step 1.
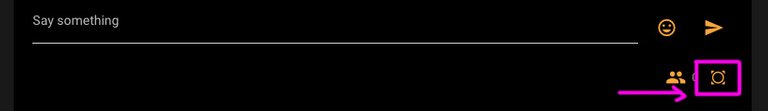
To be able to display your chat in OBS you need to grab the URL address of the chat data source. Sounds difficult but it's really easy. Under the chat text entry box on your streaming page on BitTube, there are two buttons; the left is an icon of two people with a number to their right, this shows how many people are currently in chat; and the one on the right, a circle with points in four corners - this is the Chat Pop-Out Button.

Fig. 1. BitTube Chat Pop-Out Button
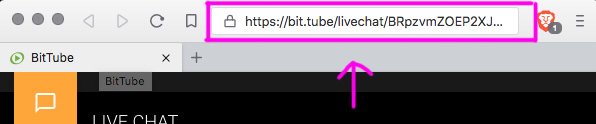
Once clicked, a new browser window will open and display only the chat panel. In the address bar of this newly opened window you can find the URL to the chat data stream. Select all of the URL address and hit command/control C to copy it to the clipboard.

Fig. 2. BitTube Pop-Out Chat URL Address
Step 2
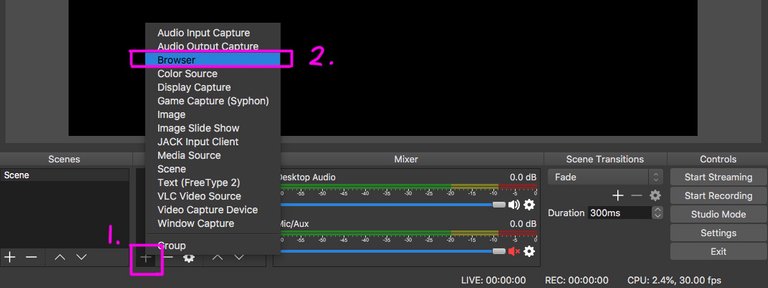
Open OBS and create a new Scene (if you need to) or add a new Source to a Scene you wish to add the chat to. The source type to select is the Browser source as we have a URL to use.

Fig. 3. OBS Browser Source
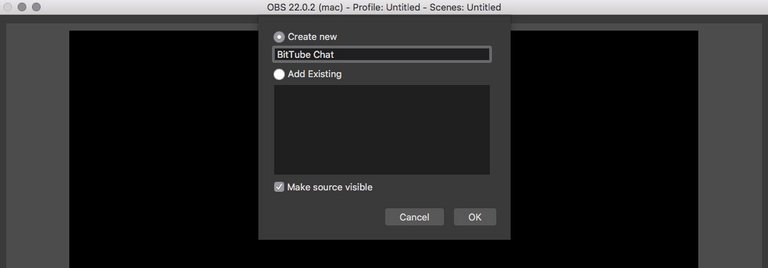
A panel will pop up allowing you to name the source for your reference - this can be named something which makes sense to you.

Fig. 4. OBS Name Browser Source
Next, click OK, and you will be presented with the Browser source settings panel.
Step 3

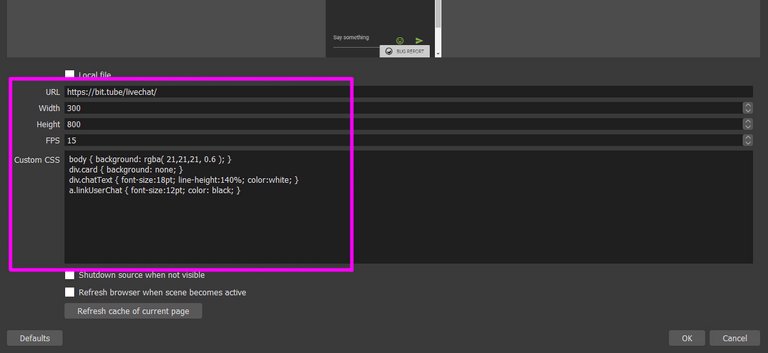
Fig. 5. Browser Source Settings Panel
On the Browser settings panel you will be able to see a text box labeled URL and this is where we paste the copied URL from Step 1.
The next two boxes determine the size of the chat on you stream - set a width and height that suits your needs.
The FPS option allows you to set an update rate for chat on your stream measured in Frames Per Second. Pick a speed that suits your needs - usually between 15 - 60 FPS is good but the higher the number, the more processing power is needed to keep refreshing the panel. I recommend to start at 15 and pump up this number if you are having refresh problems with the chat panel.
The next text box down labeled Custom CSS with some default CSS code already set is where we can use our own custom CSS to style the chat data streaming in from BitTube.
Here are the main parts of the chat elements which we can redesign with our CSS.
body { }
The root of the page which is displayed in OBS
.card { }
The element which contains the chat panel
.card-title { }
The element which contains the title text of the chat
.chatUserImage { }
The image element which contains the user's avatar
.chatText { }
The element which contains the chat text
.linkUserChat { }
The element which contains the name of the person who posted the chat - it is a clickable link
.chatTime { }
The element which contains the time that the chat was posted
So, now we have the element's names we can start to target them with our custom styles. Because everybody's needs will differ here regarding text size, font colour etc.. we have made a few examples to illustrate:
CSS Examples
Example 1: Semi transparent black background so the video stream can be viewed behind the chat.
body { background: rgba( 0, 0, 0, 0.6 ); }
div.card { background: none; }
Here we set the background of the chat panel to a black with a 60% transparency and remove the background from the chat card element.
Example 2: Change the size of the chat text
div.chatText { font-size: 18pt; line-height: 140%; }
Here we set the font size of the chat text to 18pt and make sure the line height is high enough to give the text some space between the lines.
Example 3: Change the colour of the chat post name
a.linkUserChat { color: red; }
Here we target the link of all the user names in the chat box and change their colour to red.
For more CSS options and syntax - check out W3 Schools
After you have entered all your custom CSS code into the text box, click the OK button and you are done!
The chat panel will appear on the main screen of OBS where you can drag it around into the position which best suits your stream. Now, the chat from BitTube will update live while you are streaming.
If you have any questions, feel free to contact us via our contact page:
www.industrialpunk.jp/contact
Or send us an email to:
[email protected]
And don' forget to check out our BitTube channel:
https://bit.tube/industrialpunk
We upload videos on Art, Design and Making stuff and have a daily stream of Project Cars 2 played in VR with the Oculus Rift.
If you enjoy our content, please consider subscribing to our BitTube channel and if you have a spare TUBE, give our channel a tip to help us make it better.
Have a great day!
Congratulations @industrialpunk! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!