안녕하세요!
저번 포스팅에 이어서 오늘은 직접 하이퍼레져를 우분투에 설치하고 다뤄보는 시간을 갖도록 할게요!!
다들 저번시간에 진행했던 버추얼박스내에 우분투를 실행해주세요!
먼저 hyperledger composer를 사용하는데 필수 툴들을 설치할거예요!
제가 따로 root권한으로 다운받으라고 말씀드리는거외에 절대로 sudo를 사용하시면 안됩니다!
- npm install -g [email protected]
- npm install -g [email protected]
- npm install -g [email protected]
- npm install -g yo
위에 명령어를 터미널에서 실행해주시면 설치가 완료된답니다
설치중하는데 시간이 상당히 소요됩니다 인내합시다!
저포함 많은 분들이 리눅스를 많이 다뤄보시지는 않았을거예요.. 그러니 저희는 스냅샷을 중간중간 찍어두도록 할게요!
여기까지 설치다 하셨던분들은 지난포스팅에서 말씀드렸던 버츄얼박스의 스냅샷을 한번씩 더 찍어주세요!
자 이제 playgroud를 설치하면 저희는 playgroud를 사용할수가 있어져요!
- npm install -g [email protected]
위 명령어를 터미널창에 입력해주세요.
그리고나서 fabric을 다운 받도록 할게요!
fabric에서 따로 fabric 실습을 안했던 이유중 하나가 composer실습을 진행하면서 다 포함되어 있는 내용이기 때문입니다.
- mkdir ~/fabric-dev-servers && cd ~/fabric-dev-servers
- curl -O https://raw.githubusercontent.com/hyperledger/composer-tools/master/packages/fabric-dev-servers/fabric-dev-servers.tar.gz
- tar -xvf fabric-dev-servers.tar.gz
위 명령어를 터미널창에 입력해주세요.
fabric-dev-servers 폴더를 생성하고, 그 안에 hyperledger-fabric설치를 위한 파일을 다운받고 압축까지 한번에 풀어버리는 명령어입니다.

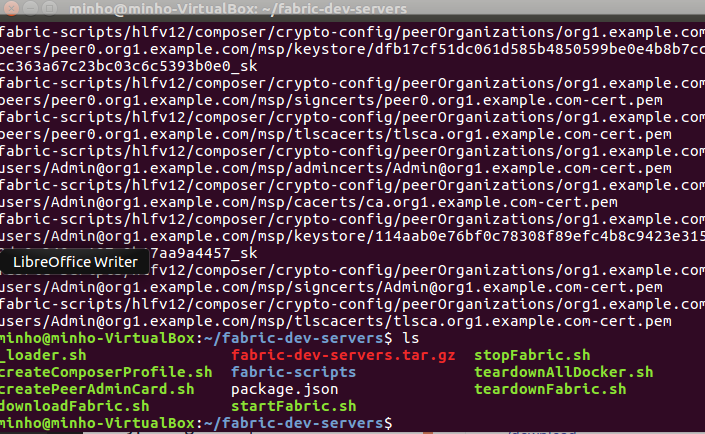
이제 fabric-dev-servers폴더안에 위의 그림과같은 파일들이 생성되었을거예요
그리고downloadFabric.sh 파일을 실행해주세요!
- ./downloadFabric.sh
위에 명령어입니다
이부분에서도 시간이 많이 소요되죠..ㅠ 이제 설치과정은 거의다 끝나갑니다 !!
지금 하고계신 설치 마무리하고, 바로실행해서 문제없이 구동이 되는지 확인해보고, rest서버를 이용해서
실습을 진행할예정이예요!
자 설치가 다 완료되었으면 이제 실행및, 피어관리자카드를 만드는 단계를 진행할거예요
- ./startFabric.sh
- ./createPeerAdminCard.sh
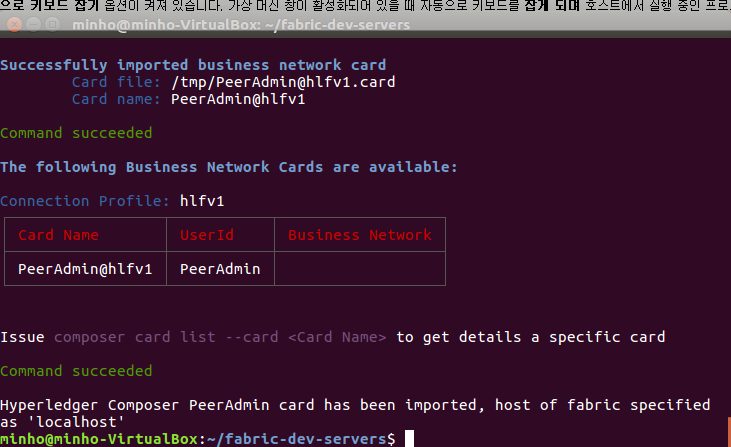
정상적으로 오류가 없이 진행이 되셨다면 터미널창에서 카드가 생성된게 보이실거예요!

카드라는것은 비지니스 네트워크에 접근할수있는 권한을 부여하고, 필요한 정보를 담고있는 신분증같은
역할을 담당하고 있어요
Hyperledger Fabric 네트워크에 대해 안전하고, 편리하게 접근할수있도록 한답니다
이부분에서는 Admin에대한 카드만 생성하였고, 이제 직접 playground를 실행해서 카드를 생성해보고
샘플예제를 실행해보도록 할게요!
- composer-playground
명령어로 playground를 실행해주세요!
127.0.0.1:8080로 접속되는걸 확인하실수가 있어요 ㅎㅎ 근데 리눅스에서 하자니 너무 불편한감이 있죠..
저희는 포트포워딩 기능을 통해 윈도우에서 playground를 사용해 보도록 하죠!
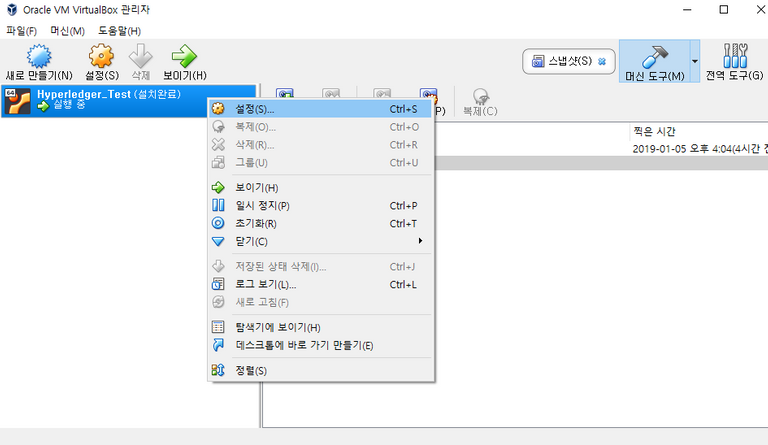
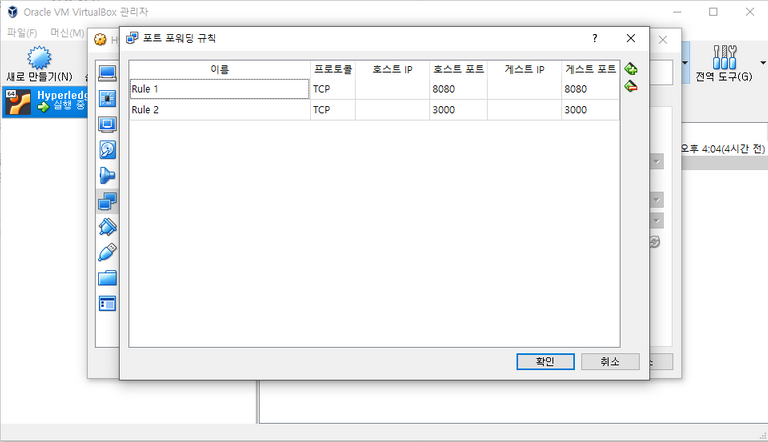
버추얼박스에서 실행중인 우분투이미지파일을 오른쪽클릭후 설정에 들어가주세요
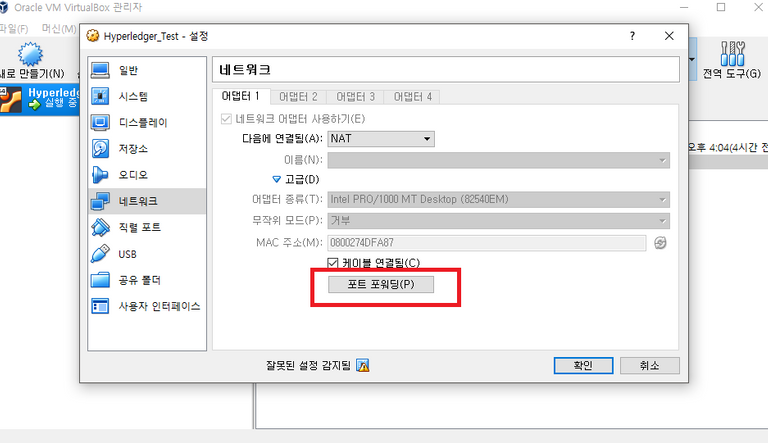
그리고 네트워크->고급클릭!->포트포워딩 클릭해주세요


3000번과 8080번 포트를 둘다 추가시켜주도록 할게요!
지금은 8080번 포트만 사용하지만 다음에 실습할 Rest서버에서 3000번포트로 사용할 예정이기 때문입니다
자 그럼 리눅스상에서 굳이 playground를 접속할 필요가 없어져요 ㅎㅎ
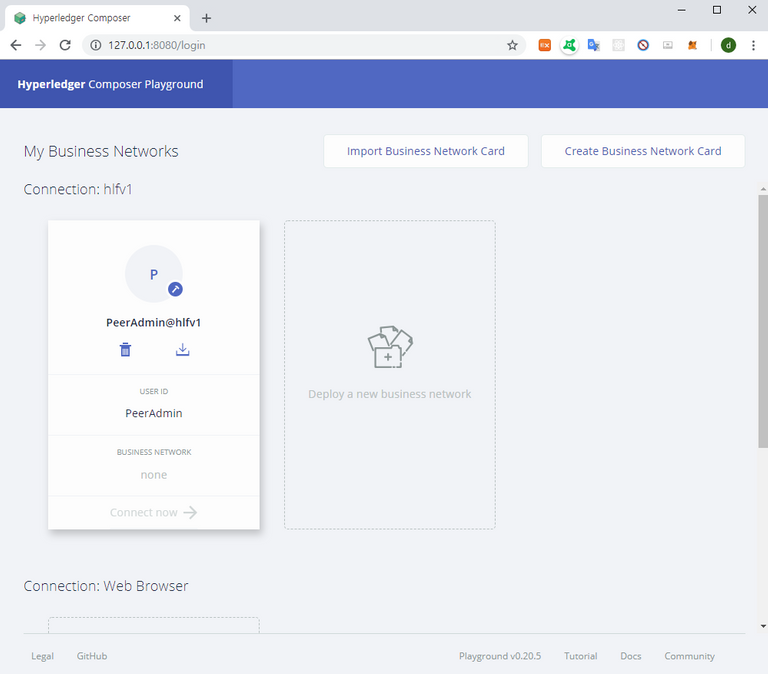
윈도우상에서 인터넷을 열어주시고 127.0.0.1:8080 로 들어가봅시다!

접속이 아주잘되네요!! 여기까지 오류없이 잘따라오셨으면 정말 칭찬해드리고싶어요..
저는 처음할때 리눅스만 약 20번을 지웠다가 깔았었죠 ㅠ
초기화면에 카드가 하나보이실거예요 ! 저게 무엇인지 감이 오시나요??
위에서 ./CreatePeerAdmin 명령어로 생성한 카드입니다.
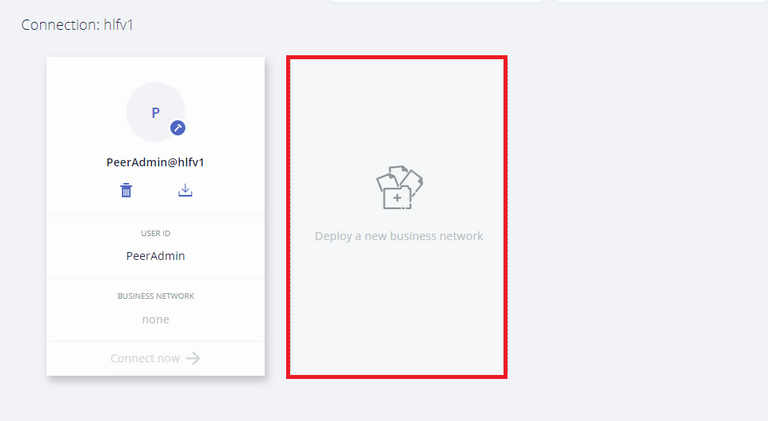
그럼 바로옆에 카드를 하나더 생성해볼게요!

Deploy a new business cards를 클릭해주세요!

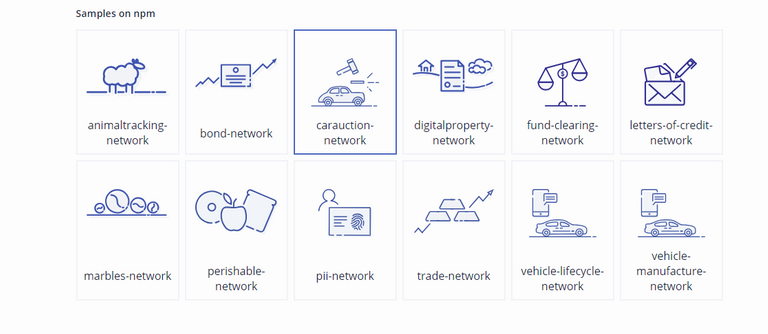
그리고 아래로 내려보시면 여러가지 Fabric 예제가 보이실거예요
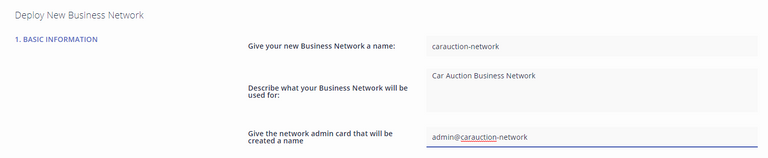
저는 carauction-network를 사용해서 테스트를 해볼게요!
편하신거 아무거나 골라서 테스트를 해보셔도 무방합니다 ㅎㅎ

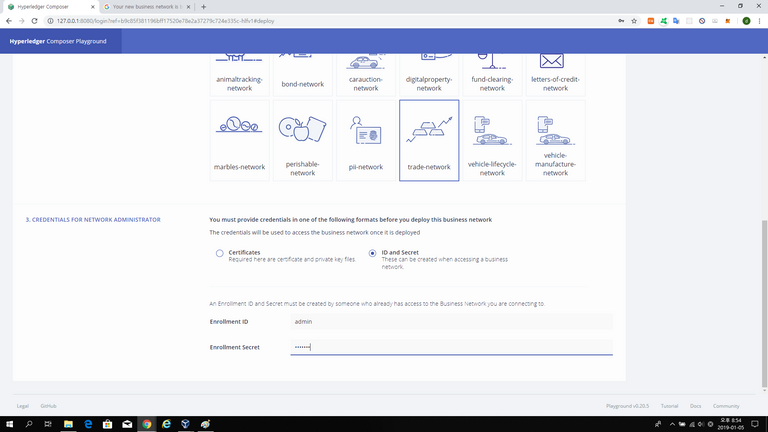
이부분에서 인증방식을 id and secret로 체크해주시고
Enrollment ID : admin
Enrollment Secret : adminpw 입력해주세요!
그리고 맨위에 admin card name 설정하는 부분이 비어있죠
편하실대로 써도되지만, 저는 편의를 위해 admin@carauction-network라고 적을게요!
제경험상 email형식을 제대로 맞추지 않으면 배포중에 오류가 생기더군요

그리고 우측에 Deploy버튼을 눌러주시면 됩니다!
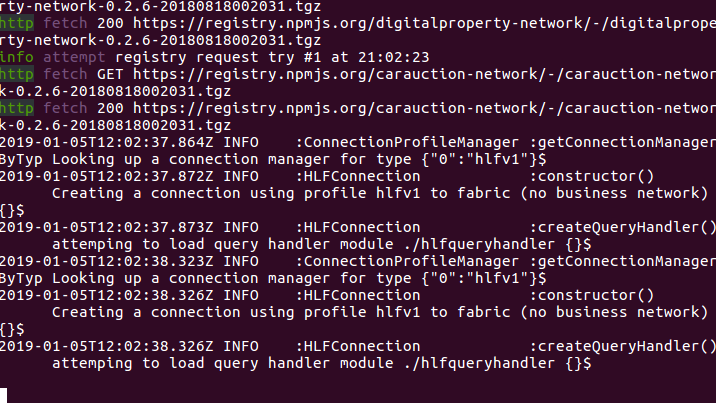
여기서도 시간이 꽤걸리죠.. 우분투로 돌아가서 playground 실행시킨 터미널을 보시면
막 뭔가를 하고있어요!

아마도 현재 생성중이다 뭐 이런내용인거 같네요
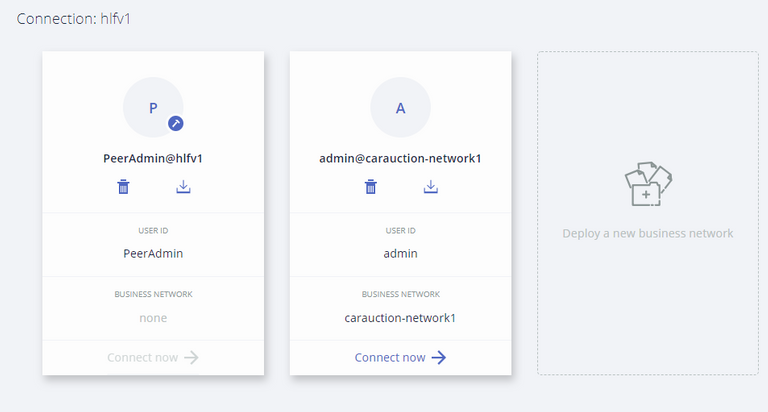
가운데 User ID에 Admin이라고 써있는거 보이시나요?
저희가 카드 생성중에 admin/adminpw를 사용해서 만들었기때문입니다 ㅎㅎ
음 아마도 admin권한이 아닌 임의의 user id를 만든후 그user id권한으로 card를 만든다면 그 user id가 적혀있겠죠?
이제 정상적으로 생성이되었습니다. 방금 생성된 카드에서 Connect now를 통해 들어가 보도록 하죠

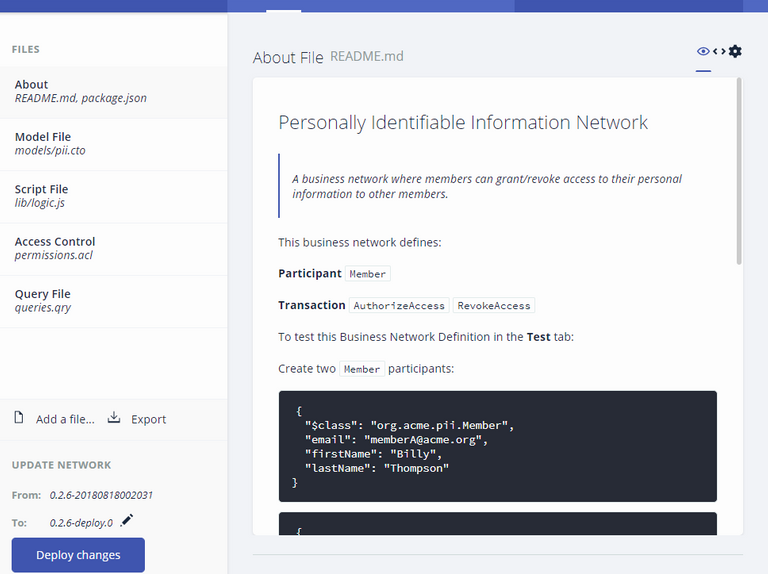
이부분이 바로 비지니스 모델을 정의하는 곳이예요!
음 더 쉽게 말해서, 내가 원하는 규칙을 프로그래밍 시키고, hyperledger 블록과 연결이 되는 곳이죠
이부분은 수정하지않고, 진행할게요! 일단은 Hyperledger에서 제공해주는 예제를 사용해보도록 해요

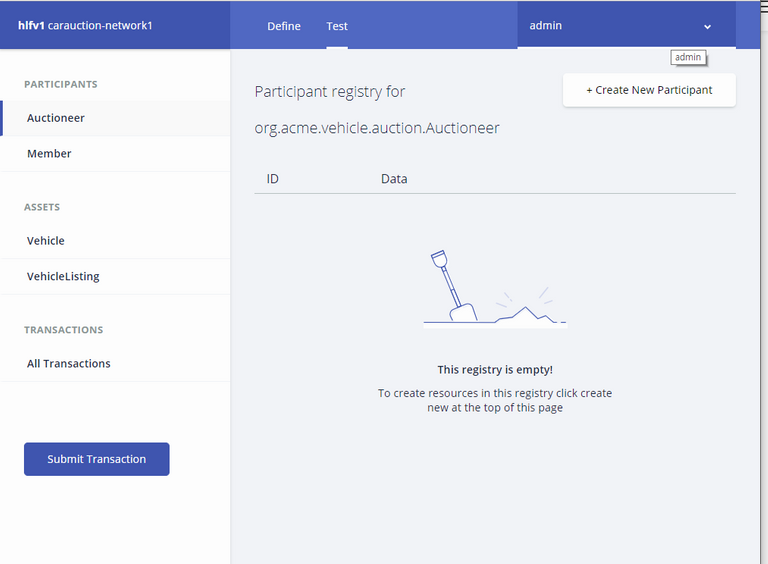
Test탭으로 들어간후, 테스트를 진행해봅시다!
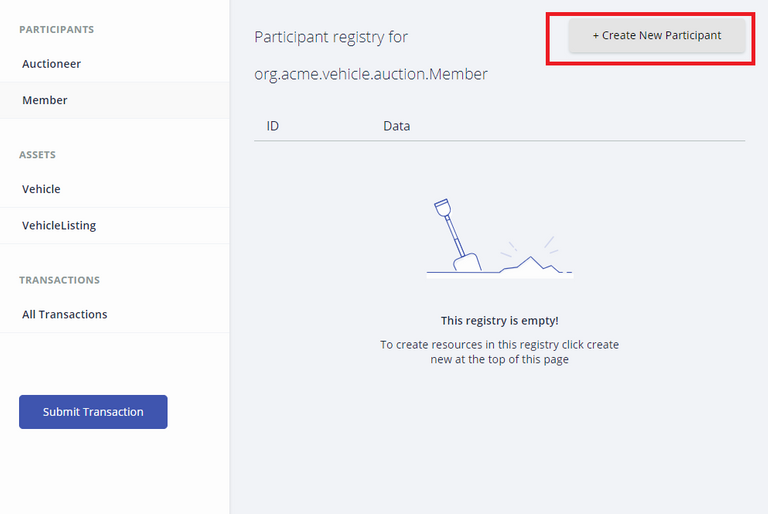
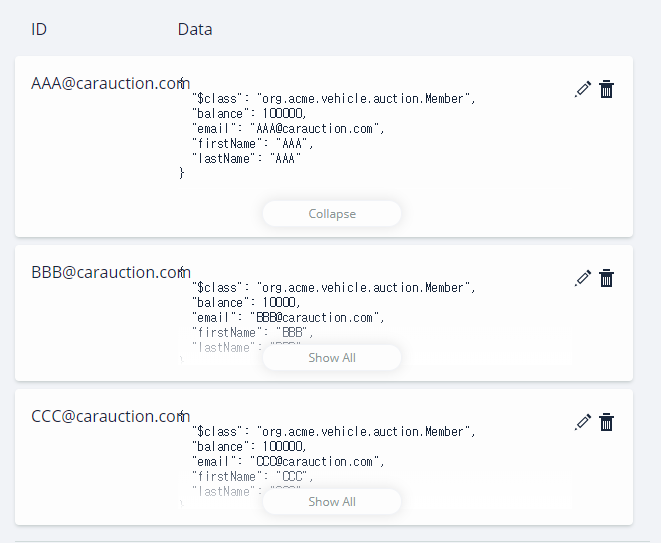
옥션에 참여할 멤버부터 생성하도록 하죠

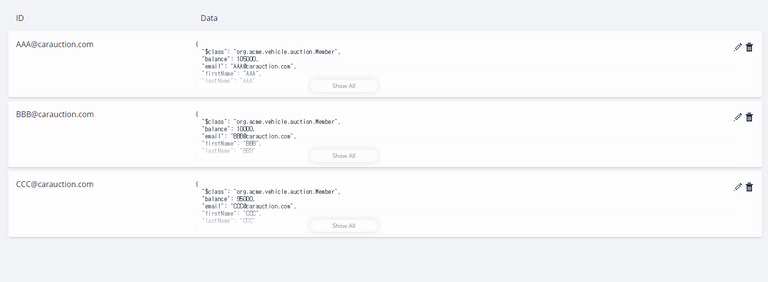
전 AAA,BBB,CCC라는 세개의 멤버를 생성했어요

balance도 임의로주시고, 이름,이메일도 임의로 주세요
각 멤버의 고유 ID로 활용되는게 email이니 중복되지않게 정의해주세요!
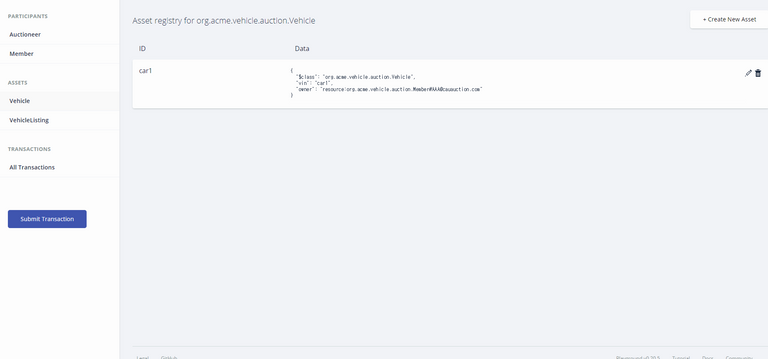
그다음 차량을 한대 만들어보죠

Vehicle 탭에서 [email protected]의 소유로 차량을 한대 생성했어요.
vin은 각차량마다 가지고있는 고유번호인데, 그냥 알기쉽게 간단하게 지정해줬습니다
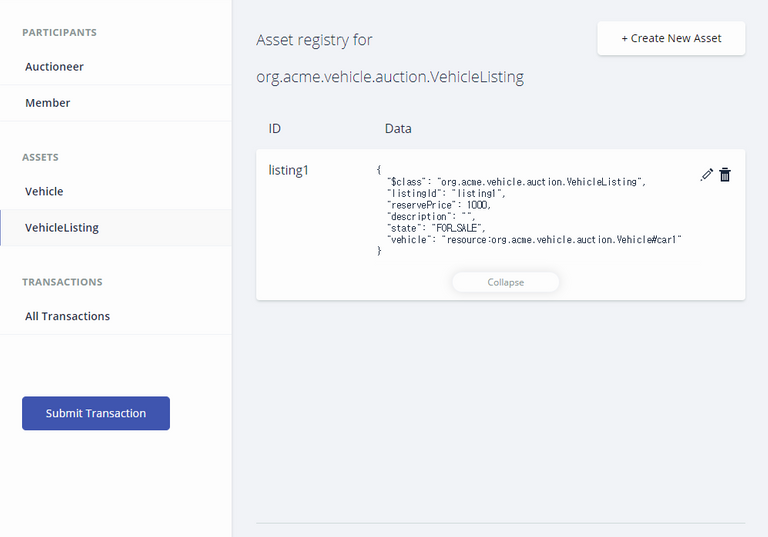
그리고! 차량 리스팅을통해 경매에 등록해보도록 합시다

"listingId": "listing1",
"reservePrice": 1000,
"description": "",
"state": "FOR_SALE",
"vehicle": "resource:org.acme.vehicle.auction.Vehicle#car1"
vehicle부분에서는 차량 생성할때 vin 적으셨던거 기억나시죠? 그값을 적어주시면 됩니다!
자이제 좌측 하단부분에 Submit Transaction버튼을 클릭해주세요


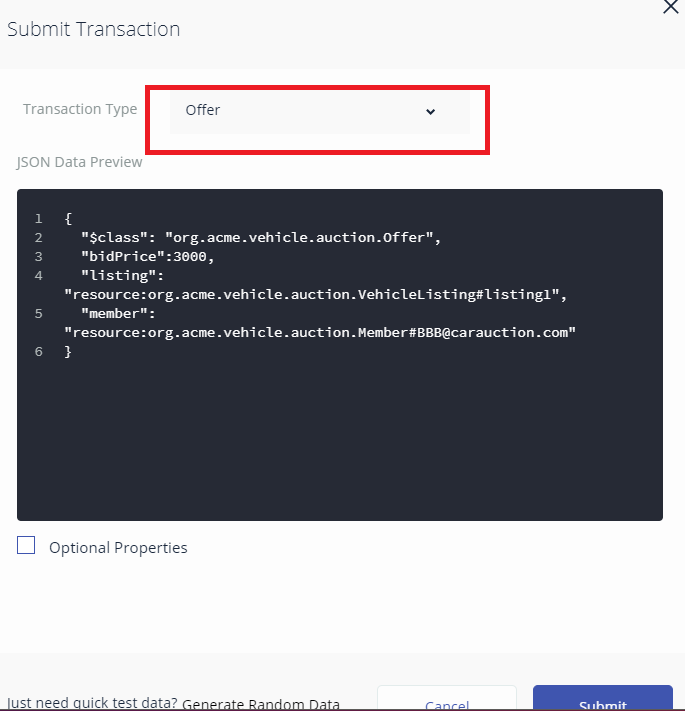
빨간 박스부분을 Offer로 바꿔주시고, 위에처럼 입력하고 submit버튼을 클릭해주세요
[email protected] 멤버가 3000원에 입찰을했으니 [email protected] 멤버로 5000원에 입찰을 한번더 하고,
경매를 끝내보도록하죠
Submit Transaction 버튼을 다시한번 눌러주세요

그러면 경매가 끝나게되고, 최고입찰자에게 차동차가 넘어가게됩니다

CCC의 balance가 5000원줄고 AAA의 balance가 5000원 늘은게 보이시죠?
처음에 10000원씩 주려했는데 0이 하나씩 더붙은채 줘버렸네요..ㅋㅋ 자 아무튼! 이제 자동차의 소유자를 보시죠

CCC로 넘어간게 보이시나요 ㅎㅎ
이렇게 하이퍼레져 예제 하나를 실습했네요 !
다른 예제도 많으니 시간되실때 실습해보시기 바랄게요!
다음 포스팅에서는 Rest서버의 사용과 시간이 된다면 Front-end 화면까지 코딩을 직접 해보는 시간을 갖도록 할게요!
오늘 정말 포스팅이 길었네요 하하.. 모두들 오류없이 잘 진행되었으면 하는 바램입니다!
혹시라도 진행중에 오류가 있으신분은 댓글 남겨주시면 아는만큼! 모르면 저도 찾아보고 답글 드릴게요~
수고하셨습니다