이번 포스팅에서는 기본 프로젝트 사용법에 대해 알아보겠습니다.
코딩을 위해 Visual Studio Code를 사용하겠습니다.
- Node.js: https://nodejs.org/ko/
- Truffle: http://truffleframework.com/
- Ganache: https://truffleframework.com/ganache
- MetaMask: https://chrome.google.com/webstore/search/metamask
-Node.js

최신버전을 사용해도 문제가 없지만 그래도 안정적,신뢰도높은 버전을 추천드립니다!
-Truffle
node.js를 설치하고 환경변수에 추가해주셨다면, 저희는 npm명령어 사용이 가능해졌습니다

-Ganache
ganache 다운입니다.

-MetaMask
마지막으로 메타마스크입니다.

이정도면 초기 프로젝트에 필요한 프로그램들은 다 다운 받은거 같습니다.. 확실하진 않네요 ㅋㅋㅋ
기억이 잘안나요.. 프로젝트를 진행하면서 더 필요한 툴은 다운받기로 하죠!
자이제 프로젝트를 생성해 봐야겠죠!
하지만 저희에게 희소식이 있네요!! truffle에서 boxes라는 프로젝트를 제공해주는데..
이 박스도 종류가 많지만 저희는 react를 사용할거기 때문에 react를 위한 박스를 다운 받도록 할게요.
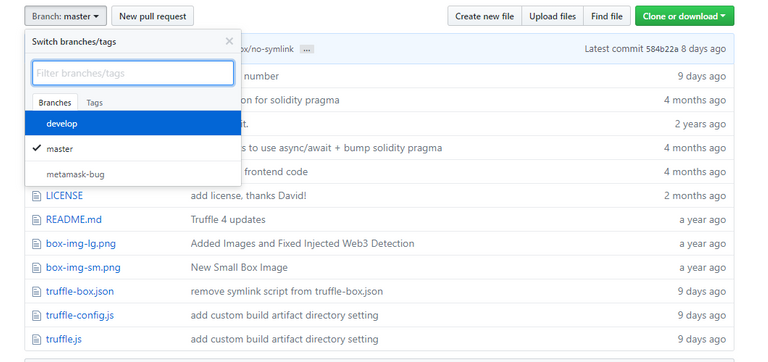
https://github.com/truffle-box/react-box
github에 아주 친절하게 잘 올라가있어요 !

보시면 master과 develop가 있어요.. 저희는 develop를 사용하도록 하겠습니다.
(사실.. master로 해보려햇지만 이런저런 오류가 나타나서 포기했답니다 ㅠㅠ )
react와 스마트컨트랙트를위한 solidity파일이 내장되어있습니다.
굉장히 Dapp을 만들기 쉽게 truffle에서 제공해주는 프로젝트 탬플릿(?) 개념으로 보시면될거같아요!
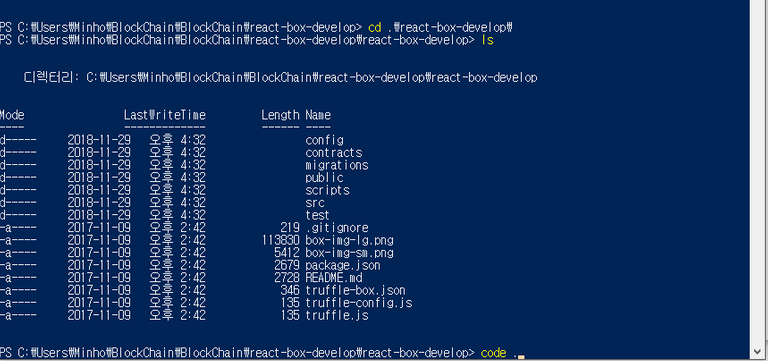
다운을 받으셨으면 원하는 폴더에 압축을 풀어주시면 됩니다.

해당 폴더에서 위 사진과같은 경로로 들어가신후! code .을 쳐주시면 그 폴더에 있는 프로젝트가 자동으로
저희의 컴파일러에서 열리게 된답니다.
가장중요한 모듈을 다운 받아야하는데 package.json에 보면 이 프로젝트를 실행시키기 위해 필요한 모듈들이
이미 정의가 되어있습니다! 저희는 단순하게 npm install 을 해주시면됩니다 약 1~3분정도 소요....waiting...
프로젝트를 생성했으면 실행을 시켜봐야겠죠?
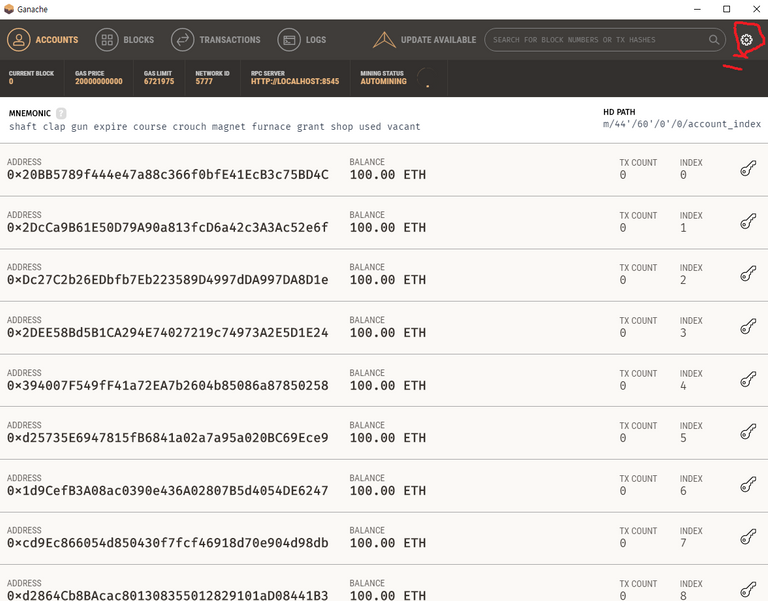
프로젝트를 오픈하셨다면 ganache를 실행시켜주세요!
ganache는 10개의 계정을 지급하고, 각 계정마다 무려..100이더를 제공한답니다
(하지만.. 이건 private network이므로... 테스르를 위해서만 사용할수있다는점 ㅠㅠ 안타깝네요)
코드설명은 실행부터 해보고 드리기로하고, 일단 실행을 해봅시다!!
실행하기전에, 저희는 스마트컨트랙트를 블록체인에 배포를 해야합니다 .
스마트컨트랙트를 배포하기전에 또한가지 해야할게 남아있어요!
ganache 즉, private ethereum network 와 저희의 코드를 연동시켜 주어야합니다
https://truffleframework.com/docs/truffle/reference/configuration를 참고하시면 자세한 설명이 나와있습니다

가나슈 설정으로 들어가셔서 포트를 8545로 바꾸고 restart 하시면 가나슈 세팅도 완료입니다.
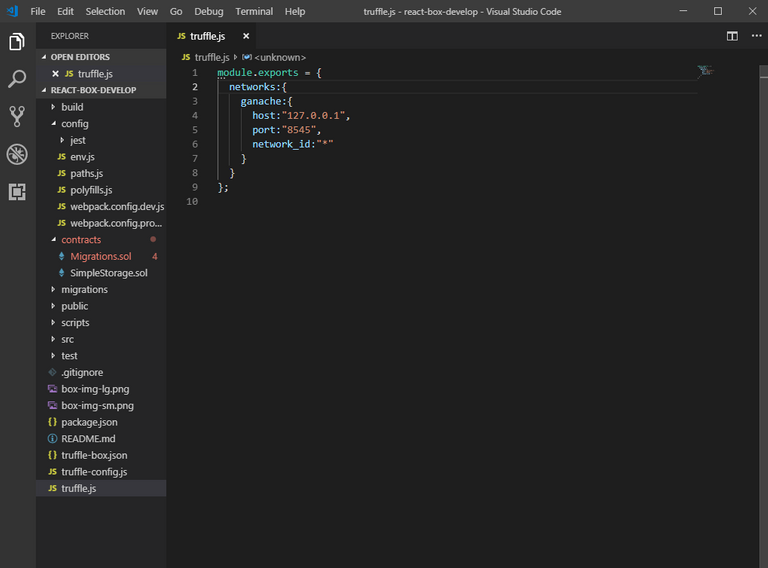
자 그럼이제 코드를 수정해봅시다
truffle.js 파일에서 아래와 같이 입력해주세요!

이제드디어 스마트컨트랙트를 배포하고 프로젝트를 실행시켜 보겠습니다.
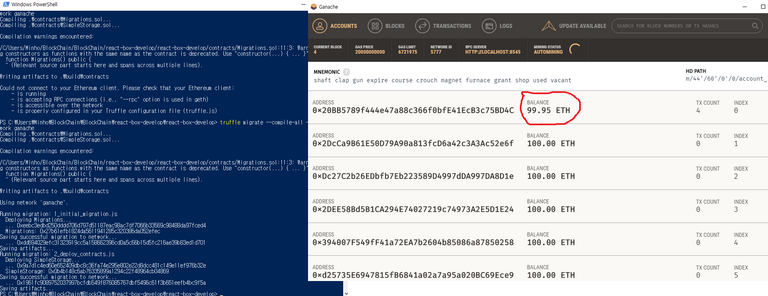
명령어는 truffle migrate --compile-all --reset --network ganache !

보시면 배포는 잘되었구... 옆에 이더가 100에서 99.95로 줄었네요
그이유가 바로 가스비입니다 이더리움은 컨트랙트를 배포할때, 실행할때 가스비가 소모된답니다.
스마트컨트랙트 배포까지 끝났구 이제 드디어 실행단계입니다.
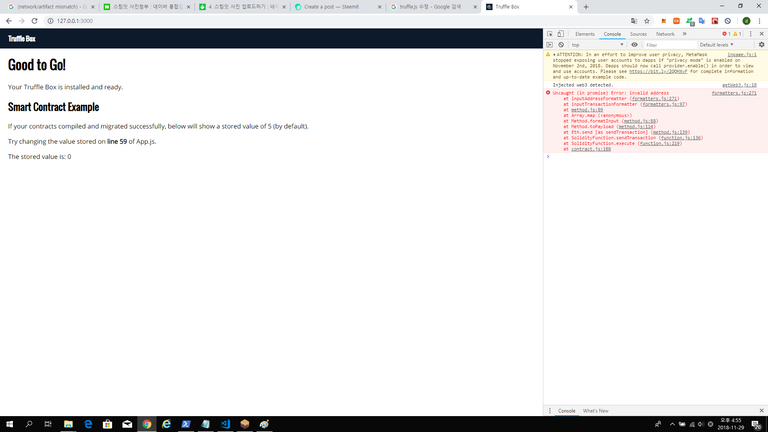
간단하게 powershell에서 npm start 를 입력해주세요...

실행을 하시면 옆에 뭐라고뭐라고 에러가 나오는데.... 메타마스크를 연결해주면 해결된답니다!
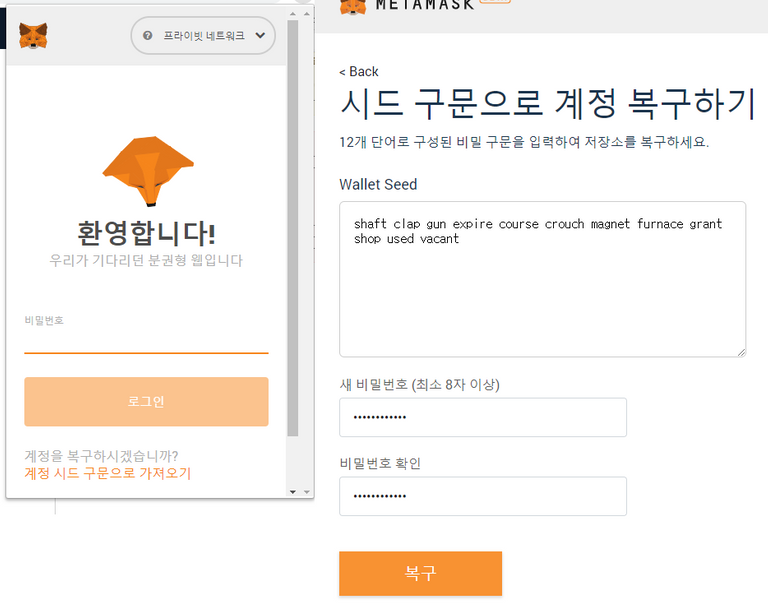
자이제.. 메타마스크를 연결해봅시다!
가나슈에 보시면 상단에 MNEMONIC라고 써있고 아래 단어들 이 있는게 보이실겁니다.
하나도 빠짐없이 모두 복사해주세요!

두번째사진은 아마 저랑좀 다르실거예요 저는 이미 오래전에.. 계정을 만들어 놓은 상태이기 때문입니다.
아무튼 이런식으로 계정을 만들고 다시 저희의 프로젝트 화면을 보러갑시다!

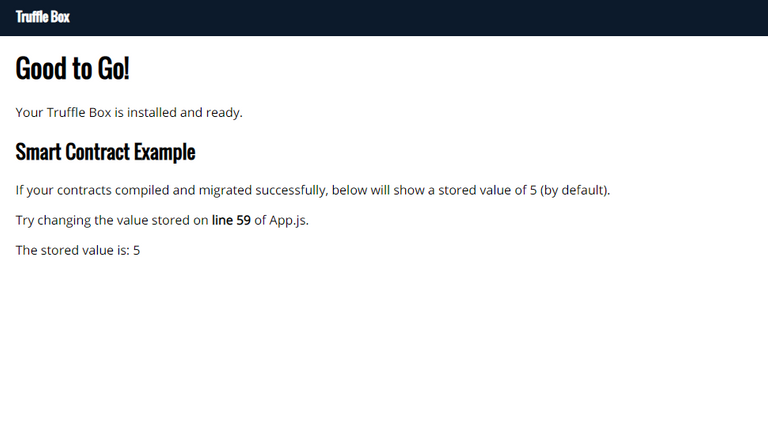
화면을 보시면 현재 store value :0 이라고 써있는걸 보실거예요
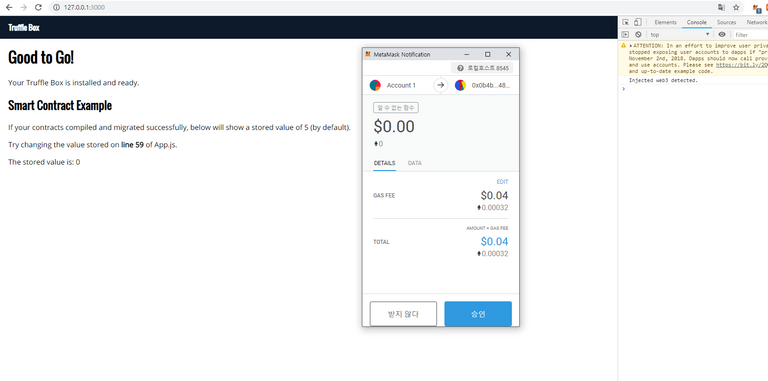
하지만 이제 스마트 컨트랙트를 실행 한다면!
이화면이 나온다면 성공하신겁니다!

5로 바뀐걸 보실수 있습니다.
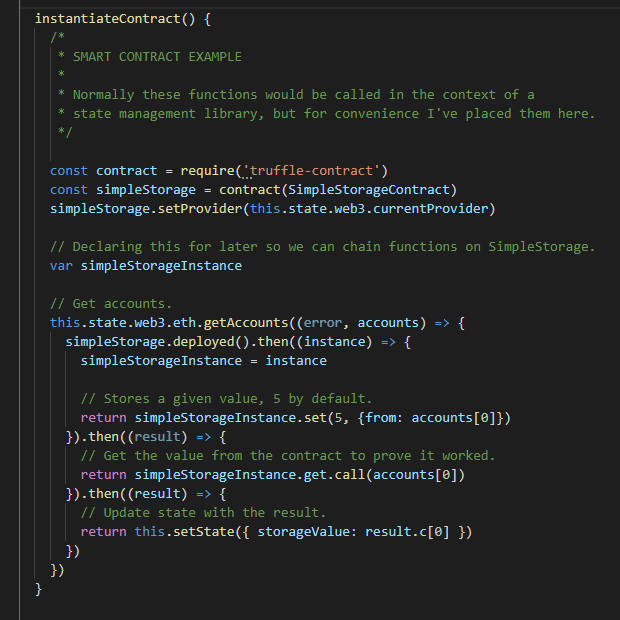
굉장히 단순한 스마트 컨트랙트 예제입니다.

이부분에서 생성된 함수가 생성되고, 위에 componentwillmount 에서 실행되어 지는 코드였습니다.
굉장히 간단한 코드이므로 설명을 생략하고, 다음 포스팅에선 저희가 직접 스마트컨트랜트를 만들고 다뤄보도록하죠!
궁금한점이나 오류가 나시는분은 댓글 남겨주시면 최대한 빠르게 답변 드리겠습니다.
처음으로 해보는 포스팅이라 많이 미숙하지만... 너그러히 봐주셨으면 좋겠습니다 ㅎㅎ