안녕하세요!
저번포스팅때는 콜라를 구매하는 간단한 Dapp을 만들어보았었죠 ㅎㅎ
오늘은 갯수를 입력받아 콜라를 구매하는 기능과, 콜라를 판매하는 기능을 구현해 보겠습니다!
먼저 갯수를 입력받아 콜라를 구매하는 기능부터 구현해보겠습니다.
음 저희는 일단 솔리디티 파일먼저 수정하기로 하죠!
function BuyCoke() payable external{
MyCokeNum[msg.sender]++;;
}
위에는 기존 솔리디티 파일 구매 함수입니다.

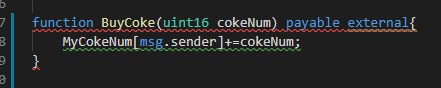
위에사진은 수정된 솔리디티 파일 구매 함수입니다.
기존에는 버튼한번클릭에 한개씩만 구매할수있었다면, 저희가 수정한 BuyCoke는 프론트엔드 화면에서 갯수를 입력하면, BuyCoke함수가 갯수를 전달받고 MyCokeNum[msg.sender]에 저장시키는 함수로 변경되었습니다!
이제 App.js를 수정해보도록 하겠습니다. 이부분도 굉장히 간단하니 부담안갖으셔도 될거예요!

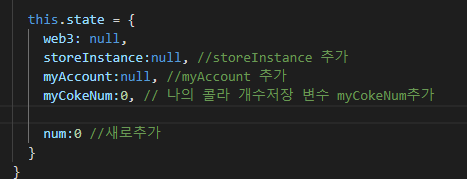
자! 매우 간단하게 이와같이 만들고, 텍스트박스에서 입력이 이루어 지도록 하겠습니다.

텍스트박스에서 입력되어진 숫자를 저장하기위한 num변수를 새로 state에 만들어주었습니다.

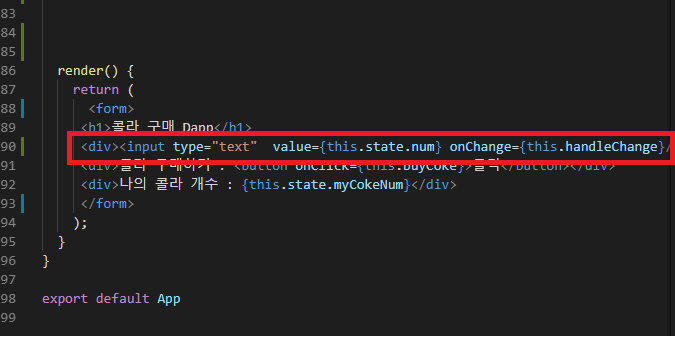
화면에 텍스트박스가 나오도록 하나 만들어주도록하죠! input type 안에 value값 onChange값들은 지금은 무시해주세요 ㅎㅎ 앞으로 구현해나갈 기능들입니다!

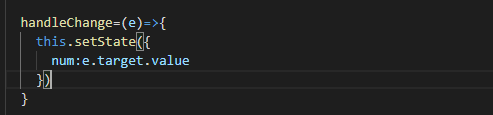
제가 처음 말씀드렷던대로, react에 대해서 공부를 하셨던 분들이라면 handlechange함수에 대해서 이해를 하고있을거라고 생각되어지지만! 혹시라도 까먹으신분들을 위해 간단히 설명 드리겠습니다.
저희가 아까 작성한 텍스트박스에 value={this.state.num} onChange={this.handleChange} 이 두개가 명시되어 었었죠?
handleChange기능을 사용하기위해 미리 코딩을 해둔 상태였습니다.
여기서 저희가만든 handleChange함수는 텍스트박스에 어떠한 값이 들어오면 num에 그값을 저장시키는 역할을 담당하고 있습니다!.
이부분 잘 이해가 안가시는분들은 댓글도 좋지만, 제가 처음에 말씀드렸던 velopert님의 강의를 다시한번 보고 오시는걸 추천드리겠습니다.
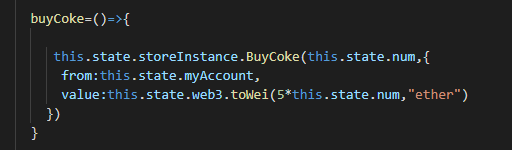
자 마지막으로 buyCoke=()=>{} 함수를 수정해주면 끝이 납니다!

buyCoke에서도 두부분이 수정되었죠!
추가된 this.state.num은 현재 state의 num값을 저희의 컨트랙트로 전달(?)시키는 역할을 합니다!
아까 수정한 solidity파일을 보시면 BuyCoke함수를 실행시키기 위해서 cokeNum이라는 값을 받아야했었죠?
그리고 아래는 콜라에대한 값을 지불하는 5*this.state.num 이부분이 변경되었죠 ㅎ
(콜라가격도 변경시켰답니다..)
이제 입력받은만큼 콜라를 구매하는 기능은 다끝났습니다!
콜라를 재판매(?)환불(?) 하는 기능을 작성해보도록 하죠
저희가 작성한 계약 솔리디티 파일을 다시 열어주세요!

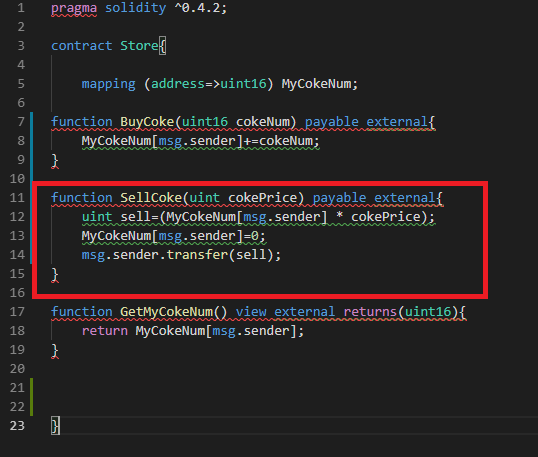
빨간부분으로 포인트를 준곳이 콜라판매하는 함수입니다.
cokePrice 즉, 가격을 입력받아와서 내가 가지고있는 콜라양x가격을 sell에 저장을 합니다.
다음으로 콜라를 팔았으니까, 나의 콜라는 0이 되야겠죠 그래서 0으로 만들어주었구요
그리고 위에서 계산한 총량을 msg.sender에게 다시 전송을 해주는겁니다
콜라를 다시 팔았으니 저는 돈을 받아야하니까요 ㅎㅎ
이제 다시 App.js로 돌아가겠습니다.

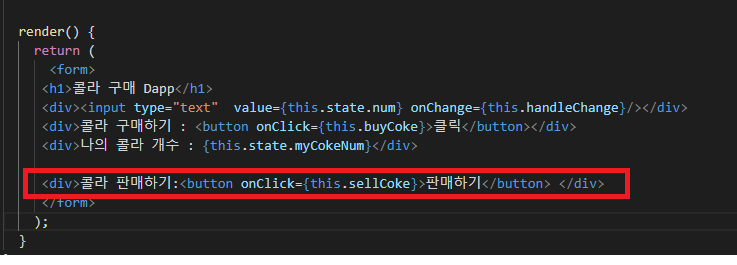
자 먼저 콜라판마해기 버튼을 만들어줍니다! 안에 sellCoke함수는 이제 만들거니까 걱정마세요 ㅎㅎ

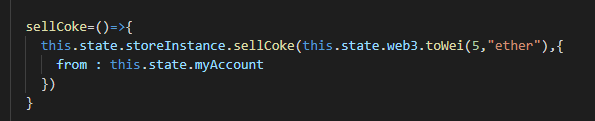
이것이바로 콜라를 다시 판매하는 함수입니다!
딱봐도 별로 어려울게없죠??
콜라의 가격을 저희의 Smart Contract에 전달해주기. 끝. 입니다 ㅎㅎ
자 이제 가나슈를 실행하고 컨트랙트를 컴파일 해봅시다!
다들 기억하시죠?
컴파일과 마이그레이트를 한번에!!
truffle --migrate --compile-all --reset --network ganache 입니다 ㅎㅎㅎ
저는 이게 굉장히 편하더라구요 모든걸 한번에 컴파일겸 초기화겸..등등 다해주니까요
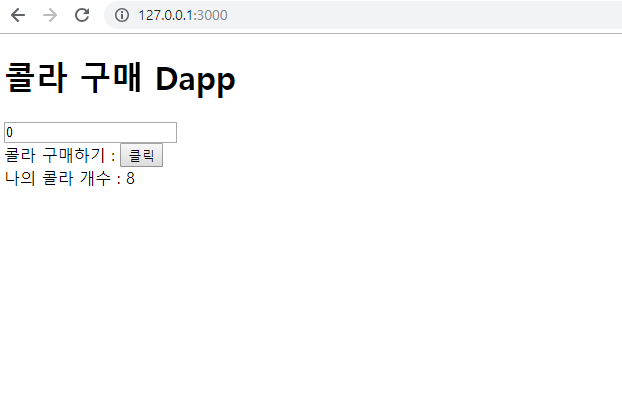
자이제 컴파일도 끝났구 ganache를 실행하고!

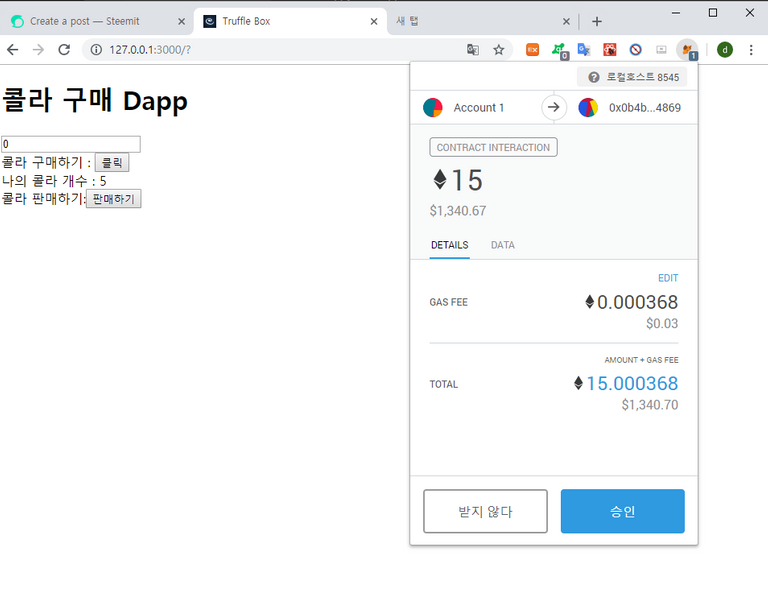
정상적으로 입력한 숫자만큼 콜라가 구매되는걸 확인하실수 있을겁니다!
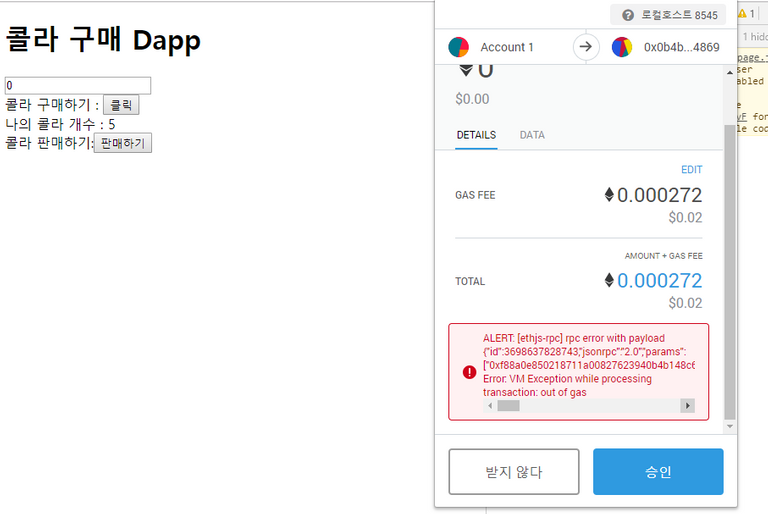
하지만...

판매를 하려니 이러한 오류가뜨는데.... 모두들 적지않게 당황하셨을거라 봅니다 내가 뭐 잘못코딩했나..
하지만 현재로선 이게 정상입니다 ㅎㅎ 저희는 가스비를 지정해주지 않았거든요!

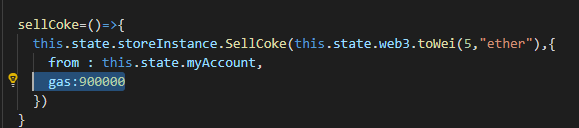
이렇게 App.js sellCoke함수에 가스비를 넉넉하게 잡아주세요 ㅎ 가스비는 트랜잭션을 실행시키기위해 필요한 수수료라는 개념은 다들 아시죠?
가스비에 대해서는 추후 포스팅에서 자세하게 다뤄보도록 할게요!
이상 오늘은 입력받은 수만큼 콜라를구매하고, 판매하는 기능을 구현해보았습니다!
입력받은만큼 판매하는 기능은 한번 직접 작성해보기실 권장드립니다!