In this post I shall walk you through how I turned the @blocktrades logo into this animated gif.


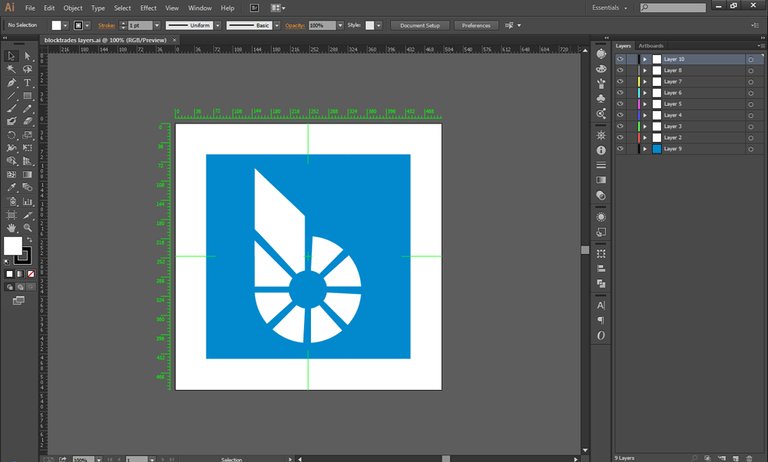
- I first needed a decent size image of the @blocktrades logo. I was unable to find one online that was a suitable size to use in the animation so I ended up recreating it in Adobe Illustrator.

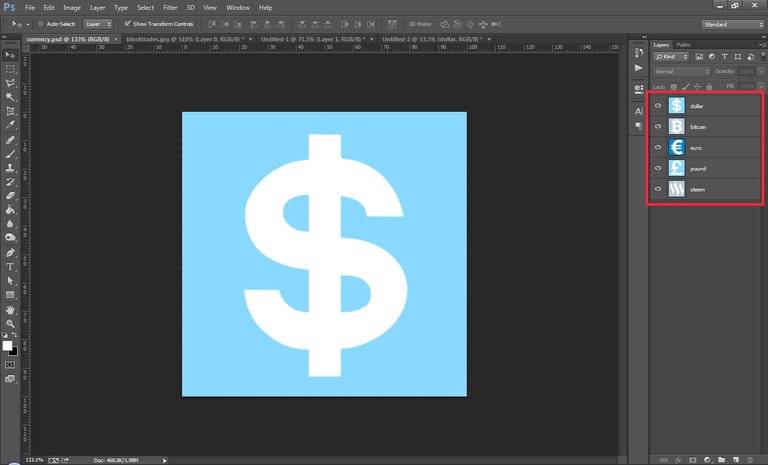
- I next found a selection of different currency symbols to make up each of the 6 faces of the cube.


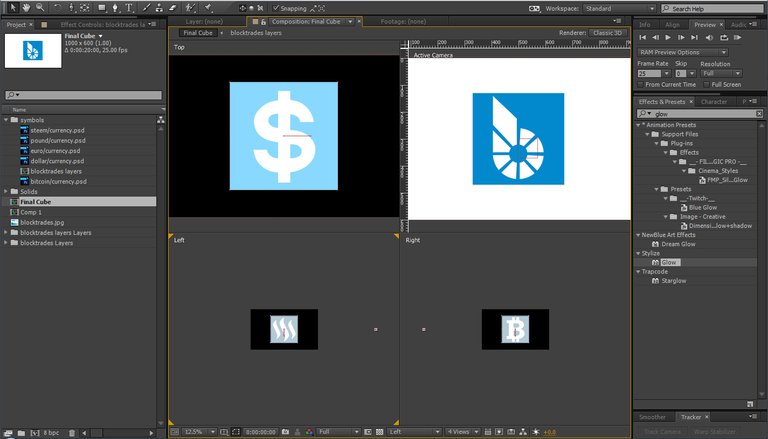
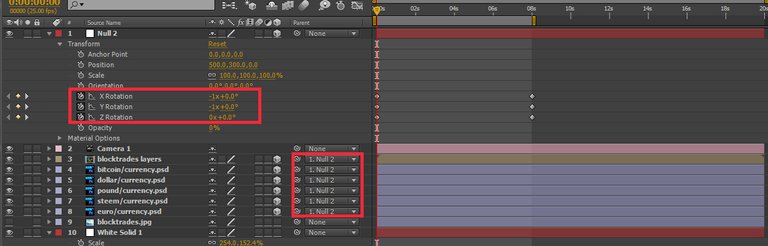
- Once I had prepared all the assets for animating I imported them into Adobe After Effects where I built the cube in the 3D environment. To make the cube spin I first linked the layers to a separate null object and then key-framed each of the x, y, z coordinates independently.


below is the finished gif in 3 different sizes.



Thanks @blocktrades team for the great service you provide.

Really nice work bro!
I am super impressed. I love the concept and look of rotating 3D geometry. I love sacred geometry and this is a nice one!
I need to get on discord with you and talk about some of your ideas and utilize ur skills! How do I find you on there?
Thanks. Yes it made sense to have a spinning block as its 'block'trades :)
Jump in here pal. https://discord.gg/3gysr7u
Or find me on Steemit chat.
Cool. Speak soon
@animate
PRETTY DAMN COOL !! (-:
Hey thanks pal. It was enjoyable to make as well.
@animate