
Happy to announce the Mainnet for our front-end just went live! We've spent the past months building and developing a neat, user-friendly, and simple Front-end. Upon the release of the Testnet version, we caught some bugs and malfunctions from our end and members respectively.
To maintain transparency, technical documentation was written and available to the public. Check it out:
TECHNICAL DOCUMENTATION OF BUILD-IT LANDING PAGE PROJECT
The Documentation will consist of:
- Introduction
- Platform review
- The Languages used
- Why I use this language
- The Release
- Experience so far on the project
- Summary
INTRODUCTION
The Build-it Project is a dynamic single landing page that comprises several links and information. This information includes a description of the project, about the project, Features missions, and social links. Build its project is a simple landing page that is desktop and mobile-friendly. The primary color used for the project was ‘color code: #4fa4fb’ and ‘color code: #f2f2f2’.
PLATFORM REVIEW
The project is currently live, to view check it on

https://build-it.blog
THE LANGUAGES USED
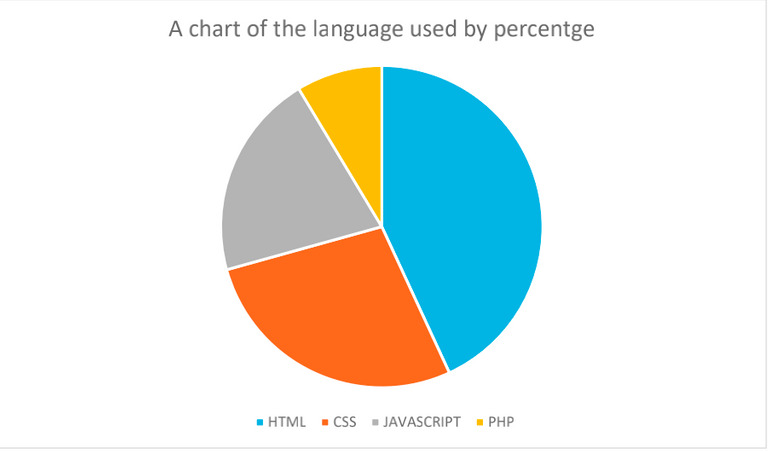
In the building of the project, we used HTML, CSS, JAVASCRIPT, and PHP. Some open-source resources include BOOTSTRAP and LINE-AWESOME.
A chart of the language used by percentage HTML CSS JAVASCRIPT PHP
WHY I USE THIS LANGUAGE
HTML is more like the skeleton of a web page, and No webpage exist without its fundamental. This was used to put the text, images.
CSS was used to style and layout the project. We used it to make the project pleasing to the eye and to create a great user interface.
JAVASCRIPT was used to improve the user experience.
PHP was used to enable our platform to deploy efficiently.
THE RELEASE
The 11th of February 2022, was the initial deployment date but due to technical fault it was delayed On the 25th of February 2022, the project was successfully deployed.
EXPERIENCE SO FAR ON THE PROJECT
Starting the project I had to first have a sketch of what I wanted to achieve. This made it easy for me to navigate and accomplish the project. As time went on, we added more features to the project and also made a few changes. On the 11th February 2022, we tried deploying the project but due to technical issues, the deployment was delayed and we had to find a way of resolving this problem. After several brainstorming, we came up with a solution. We did a few tests running and confirm everything was in place. On the 25th of February 2022, we successfully deployed the project.
SUMMARY
The build it projects is not just a static landing page but
an interactive one, which can run on all devices.
What's next?
- Whitepaper & Roadmap
- Enable Delegation
- Website Development
- Contest

Build-it is a DIY (do it yourself) crafty social sharing platform that leverages Hive Network for scalability, decentralization and lighting speed. DIY'ers earn 'BUIDL' tokens when publishing their DIY and How-to tutorial/craft on our website or simply by using one of our tags: #build-it #buidl and #diy respectively. Keep up the creative spirit and keep adding value to the blockchain!
Buy 'BUIDL' tokens on:

Connect with us on our friendly socials:
Excellent work. It will be fun to watch this project grow and see all the ways that people use the Build-it platform.
Thanks for all you do for the community and Hive.
Thanks for your continuous support
Sounds good. Is the BUIDL coin available on the binance market?
No it’s not, it’s available on TribalDex https://tribaldex.com/trade/BUIDL
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Love this project idea!