
យើងអាចបង្ហាញនាឡិកាដែលនឹងត្រូវបានបង្ហាញម៉ោងក្នុងកុំព្យូទ័រដោយប្រើ JavaScript។ អត្ថបទនេះនឹងបង្ហាញពីរបៀបបង្ហាញម៉ោងជាភាសាខ្មែរនៅលើវេបសាយ។
១) ការទទួលយកពេលវេលាបច្ចុប្បន្ន
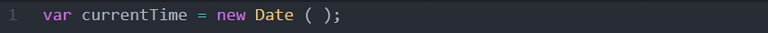
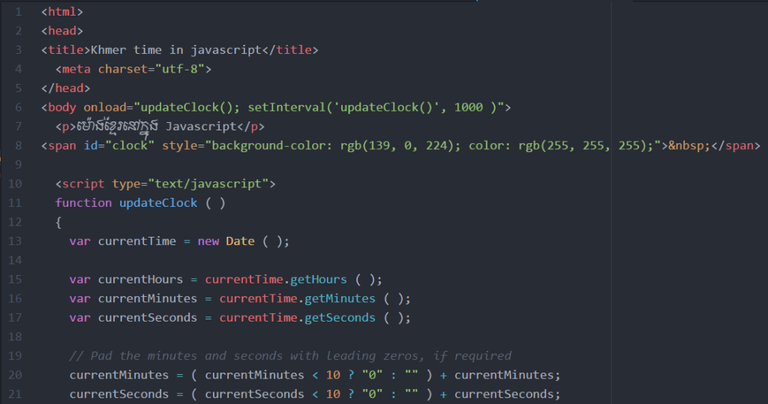
ប្រសិនបើយើងចង់បង្កើតនាឡិកាមួយ អញ្ជឹងយើងត្រូវទៅយកពេលបច្ចុប្បន្ន។ យើងអាចធ្វើដូចនេះបានតាមរយៈ JavaScript Date class។ ដំបូងយើងបង្កើត Date object មិនមែនជាប៉ារ៉ាម៉ែត្រទេ ដែលផ្តល់ឱ្យយើងនូវ Date object មួយដែលមានកាលបរិច្ឆេទ និង ពេលវេលាបច្ចុប្បន្ននៅលើកុំព្យូទ័រ។

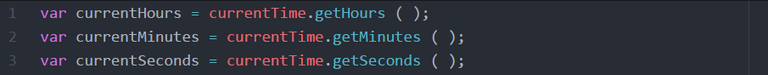
បន្ទាប់មកទៀតយើងស្រង់ចេញជា ម៉ោង, នាទី និងសមាសភាគវិនាទី នៃពេលវេលាបច្ចុប្បន្នពី Date object។

២) ការធ្វើទ្រង់ទ្រាយពេលវេលា (Formatting the time)
ឥឡូវនេះថាយើងមានតម្លៃសមាសភាគទាំងបី នៃពេលវេលាបច្ចុប្បន្នរបស់យើង, សូមធ្វើទ្រង់ទ្រាយពួកវាទៅជា string ដែលបានបង្ហាញនៅក្នុងទំព័របណ្ដាញ (Web page)។ យើងចង់ឱ្យវាក្លាយទៅជាទ្រង់ទ្រាយ “HH: MM: SS XX”, ជាកន្លែងដែល XX មានទាំង “ព្រឹក (AM)” ឬ “ល្ងាច (PM)” (សន្មត់ថាយើងមានទ្រង់ទ្រាយនាឡិកា 12 ម៉ោង) ។
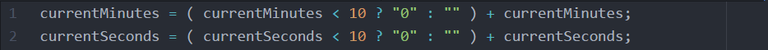
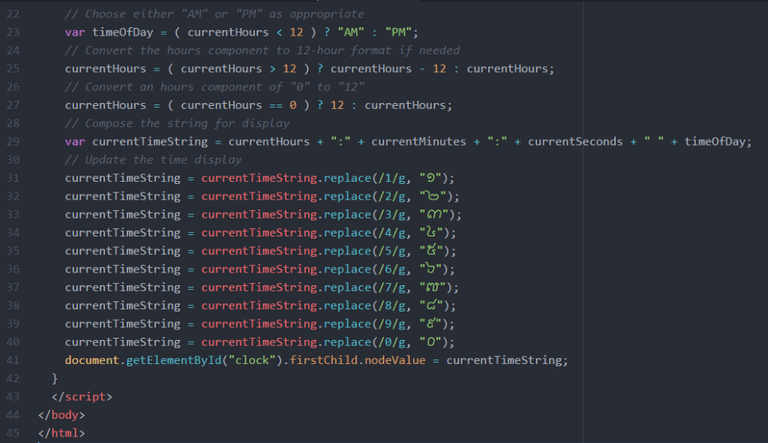
ជាដំបូងយើងនឹងបន្ថែមលេខសូន្យទៅជាតម្លៃនាទី និងវិនាទីប្រសិនបើចាំបាច់។

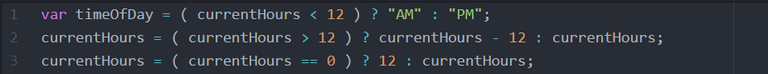
បន្ទាប់យើងនឹងកំណត់អថេរមួយ timeOfDay ដើម្បី “ព្រឹក (AM)” ឬ “ល្ងាច (PM)” ជាការសមរម្យ ដកលេខ 12 ពីសមាសភាគម៉ោង, ប្រសិនបើបានទាមទារដើម្បីបំលែងវាទៅជាទ្រង់ទ្រាយ 12 ម៉ោង។ យើងដូចជាសមាសភាគម៉ោងដើម្បីបង្ហាញពី 12 ម៉ោង ច្រើនជាង 0, ដូច្នេះយើងត្រូវការដើម្បីបន្ថែមផងដែរ។

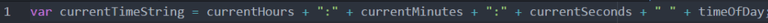
ទីបំផុតយើងនឹងចូលរួមជាមួយសមាសភាគដែលបានធ្វើទ្រង់ទ្រាយរបស់យើងទាំងអស់ចូលគ្នាទៅក្នុង string តែមួយក្នុងទ្រង់ទ្រាយ “HH: MM: SS XX”។

៣) បង្ហាញនាឡិកា (Displaying the clock)
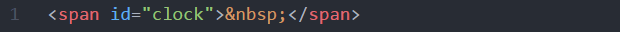
ឥឡូវនេះយើងមានពេលវេលា string សម្រាប់បង្ហាញ, ជំហានបន្ទាប់គឺដើម្បីបង្ហាញវានៅក្នុងទំព័របណ្តាញ។ ដើម្បីធ្វើដូចនេះលើកដំបូងយើងត្រូវបង្កើត <span></span> ដើម្បីបង្ហាញពេលវេលា។

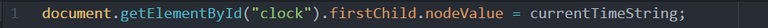
ដោយដាក់ នៅខាងក្នុងធាតុ <span> នេះយើងកំពុងបង្កើត text node សម្រាប់ span ក្នុង DOM នេះ។

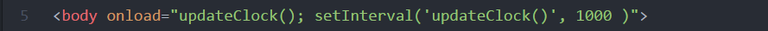
ដើម្បីធ្វើឱ្យម៉ោងទាន់សម័យរៀងរាល់ វិនាទី, យើងត្រូវប្រើវិធីសាស្ដ្រ Window.setInterval () ពីក្នុងស្លាក body ដើម្បីហៅមុខងារ updateClock () ក្នុងមួយវិនាទីម្តង។ យើងគួរតែហៅ updateClock () នៅពេល page loads។

៤) ដាក់វាទាំងអស់រួមគ្នា (Putting it all together)
ខាងក្រោមនេះជាកូដ JavaScript បញ្ចប់។ យើងបានដាក់កូដទាំងអស់ទៅក្នុងមុខងារ JavaScript updateClock ()


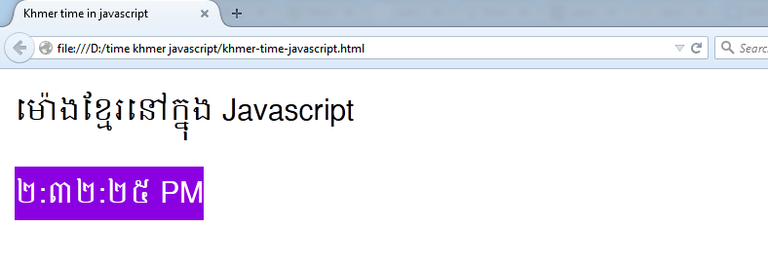
យើងបានលទ្ធផលដូចខាងក្រោម

Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://www.techfree.info/2016/10/21/khmer-time-javascript/