gmap.js គឺអនុញ្ញាតឱ្យអ្នកប្រើ (Programmer) មានសក្តានុពលក្នុងការប្រើបា្រស់នៃផែនទី Google នៅក្នុងវិធីសាមញ្ញមួយ។ គ្មានការបន្ថែមឬមានចំនួនកូដច្រើននោះទេ។ gmap.js មានលក្ខណៈពិសេសត្រង់ថាវាអាចធ្វើឲ្យផែនទីរបស់អ្នកប្រើបា្រស់អាចរចនាទ្រង់ទ្រាយ ទីតាំង ទំហំ និងធ្វើការកំណត់សម្គាល់ផេ្សងៗបានច្រើនទៀតផង។ ដូច្នេះ techfree នឹងលើកយកលក្ខណៈពិសេសខ្លះៗដើម្បីបង្ហាញដូចខាងក្រោម៖
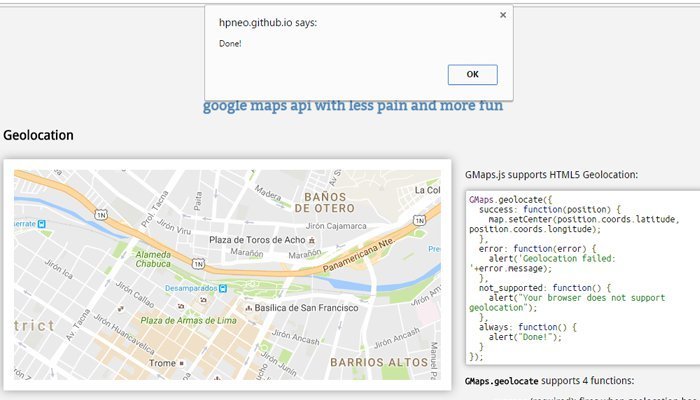
១) Service៖ បង្ហាញទីតាំងនៃអ្នកប្រើប្រាស់នៅកន្លែងណា។

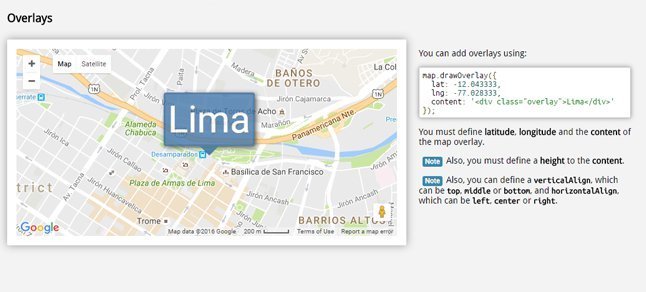
២) Overlays ៖ បង្ហាញឈ្មោះទីតាំងដែលអ្នកកំណត់ នឹងអាចបង្ហាញទំហំទីតាំងបានទៀតផង។

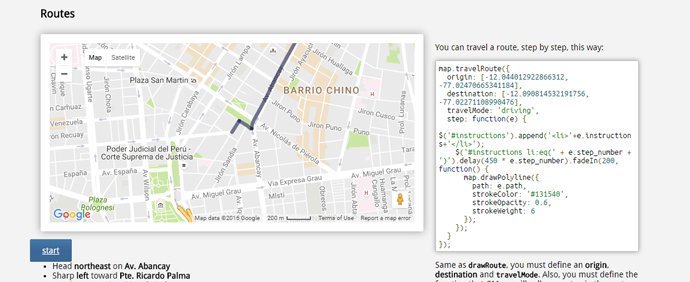
៣) Routes៖ រត់បង្ហាញពីចំនុចចាប់ផ្តើមរហូតដល់ទីតាំងបញ្ជាប់ នៅពេលអ្នកចុចប៊ូតុង “start”។

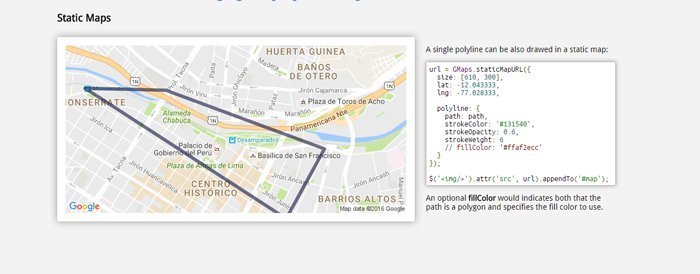
៤) Static Maps៖ អាចកំណត់បង្ហាញគំនូសទំតាំងដូចជារូបភាព ដែលយេីងមិនធ្វើការទាញរកទីតាំងផ្សេងទៀតបានទេ។

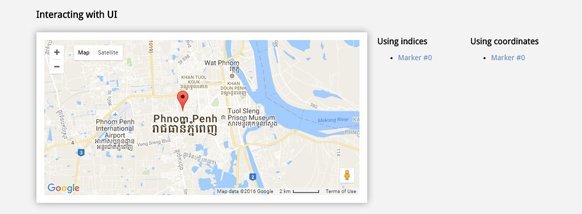
៥) Interacting with UI៖ អាចធ្វើការដៅចំនុចទីតាំងបាន នៅពេលអ្នកចុចលើទីតាំងណាមួយ។

របៀបប្រើប្រាស់
- ធ្វើការទាញយកឯកសារ (file) gmap.js សូមចុចនៅទីនេះ ធ្វើការទាញយកដែលបានទាញយកទុកស្រាប់ ឬចូលទៅកាន់គេហទំព័រ https://hpneo.github.io/gmaps/ ដើម្បីស្វែងយល់បន្ថែមទៀត។
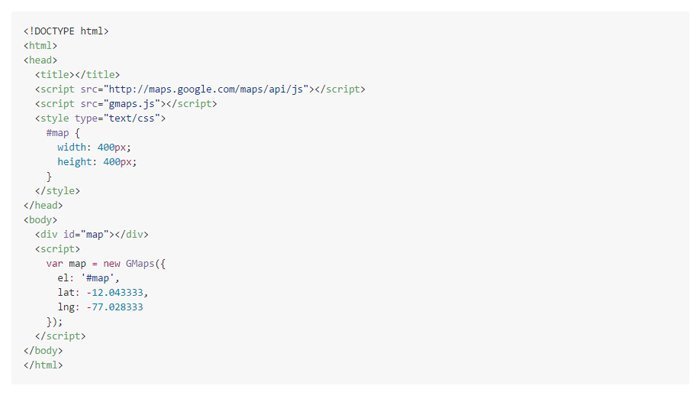
- ដាក់ google map api ក្នុងhtml (មើលដូចរូបខាងក្រោម)

វានឹងចេញលទ្ធផលដូចនេះ