前言
前面已经写了两篇博客介绍Cesium,一篇整体上简单介绍了Cesium如何上手,还有一篇介绍了如何将Cesium与分布式地理信息处理框架Geotrellis相结合。Cesium的强大之处也在于其可以将时间运用到3维地球上,可以根据此时间进行动画、轨迹记录、地球的光照等等所有与时间相关的可视化效果。本文介绍Cesium中的Clock控件以及如何动态加载时间序列瓦片。
一、 Clock控件
1.1 控件显示和隐藏
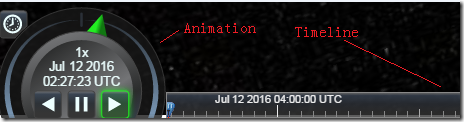
这里说的Clock控件包含两部分,Animation控件和Timeline控件,这二者基本是同时出现或隐藏的。如下图所示:

在Cesium中Viewer默认开启这两个控件,如果你想要不显示这两个控件,可以在Viewer初始化中设置其为false,代码如下:
var viewer = new Cesium.Viewer('cesiumContainer', {
animation:false,
timeline:false
});
但这种方式只能在初始化时设置,无法动态的切换显示状态,灵活度上稍显不足。如下方式可以动态控制显示和隐藏,会动态调整布局。
viewer.animation.container.style.visibility = 'visible';
viewer.animation.container.style.visibility = 'hidden';
viewer.timeline.container.style.visibility = 'visible';
viewer.timeline.container.style.visibility = 'hidden';
1.2 设置Clock范围
Clock中默认开始时间(startTime)为当前时间,终止时间(stopTime)为24小时后,并能获取当前时间(currentTime)。当然我们也可以通过如下代码手动设置时间轴上的时间范围:
var start = Cesium.JulianDate.fromIso8601('2015-07-30');
var end = Cesium.JulianDate.fromIso8601('2017-06-17');
viewer.timeline.zoomTo(start, end);
var clock = viewer.clock;
clock.startTime = start;
clock.endTime = end;
clock.currentTime = start;
clock.clockRange = Cesium.ClockRange.LOOP_STOP;
clock.multiplier = 86400;
其中start和end分别代表起始和结束时间。multiplier表示时间轴进行速度,就是说此值表示真实世界时间进度与Cesium中的关系,值越大时间轴就走的越快,86400表示真实世界走过1s在Cesium中刻度走过1天,怎么有点南柯一梦的感觉。clockRange属性表示时间轴达到终点之后的行为,用户可以根据自己的需要来设置,默认为: UNBOUNDED
- CLAMPED:达到终止时间后停止
- LOOP_STOP:达到终止时间后重新循环
- UNBOUNDED:达到终止时间后继续读秒
二、 动态加载时间序列瓦片
2.1 时间序列瓦片
所谓时间序列瓦片是指存在多套瓦片,每套瓦片不是单独的,与时间有关。比如我们每天拍摄一遍地球影像,然后把每天的影像都做成一套瓦片,那么一年下来就会有365套瓦片,采用传统方案我们只能写365个页面每个页面加载一天的瓦片。这样非常麻烦,并且没有一个动态变化的效果也无法进行对比。我前面介绍过如何使用Geotrellis生成时间序列瓦片(见geotrellis使用(二十三)动态加载时间序列数据),当然也不一定非要使用此种方式,简单的方式也可以是直接生成多套瓦片,每套瓦片的请求方式与其时间对应即可。
2.2 Cesium动态加载时间序列瓦片
在前面已经介绍了如何使用Cesium加载我们自己的瓦片,大致如下:
var imageryLayers = viewer.imageryLayers;
imageryLayers.addImageryProvider(provider);
其中provider为我们自己创建的图层对象,时间序列瓦片与普通瓦片的区别正在此处。其创建时需要多指定与时间有关的参数。如下:
var provider = new Cesium.WebMapTileServiceImageryProvider({
url : 'https://gibs.earthdata.nasa.gov/wmts/epsg4326/{best}/{Layer}/{Style}/{Time}/{TileMatrixSet}/{TileMatrix}/{TileRow}/{TileCol}.png',
layer : 'AMSR2_Snow_Water_Equivalent',
style : 'default',
tileMatrixSetID : '2km',
maximumLevel : 5,
format : 'image/png',
clock: viewer.clock,
times: times,
credit : new Cesium.Credit({text: 'NASA Global Imagery Browse Services for EOSDIS'}),
dimensions: {
Layer : 'AMSR2_Snow_Water_Equivalent',
best: 'best'
}
});
style参数会替换掉url中的{Style}字符串;tileMatrixSetID会替换掉{TileMatrixSet}字符串;{TileMatrix}/{TileRow}/{TileCol}表示z、x、y,无需手动设置;clock表示所使用的时钟,直接设置为系统时钟;cedit表示版权信息;dimensions里面的参数只要出现在url中全部会被其value替换掉。
重点就是其中的times,需要传入一个TimeIntervalCollection对象。其创建方式如下:
var times = Cesium.TimeIntervalCollection.fromIso8601({
iso8601: '2015-07-30/2017-06-16/P20D',
leadingInterval: true,
trailingInterval: true,
isStopIncluded: false,
dataCallback: dataCallback
});
iso8601参数为时间范围及间隔,用'/'分割,第一个表示开始时间,第二个表示结束时间,P20D表示间隔20天,还可以是P1M、P1Y、P1Y3M5DT6H7M30S等,代表不同的时间间隔。
dataCallback表示在每个时间段内如何取值,比如时间间隔为20天,那么我们可以取第一天为请求瓦片的时间,也可以是最后一天,乃至范围内甚至是范围外的任意一天,这个就由dataCallback函数进行设置。示例如下:
function dataCallback(interval, index) {
console.log(index);
var time;
if (index === 0) {
time = Cesium.JulianDate.toIso8601(interval.stop);
} else {
time = Cesium.JulianDate.toIso8601(interval.start);
}
return {
Time: time
};
}
interval表示传入的时间区间,index表示是第几个区间,这两个参数也就分割了times中的完整时间段,所以我们可以给time赋值为任意想要设置的值。最后返回的是key、value形式,此处Time为key,而其必须与创建图层时候的{Time}字符串一致,否则请求的时候无法替换时间信息。
三、 总结
本文简单介绍了Clock控件以及如何动态加载时间序列瓦片。合理运用Cesium中的Clock控件能够做出很多漂亮的可视化效果,甚至如同Flash一样只需要指定几个时间点对象的位置,Cesium就会自动插值成动画,这些我们在后面介绍。
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
http://www.cnblogs.com/shoufengwei/p/8046529.html
I must say you - the robot - are so clever,the content which you found also is mine that post on other platform.
Congratulations @wsf! You received a personal award!
Click here to view your Board of Honor
Congratulations @wsf! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!