相信很多人都早知道SCT的点赞能量(VP)和Steem的是分开的,也有人已经做了简单的页面显示点赞能量。其实,在Steemcoinpan钱包页面就有加载VP的数据了,只是官方也没有调用而已,如果想要显示也就几行代码的事。
现在以Chrome和我的账号信息为例给大家看一下吧:
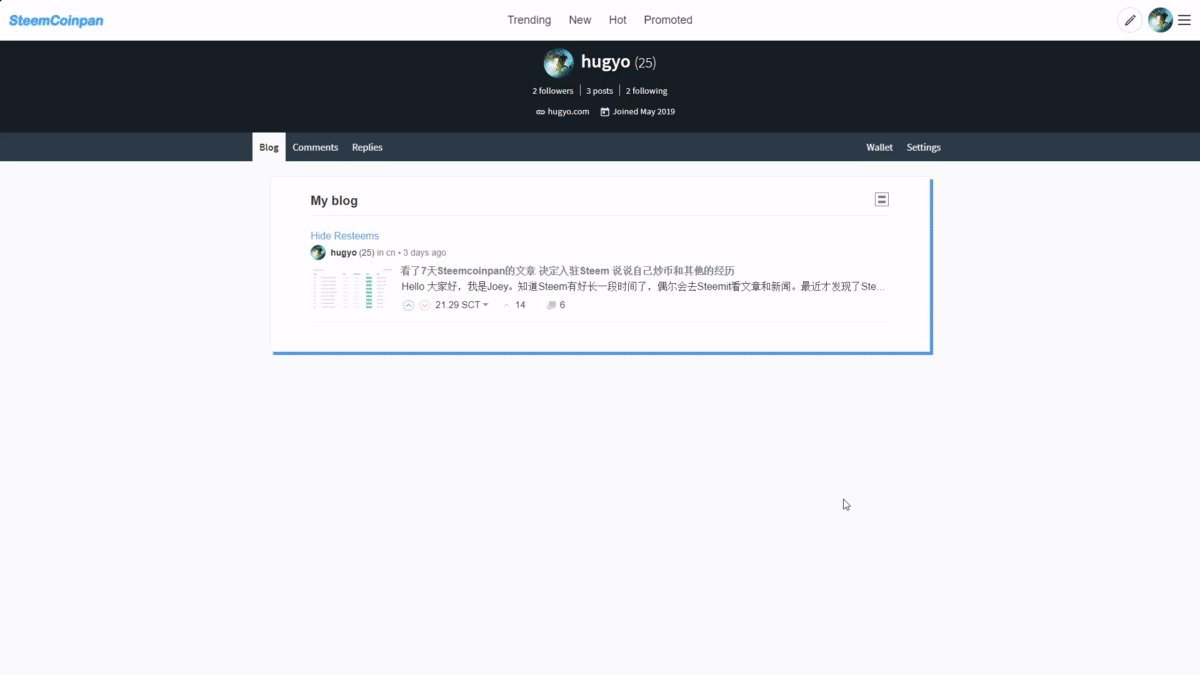
- 进入钱包页面 https://www.steemcoinpan.com/@hugyo/transfers
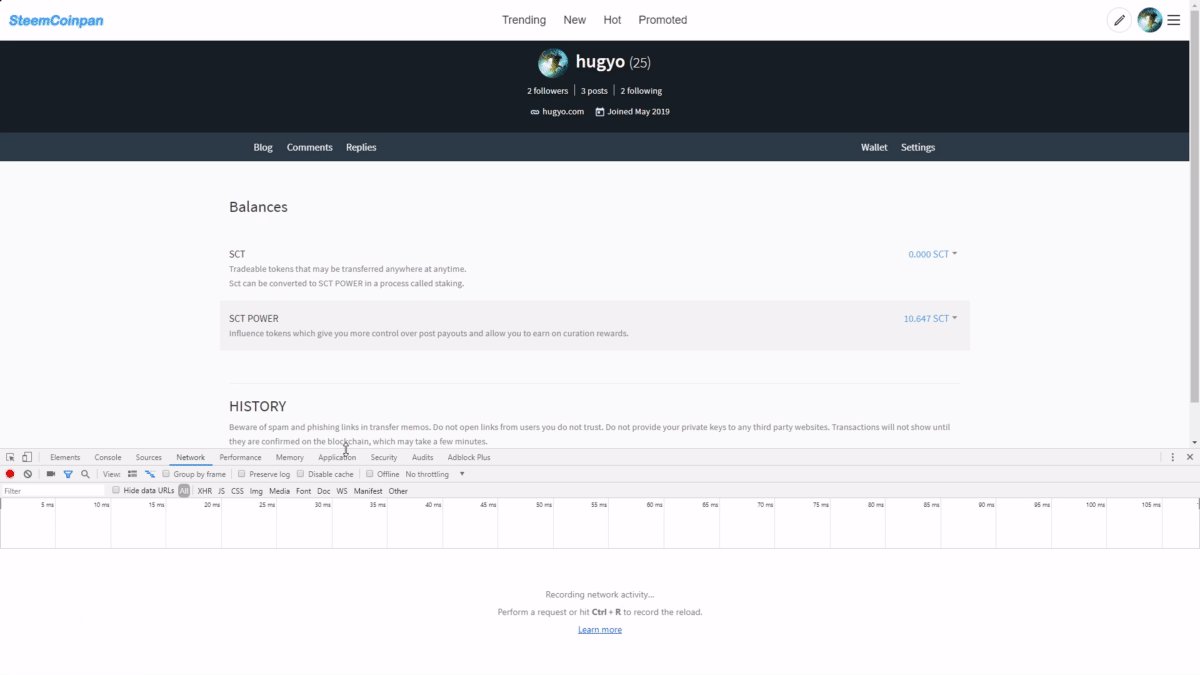
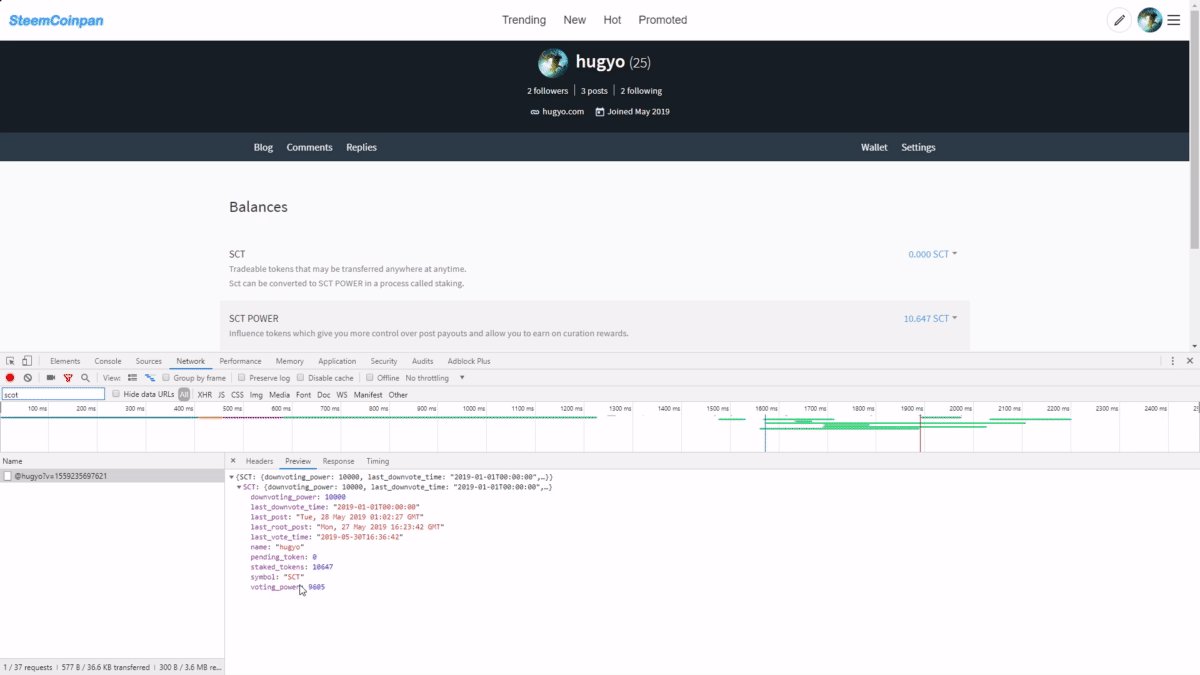
- 按下F12调出开发者工具并在下面的工具栏点到Network 标签
- 按下浏览器里的刷新页面或者F5
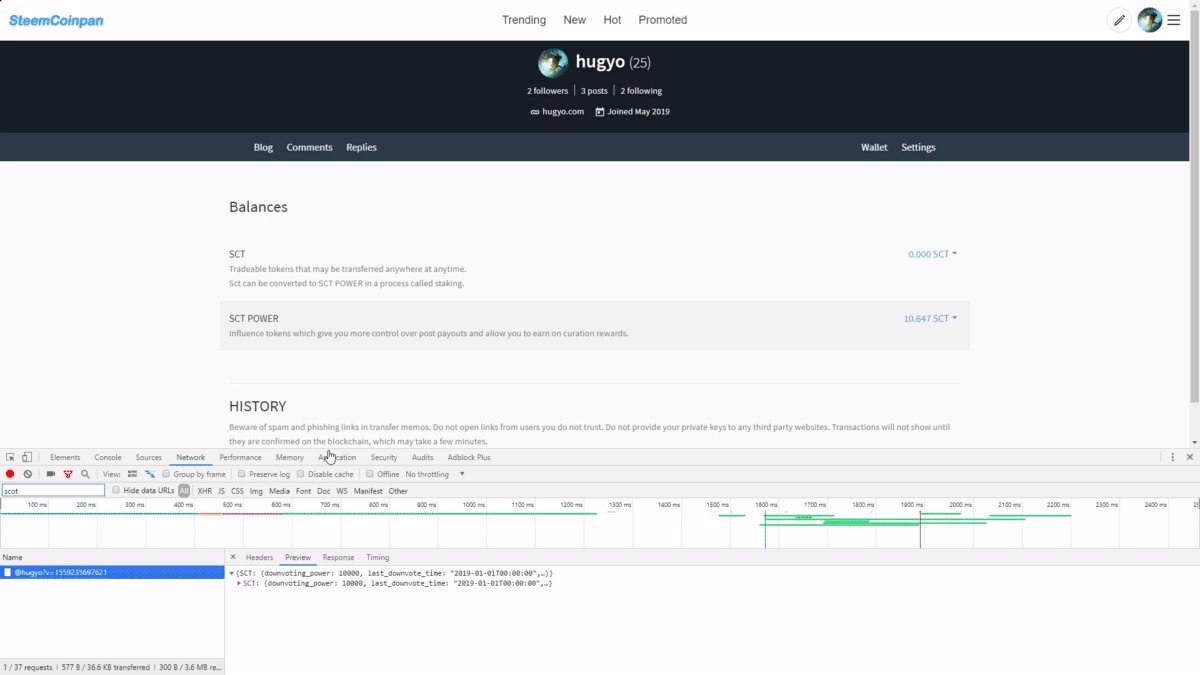
- 在开发者工具的搜索框中输入 scot关键词 (为了找到steem-engine的JS文件)
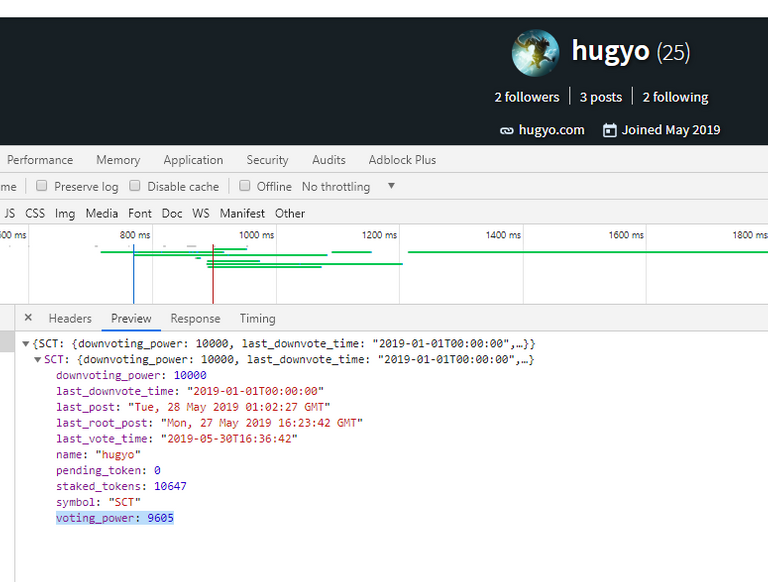
- 点击在左下方找到的文件名,在右侧SCT的箭头号展开就能看到详细信息了。

voting_power: 9605 就是我的VP了,96%。 staked_tokens:10647 是我有stake了10个SCT,小数点向右移3位。
做了一个简单的gif动画,方便演示。

如果你虽然在Steemit上但是还不知道steemcoinpan的话,简单来说steemcoinpan.com是基于Steem-engine上创建的token SCT来独立于Steem运营规则的一个平台,内容和操作都是在Steem Blockchain上的但是收益,经济体系,社区规则等等全部是自治的新平台。所以如果想要体验这个不一样的社区就赶紧入驻吧!
另外一些关于SCT有趣的帖子:
Steemcoinpan创始人四大才子: @jack8831 @leesunmoo @tommycoin @bizventurer
https://www.steemcoinpan.com/sct/@teamcn-sct/sct-2019-5-27-steemcoinpan
@sct.biz 的三语言介绍帖
最后,希望我这个帖子对你有帮助,也很感激自己的文章会被人阅读!
如果上面gif图片很小的话,可以右击图片选择在新标签中打开就可以看到大图了。
If the above gif image is too small inside this post , you can right click on the image and select "open image in new tab" to see the original size image.
Congratulations @hugyo! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
很有用的信息,谢谢使用sct-cn标签。
Thank you !!!! It's so useful to me.
@jack8831 Thanks so much for your support ! I enjoyed posting on Steemcoinpan so far and loved to be part of the new SCT community!