HTTPS Everywhere
开源地址:GitHub
维基百科:HTTPS_Everywhere
当前版本:2017.10.4
支持浏览器:Firefox / Firefox for Android / Chrome / Opera
现在中文世界对 HTTPS-Everywhere(以下简称 Ew)扩展的介绍,大多在说 EFF(电子前沿基金会)是一家怎样的组织,有着何等高尚的目标和原则,而因为 Tor 的出口节点可以监听 HTTP 流量,所以 EFF 与 Tor 合作开发了 Ew,保护用户隐私安全,云云。
都对,就是没什么用,看完了还是不清楚究竟是怎么回事。一般的工具这么介绍也就罢了,会用到 Ew 的,大多会问一句为什么——说得这么重要,更不敢随便用了。
功能
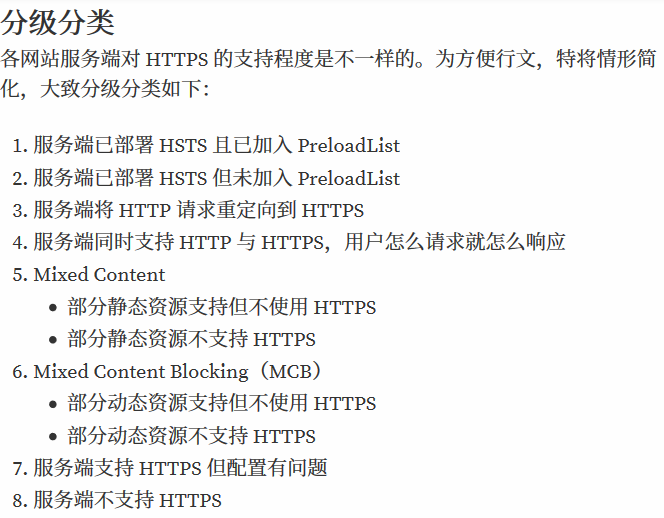
按照本专题 序言 中对网站服务端 HTTPS 部署情况的分级分类,Ew 主要在用户访问第 2 到第 6 类站点时,强制使用加密模式。这不仅仅针对 URL,也对网页中的元素。
可以看到,用户访问的是 Steemit 而 Ew 中的生效规则却是针对 Amazon / Facebook / Google 的。
没有 Steemit 的规则是因为 Steemit.com 服务端已部署 HSTS 且已加入 PreloadList,属于最安全的第 1 类站点,无需动用 Ew 规则。在这里为 Steem 团队点个赞。
出现另外几大巨头的规则是因为 Steemit.com 引用了他们的资源,如谷歌字体。而这些巨头为了最大限度地获取流量,不思进取,迎合各种不安全的网站,用户怎么请求(其实是网站怎么设置)就怎么响应。因此 Ew 不得不进行针对性处理,并在所有网站生效。
在此向这些本可以引领世界进步,实际却拖了时代后腿的所谓“巨头”们发出一个他们毫不在乎的鄙视。
实现
维基百科上说:
该插件会在网站支持的情况下自动转用更安全的HTTPS连接……
当年我刚开始用 Ew 的时候就完全无法理解这个“自动转用”是如何实现的,曾经很傻很天真地以为是流量中有什么标识可以用来实现这个黑科技。后来才慢慢明白,Ew 在最初是为 Tor 设计的,无论是出于效率还是安全考量,都根本不可能实现全自动识别。
Ew 的强大功效完全是靠无数的志愿者人工编写了数以万计的规则,并不断维护,经有限的几位久经考验的核心志愿者审核后并入主线代码,定期打包发布新版本,才有了较为良好的用户体验。
毫不夸张地说,Ew 已经是客户端 HTTPS 领域的基础设施,在这个网站资源互相引用、巨头无孔不入的时代,Ew 是不可或缺也是无可取代的。网上部分教程推荐使用 Chrome 客户端手动添加 HSTS 来“节约”一个扩展是典型的误导。
Ew 团队目前维护规则的原则是:规则原则上不得破坏网站本身的功能;对非 Tor 浏览器不得造成 MCB;如果仅导致广告和跟踪脚本被 MCB,可以具体问题具体分析。
限于篇幅,也鉴于科普主旨,本文不准备展开 Ew 规则的编写方法和众多注意事项,绝大多数用户也不需要知道这些,感兴趣的朋友可以自行查阅 官网 和 GitHub 上的指南。如有需要,我找机会再专门写一篇关于 Ew 规则的中文指引。
代价
Ew 的优势前面已经说得很清楚了,但显然世上没有免费的午餐,我们又为 Ew 付出了什么代价?
对普通用户而言,因为 Ew 的规则维护具有滞后性,在网站改版,或者证书过期后,可能导致页面无法正常显示,需要手动关闭相应规则(取消规则名称前的勾选框)。如果不理解 Ew 通过规则来实现功能的原理,排查起来就更困难了。
那对于开发者呢?
截止本文发稿,Ew 项目在 GitHub 上有 510 条未办结 issue,有 609 条未解 PR。这还是比较低的数字,双双破千也很是常见。
网络时代风云变幻,怎么可能依靠有限的人力来应对无穷的世界?广告过滤规则维护基本已是商业化运作,而 EFF 派在 Ew 的全职员工只有 Hainish 一人,单纯保证项目架构正常运转已经极为吃紧,规则维护全靠志愿者。而这事的成就感又相当有限,单靠激情很难长久,从贡献列表中可以看出已经有不少前辈默默离开了。
这里要特别感谢核心维护者中唯一的中文用户:gloomy-ghost。没有鬼兄的持续帮助,中文区的规则恐怕还是一片狼藉。鬼兄的英姿大约在本系列报告第 [5] 篇还会出现,敬请期待。
尾巴
在先驱者默默耕耘了这么多年后的今天,各大浏览器厂商和互联网巨头终于开始联手推广 HTTPS,收紧对非加密网站的政策。
纵然如此,Ew 项目的历史目标依然没有达成,而前文所属其局限性已经大大制约了其发展,不能满足更激进的用户需求——即使没有规则,只要服务器支持 HTTPS,我就要用!
时代在召唤,英雄呼之欲出——请看下集:Smart Https.

看了一下他們指導一般人編寫規則的說明,似乎要協助 Ew 發展不會很麻煩,幫忙寫規則即是付出。我覺得自身也可以有所貢獻,隨手編輯一些網站的規則。
還有,MCB 是甚麼的簡寫呢?在網路上查到很多資料,但皆非正確的意思。我想,問作者最為便捷,有勞你解釋這個詞了!
前文有说:
来自官网
祝你好运~
我已经预告了,MCB 的问题会在下一篇集中说,大概是明天吧。