
拖延了整整两年,今天终于把博客用 Hexo 托管到了 Github 上。(以下记录,仅适用于 Mac 系统)
Hexo是啥
Hexo 是由 Node.js 驱动的一款快速、简单且功能强大的博客框架。可以快速将 Markdown 格式的文档生成静态页面。是越来越笨重的 Wordpress 和麻烦的空间管理的替代方案。
一. 安装 Hexo
首先翻看一遍 Hexo 官方文档
1.环境准备
安装 Node.js
推荐方法是用nvm安装 Node.js 。
cURL:
$ curl https://raw.github.com/creationix/nvm/master/install.sh | sh
Wget:
$ wget -qO- https://raw.github.com/creationix/nvm/master/install.sh | sh
nvm 装好后,重启 terminal,然后安装 Node.js:
$ nvm install 4
安装 Git
按照Github提示,创建SSH秘钥:
$ mkdir ~/.ssh #创建ssh命令
$ cd ~/.ssh
$ ssh-keygen -t rsa -C "[email protected]" #注意更改Email地址
$ pbcopy < ~/.ssh/id_rsa.pub
此时,pdcopy命令已经将id_rsa.pub内容复制到剪切板。
登录 github:https://github.com/settings/ssh 点击Add an SSH Key,Title 部分填写一个所用电脑的名称,然后在Key部分填写之前通过pdcopy命令复制的内容。生成 key https://help.github.com/articles/generating-ssh-keys/
$ git config --global user.name "yourusername
$ git config --global user.email "youremail"
2.安装 Hexo
$ npm install -g hexo-cli
好了,这个时候如果报错,记得加 sudo
$ sudo npm install -g hexo-cli
二. 配置 Hexo
进入想要存放博客的文件夹,初始化设置:
$ hexo init
$ npm install
初始化成功后,文件夹里会有这些东西:
.
├── _config.yml #配置文件
├── package.json #应用程序数据
├── scaffolds
├── source #网站内容
| ├── _drafts #草稿
| └── _posts #文章
└── themes #主题
配置文件的详细说明请查看官方文档。
三. 从 Wordpress 迁移
首先安装 hexo-migrator-wordpress 插件:
$ npm install hexo-migrator-wordpress --save
登录 Wordpress 后台,在“工具”-“导出”中导出所有记录。
$ hexo migrate wordpress <source>
source 是 Wordpress 导出文件的存放目录。
Duang!妥妥地导入到 _posts 目录中了!
四. 本地访问博客
生成静态文件:
$ hexo generate
启动本地服务
$ hexo server
这时提示
Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
然后在浏览器打开 http://0.0.0.0:4000/,就可以看到迁移好的博客啦!
五. 挑选主题
可参考 有那些好看的 Hexo 主题?
下载主题:git clone https://github.com/xxxx themes/xxx
启用主题:克隆/下载 完成后,打开 站点配置文件 “_config.yml”,找到 theme 字段,并将其值更改为下载的主题名字。
剩下的就根据主题使用文档,按照自己的喜好修改了。
挑选好主题后还做了以下修改:
- 增加了侧栏头像
- 增加了社交网站链接
- 增加了 RSS 链接
- 重新整理了分类
- 更新了建站时间
- 增加了 DISUQS 评论模块
- 增加了标签页页面
- 增加了 JiaThis 分享
- 增加了 PDF 文档展示
- 增加了公益404页面
待解决问题:
- 增加 Google 分析
- 站内搜索前端如何展现
六. 安装插件
站内搜索
hexo-generator-search插件为 Hexo3 提供搜索功能。
安装:
$ npm install hexo-generator-search --save
Feed
hexo-generator-feed 可以生成Atom 1.0 或 RSS 2.0 feed。
安装:
$ npm install hexo-generator-feed --save
Sitemap
安装:
$ npm install hexo-generator-seo-friendly-sitemap --save
嵌入 PDF
安装:
$ npm install --save hexo-pdf
添加:
{% pdf http://7xov2f.com1.z0.glb.clouddn.com/bash_freshman.pdf %}
七. 配置 Github 并上传
新建跟用户名同名的 repository,以“.github.io” 为后缀
创建成功后,点击界面右侧的Settings,打开页面后找到GitHub Pages,点击Launch automatic page generator,生成 page。
然后在网站配置文件 _config.yml文件中,找到Deployment,修改配置:
deploy:
type: git
repo: [email protected]:yourname/yourname.github.io.git
branch: master
如果使用 git 方式部署,执行 npm install hexo-deployer-git --save命令来安装插件。
但是这时出现了错误提示
npm ERR! Darwin 15.2.0
npm ERR! argv "/usr/local/bin/node" "/usr/local/bin/npm" "install" "hexo-deployer-git" "--save"
npm ERR! node v4.2.4
npm ERR! npm v2.14.12
npm ERR! shasum check failed for /var/folders/n4/m1w5r2rj3y77vpn_s6g87s180000gn/T/npm-8320-c250e6be/registry.npmjs.org/moment/-/moment-2.11.0.tgz
npm ERR! Expected: 584f5fb87c1f637f12937edce127dde2d206d705
npm ERR! Actual: f3f4cb5f46c790b29b9b7bdce8435fe70ad58dbd
npm ERR! From: https://registry.npmjs.org/moment/-/moment-2.11.0.tgz
尝试数次,最终先用 npm install hexo-deployer-git 安装,再执行npm install hexo-deployer-git --save
安装成功后,在当前目录进行 deploy 操作
hexo d
上传成功后,访问 yourname.github.io ,测试是否可以正常访问。
八. 绑定域名
在 Github 里生成 CNAME 文件
为了绑定域名,首先在 Hexo 的 "public" 文件夹中新建一个CNAME文件(没有后缀),文件内容为你要设置的域名。目的是将你的域名(如 uegeek.com )指向 Github 服务器。
Deploy 到 Github上去后大概需要几分钟生效。
在 DNS 中添加解析
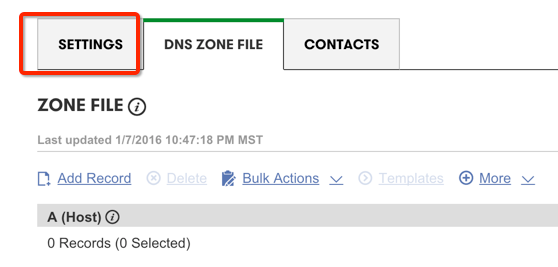
几年前坑爹地在 Godaddy 买的域名,难用得要死,还时不时被墙。于是把 DNS 换成 国内的服务 Dnspod。参考Godaddy注册商域名修改DNS地址。请擦亮眼看清楚 DNS Setting 在哪里设置……

(不知道为什么默认跳转的是 DNS ZONE FILE 页面,害我白等了两天……)
然后到 DNSPod 新建域名,并添加 CNAME 记录指向 kidult00.github.io 。
当打开 uegeek.com 看到改头换面的博客后,持续一周的博客搬家活动终于告一段落,内心默默地原谅自己拖延了两年 T.T
九. 常用命令
| 命令 | 执行 |
|---|---|
hexo new [layout] <title> | 新建 |
hexo publish [layout] <filename> | 发布草稿 |
hexo g | 生成静态文件 |
hexo d | 上传更新 |
hexo publish [layout] <filename> | 清除缓存文件(db.json) 和 已生成的文件 (public). |
hexo s | 启动本地服务器 |
You might be also interested in:
技术贴:
- Happy New Year, Happy New Mac 你的 Mac 配置指南
- DeepLearning笔记:Backpropagation 反向传播算法
- DeepLearning 笔记:用 Python 实现反向传播算法
- 码以致用01 - Scrapy 爬虫框架简介
- 码以致用02 - 用 Scrapy 爬虫抓取简单心理咨询师资料
- 码以致用03 - 用 Pandas 分析爬虫抓取的数据
- 5 Key Concepts of Programming | 学编程?从五个思维训练开始
- Why and How You Should Use Git | 多用 Git 少交税
中欧系列:
- 中欧四国扫盲帖1-“中欧”还是“东欧”?
- 中欧四国扫盲帖2 - “波西米亚”到底是什么鬼
- 中欧四国扫盲帖3 - 哈布斯堡王朝和维也纳
- 中欧四国扫盲帖4 - 捷克斯洛伐克,天鹅绒,苏台德
- 中欧四国扫盲帖5-乱弹欧洲宗教 | 月旦评
- 中欧四国扫盲帖6-建筑博物馆布拉格,欧洲建筑风格扫盲帖 [长文多图] | 月旦评
@kidult00 . Thanks for Upvoting !
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://www.jianshu.com/p/fd233d967e88
谢谢!这是我的简书帐号
hi friends steemians, I am newcomer from Nanggroe aceh darussalam NAD is the most western tip of indonesia, best regards and compact greeting always .. thank you