一直都觉得SteemJs的文档差极了,最近找到一个小小的教程吧,是Steem官方的,推荐给大家:Steem Developer Portal,里面东西不算多,但了胜于无吧。
现在开始今天的主题。我在写插件的时候遇到这样一个问题:我想查询一篇文章在某个日期之后的评论。感觉用SteemJs来做很困难了。
方案1:读出所有评论,然后筛选。
此方法肯定可以的,但很浪费资源,看看有没有好的方法。如果没有好的方法,再写一个示例文件。
方案2:SteemJs还有一个函数getRepliesByLastUpdate函数
这个方法没有太多的介绍,感觉看名字有点像,先试试这个好不好用。也不多说,用代码试一试:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="http://tson.com/steemjs/steem.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.min.js"></script>
<script>
var localDiscussion = null;
var index = -1;
$(document).ready(function () {
var startAuthor = 'rileyge';
var startPermlink = 're-wilhb81-re-rileyge-6mznks-20180128t020833699z';
var limit = 10;
steem.api.setWebSocket("wss://steemd.steemitstage.com");
steem.api.getRepliesByLastUpdate(startAuthor, startPermlink, limit, function(err, result) {
if(!err)
{
//$("#resultsTable").empty();
for (i = 0; i < result.length; i++) {
//console.log(result[i]);
var commentAuthor = result[i].author;
$("#resultsTable").append(commentAuthor);
$("#resultsTable").append(" says: ");
var commentContent = result[i].body;
$("#resultsTable").append(commentContent);
$("#resultsTable").append("<br />");
}
}
//console.log(err, result);
});
});
</script>
</head>
<body>
<br/>
<div id="resultsTable">
</div>
</body>
</html>
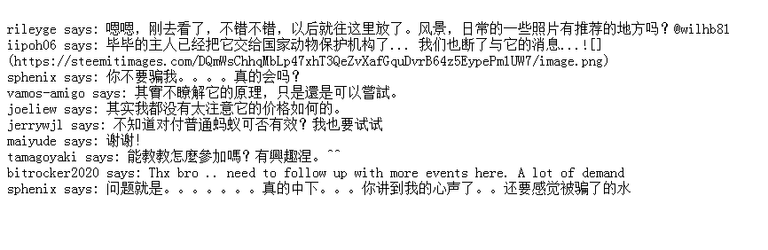
结果,意想不到的结果:
第一行是正常的,是我的那条评论,但后面的就很奇怪了,很明显不是我那个帖子下面的回复。
为了看能不能有什么规律,我特意找了一下看看这些评论是哪里来的,结果:
完全没有找到什么规律。
感觉这肯定不是API想要的结果,自己发现了bug了吗?这种bug要去哪里反映?
为了方便大家测试,我将我写的代码也上传到了github上,大家可以帮我测试一下,看看是不是我哪里写错了:
此为文章为SteemJs系列教程中的一篇,此系列其他文章为:




@rileyge 喔,这个真是有些不规律,希望有大神能够帮你破解这个问题
你在截图里面出现频率很高。。。
是啊,那兄弟觉得我是不应该出现吗?XD
你投乌托邦呀,之前的可以投教程,这个投bug。如果审核的人通过了,收入很高的。
好主意,怎么没有想到呢?bug不用解决之后的bug吗?还发现bug就行?
发现就行呢,解决了就是development了,有个乌托邦的群呢,你有兴趣加我一下微信611644441
神奇的BUG!!