
这篇文章很久以前就想写,当时 Chrome 62 刚刚更新,在开发者工具里加入了截图功能(可以截取整个页面)。一直拖着,今天有空,赶紧补上。英文ok的可以看官方介绍,下面介绍怎么用。
鼠标选取截图
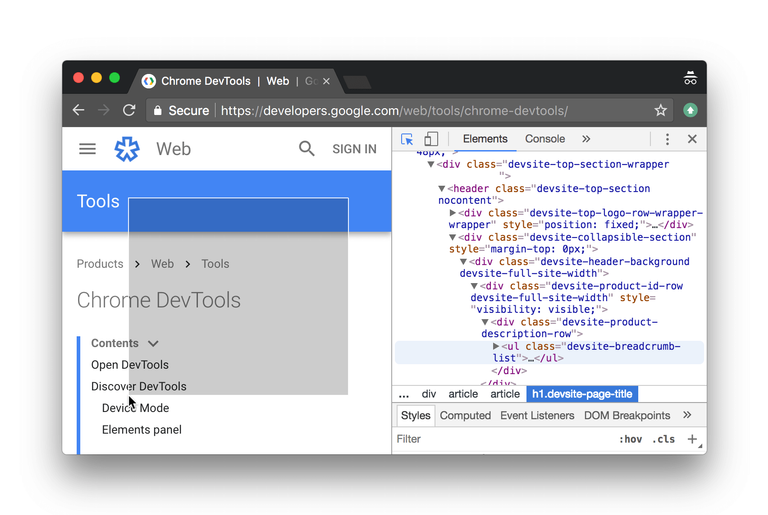
进入开发者工具,点击Inspect或快捷键 Command+Shift+C (Mac) 或 Control+Shift+C (Windows, Linux) 进入元素选择模式。
按住 Command (Mac) 或 Control (Windows, Linux)键,并选择你想要截取的区域。

释放鼠标,截图会被自动下载下来。
命令截图
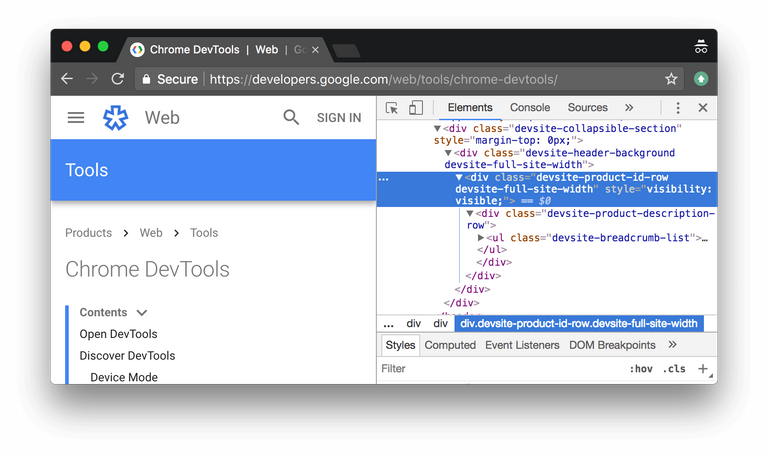
在元素面板中选择想要元素,或者也可以进入元素选择模式,鼠标选中需要的元素(不用按住 Command 或 Control 键)。

输入Cmd+Shift+P (Mac) 或者 Ctrl+Shift+P (Windows, Linux) 打开命令行。
在命令行中输入
cpature这后,下面会出现截图选项,可以截取刚刚选择的元素,也可以全屏截图,甚至可以滚动截取整个页面。