
I recently started using Cobinhood, a very accessible cryptocurrency exchange with zero ( $0 ) fees !
If you want to automate trades or retrieve information from Cobinhood you'll need to access it's API. At this point the documentation is scant, check the Repo: https://github.com/cobinhood/api-public so I'd like to show you the basics and beyond in this series, let's start:
Setup & programming language
To keep things somehow general, modular and accessible I went with vanilla Javascript ( with a dash of JQuery ) for the language, if you are into server side JS, the scripts should work with node.js with little to no changes.
My editor is ATOM augmented with the HTML Preview so that way you can preview and launch your app from within ATOM, but you can also do it externally as a simple webpage in your browser.
For the API calls we will be using AXIOS , it is a promise based http client that makes it really simple to call the cobinhood API.
And lastly, if you are going to be calling your app as a standalone web page you will encounter CORS issues, installing the Moesif CORS plugin on Chrome ( get it from the google chrome is the least painful way I've found to deal with this issue.
You can fork, or download the code from my github:
https://github.com/KenoLeon/CobinhoodAPI
APP Setup & Design:
We will simply use a button to call Cobinhoods API and then populate a data field with the response, here's a simple skeleton app without API calls so you can get a better sense of what we will build:
cobAPI_001.html :
- Script imports from CDN's for Bootstrap,AXIOs, jquery and our app (app_001.js)
- A button and a data field
https://github.com/KenoLeon/CobinhoodAPI/blob/master/cobAPI_001.html
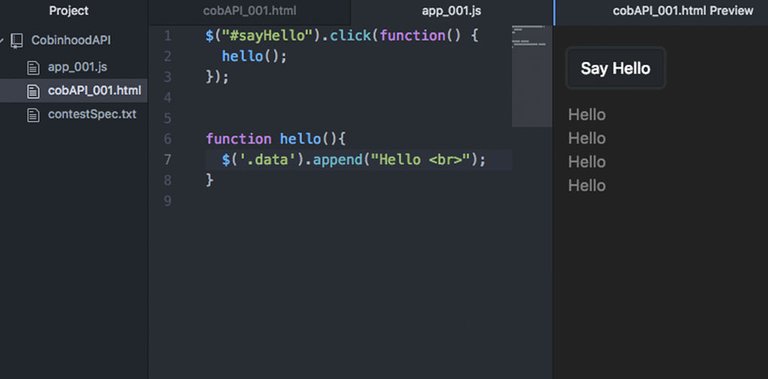
app_001 :
The simplest app in the world, a jquery button listener and a function that appends the word hello to the data field every time it's called..
https://github.com/KenoLeon/CobinhoodAPI/blob/master/app_001.js
Before you continue, I recommend you run this simple app in ATOM with the HTML preview package enabled, you should see this:
Simple Cobinhood API Call:
Cobinhoods API is divided into simple calls that do not require Authentication for retrieving market & system information and calls that require Authentication for interacting and placing orders with your account.
You can consult the API documentation for both here :
https://cobinhood.github.io/api-public/
We will start nice and easy with a call to retrieve all the currencies available,we won't be needing authentication for this; in general AXIOS and other API calls are made with promises these days, ( you can still use call backs, but AXIOS uses promises so that's what we'll use here )...
axios.get('https://api.cobinhood.com/v1/market/currencies')
.then(function(response) {
// Do something with the response
})
.catch(function(error) {
// Do something with the error
})
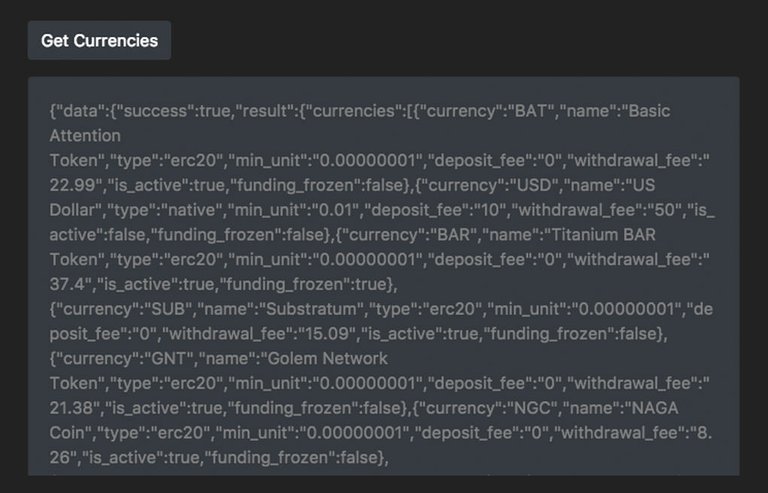
For now we will dump our response into our data container...
$(".data").append("<div class='card bg-dark mb-3'><div class='card-body'>" + JSON.stringify(response) + "</div></div>");
Full source code:
App: https://github.com/KenoLeon/CobinhoodAPI/blob/master/app_002.js
Html: https://github.com/KenoLeon/CobinhoodAPI/blob/master/cobAPI_002.html
The result after clicking our Get currencies button will be a JSON response with all the currencies:
Making it pretty and specific
That is unfortunately not very useful or good looking, so let's deal with those issues. The response format comes in this form:
{
"success": true,
"result": {
"currencies": [
{
"currency": "BTC",
"name": "Bitcoin",
"min_unit": "0.00000001",
"deposit_fee": "0",
"withdrawal_fee": "22.6"
},
...
]
}
}
// notice currencies is an array, other responses simply come in nested object format.
so if we wanted to get the currency field we would simply reference it with:
response.data.result.currencies[0].currency
That would only give us the first one in the array, though, so what we need is to iterate over the array, there are many ways to do this, but since I am using JQuery this is a popular one:
$.each(response.data.result.currencies, function(index, value){
console.log(value.currency);
}
// BAR,BAT, USD, etc,etc.
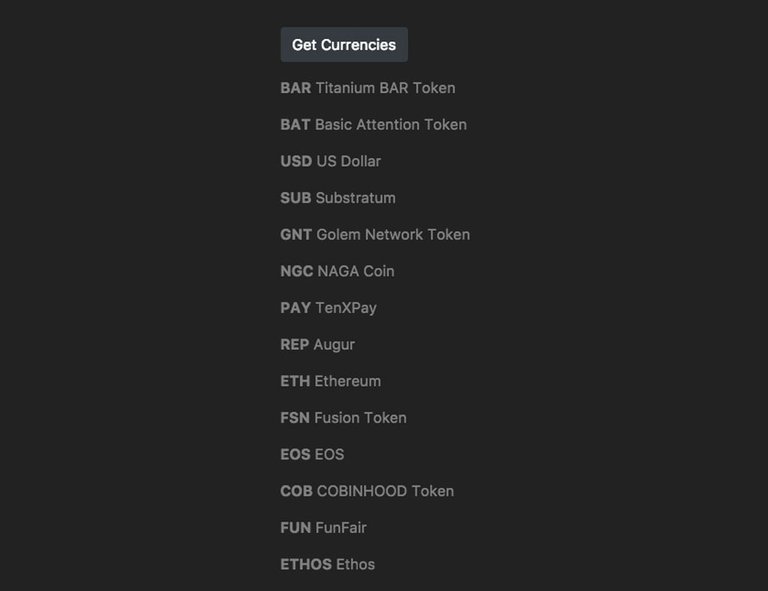
Let's now revisit our app and simply list all the currencies Cobinhood has:
Source code:
App:
https://github.com/KenoLeon/CobinhoodAPI/blob/master/app_003.js
Html:
https://github.com/KenoLeon/CobinhoodAPI/blob/master/cobAPI_003.html
This is the relevant bit that calls Cobinhood's API and iterates over the result:
function getCurrencies() {
$(".data").empty();
axios.get('https://api.cobinhood.com/v1/market/currencies')
.then(function(response) {
// go over each item in currencies array...
$.each(response.data.result.currencies, function(index, value) {
console.log(value.currency);
$(".data").append("<p><b>" + value.currency + "</b> " + value.name + "</p>")
});
})
.catch(function(error) {
console.log(errror);
});
}
And the result:
Conclusion
Armed with this simple app and the API documentation, you can start exploring cobinhoods API, I'll try going over more complex calls and authenticated calls in a future post, but for now I hope this helps you get started.
Cheers !
Keno.



Thanks for your help dude! I am trying to link this to a website I am starting for a club at my school. We should be able to use this and link it to our website.
Coins mentioned in post:
Hey dude,
are you doing well?
Thanks for the introdcution, very nice of you.
Thx for sharing!