Hello my fellow Hivers,
How are you doing today and i hope your day is going great.
So today we are gonna be talking about Animation in CSS

So Firstly what is animation:
ANIMATION
Animation is the state of making an in-animate object animate, that is, something that may not be moving or may not show any case of life or liveliness starts to show traces/cases of life in it. In coding, the object is not physical, rather the object is a program and its your code that makes that object come to life. In most cases, it might be a simple program like to make a text move, or in some other cases, its to make more than one object move at once repeatedly, either way they are all classified under the term Animation

In this post, we would be making a simpler program of rotating a text with the use of html and css so no java script would be needed for you to follow up, the code editor i'm gonna be using is called visual studio.
In my case i'm gonna be using it from the aspect of a navbar, you can use it in any way you would like, so you are free to choose.
So lets do it, firstly, you write you html code referring to the text that you would like to rotate, in my case, i want to rotate these text headers below;
- HOME
- ABOUT US
- OUR TEAM
This is how you write it in html⬇️⬇️⬇️
<div class="topnav" id="myTopnav">
<img src="arc.jpg" class="firstimg">
<a href="#home" class="active">Home</a>
<a href="#about us">About Us</a>
<a href="#ourteam">Our Team</a>
</div>
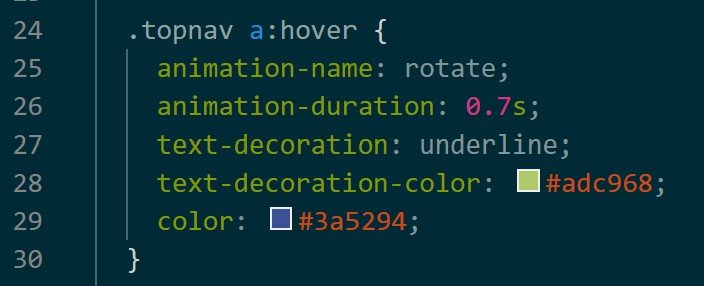
As you can see, this is a basic standard navbar with links to different parts of the page. Each link has its own particular property and direction. You create a link with the "a" tag, the class attribute is to make it accessible in our stylesheet so this is how our style sheet would look using css as the language⬇️⬇️⬇️.

The animation name is a style attribute used to pick what animation would be run. The name of the animation is called rotate and the duration of the animation would be 0.7 seconds which means it would end after 0.7 seconds after it has been hovered upon. The next thing in our style would be;

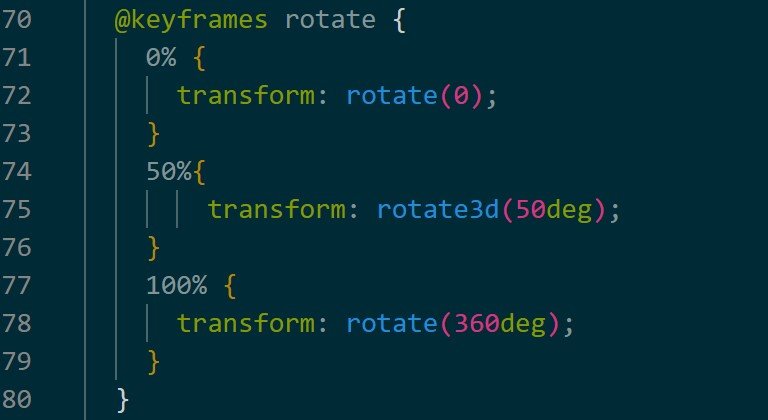
As you can see the name of the animation is called rotate. The "@keyframe" value is use to call an animation, so basically, the code is saying at the beginning of the program, the rotate value is set to default, and then 50% into the animation, it should have rotated by 50 degrees, then after that, at the final ending it should have done another 50% making it (100%) to have finished its orbit.
That is basically it, you can test the code in you browser to check if it is working.
Thanks again for reviewing my post hope to see you again

Congratulations @kella360! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s):
Your next target is to reach 200 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPSupport the HiveBuzz project. Vote for our proposal!