

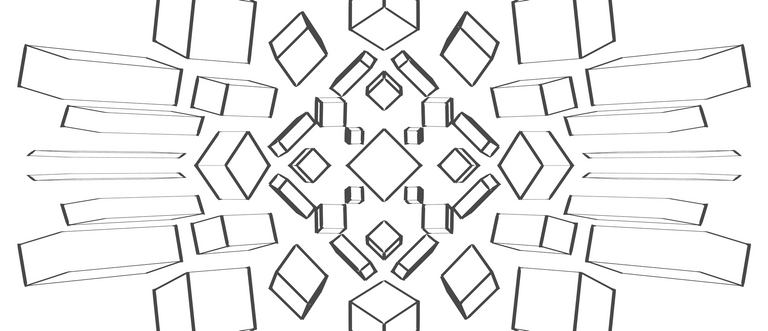
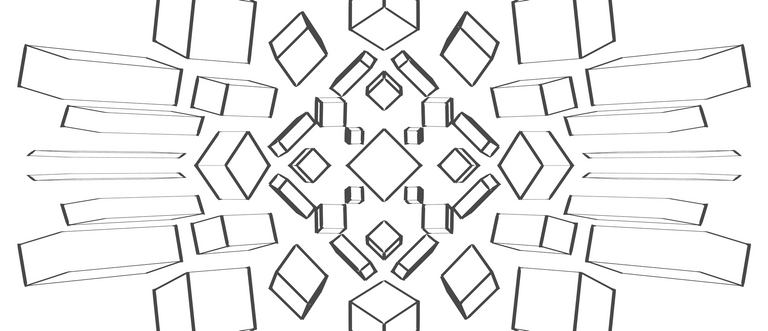
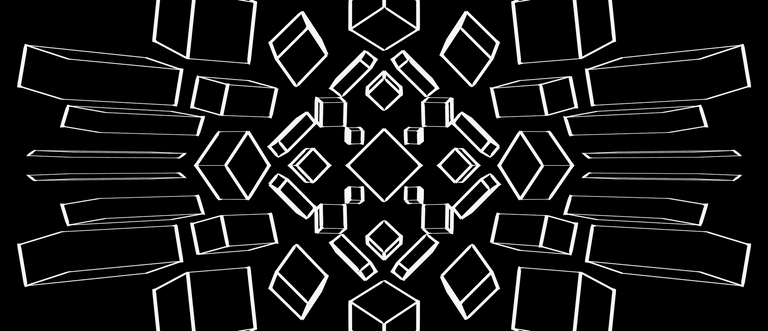
In which even the background can be the foreground.
which Steemit included in their last update.
I tried to play around with black and white, as well as adding some freestyle to it.
I have made the design of these cover-images simple,
because they should only give a little taste of what oneself is doing/posting.








But for real, I don't know how the art style is called,
where I aligned the small Magiliws like that!
I will update this section, if I come across it!

Don't forget to Upvote and Resteem this post!
Follow me, if you wish to stay up-to-date for the newest posts of me!
Write down a Comment, so I can react to them!