Feliz miércoles. Es grato saludarlos una vez más, queridos steemians. :)
Buenas noches a toda la comunidad hispana. Hoy quiero compartir con ustedes un GIF con animación «Soft Entry» (conocida en español como «entrada suave»). Esta es una edición bastante sencilla; y con ella obtendremos un resultado muy profesional. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición.
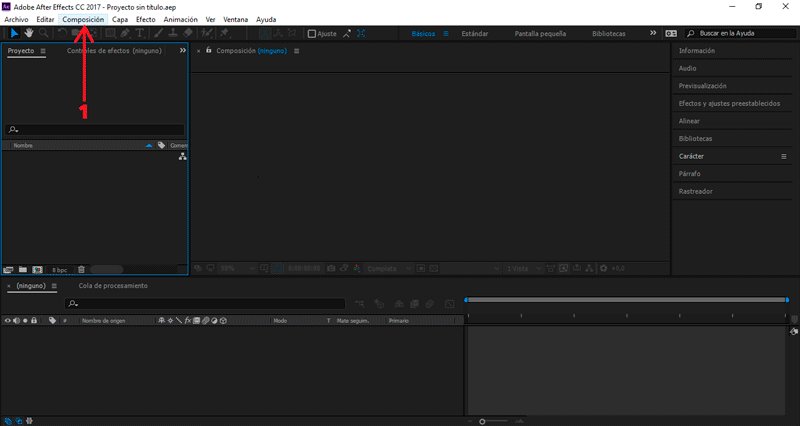
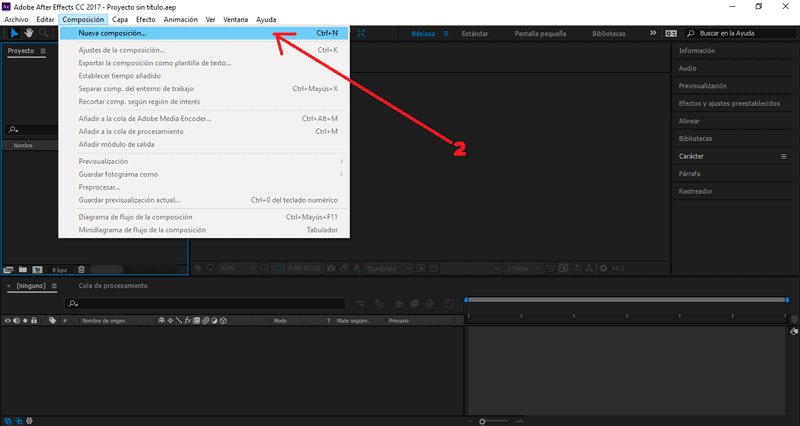
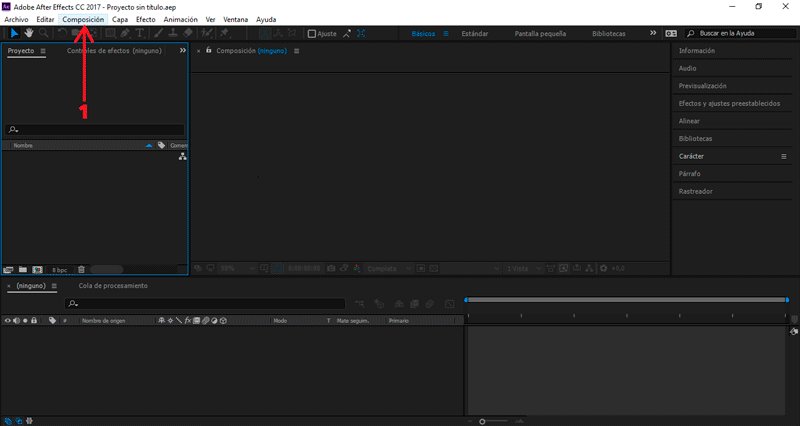
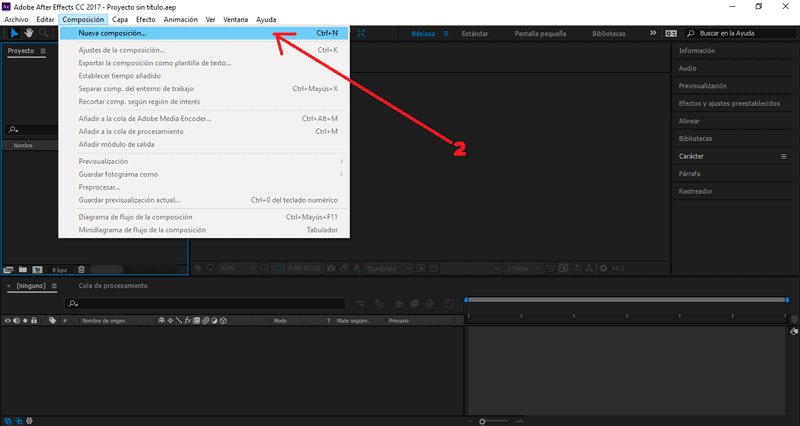
 Empezaremos creando una nueva composición.
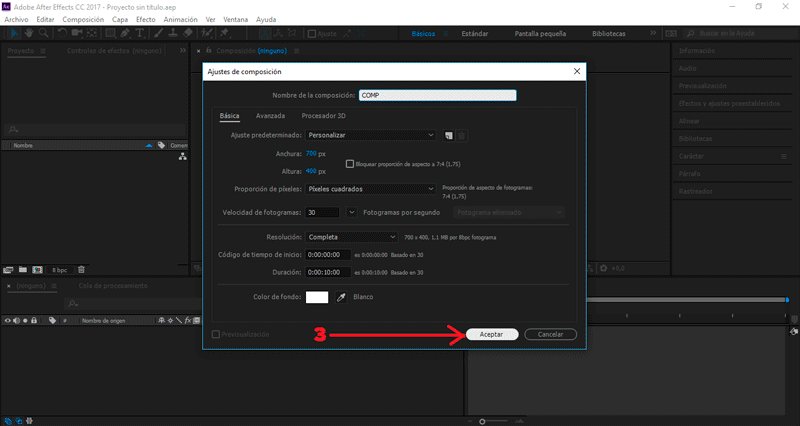
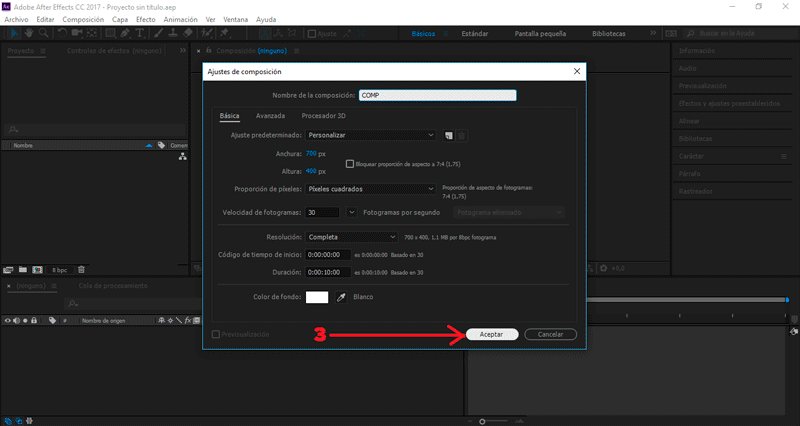
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
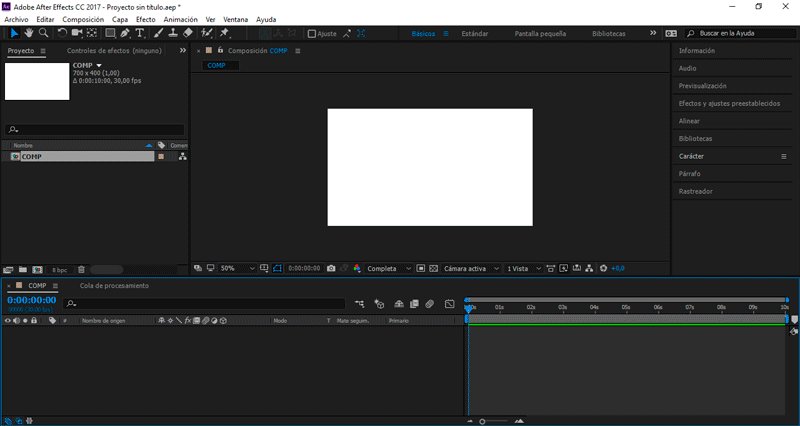
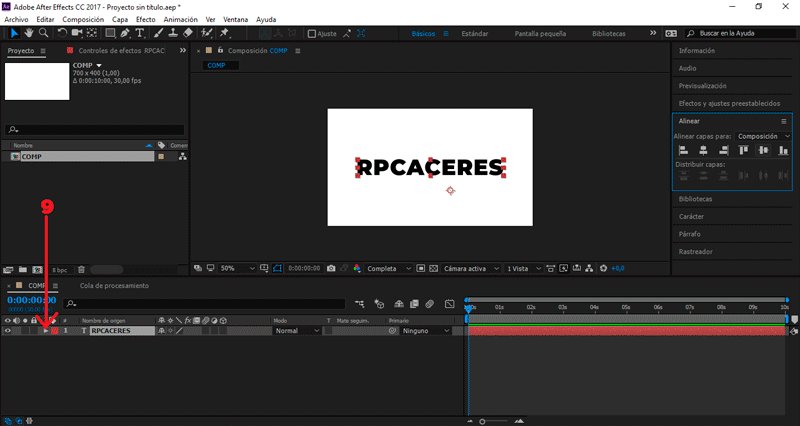
En mí caso el tamaño es 700px x 400px, color blanco.
PARTE 2: Crear texto.
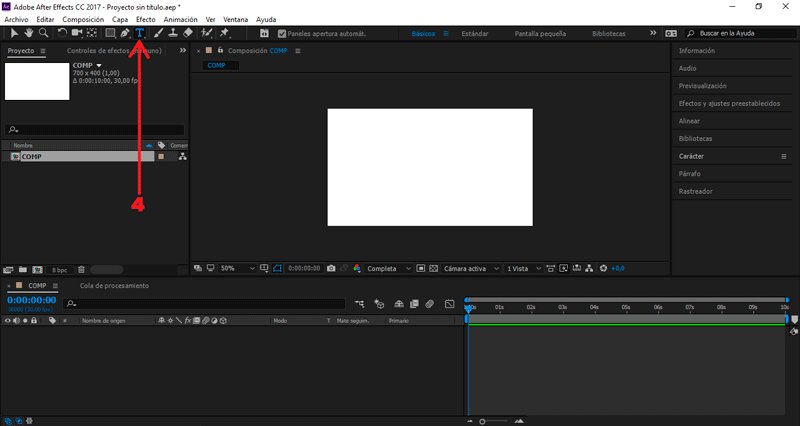
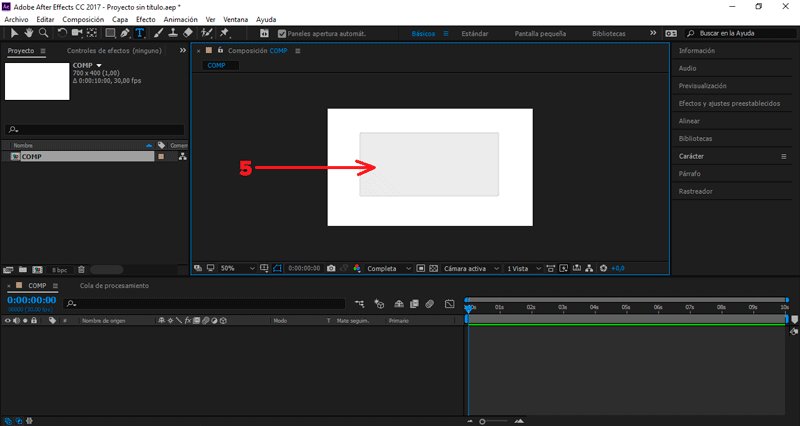
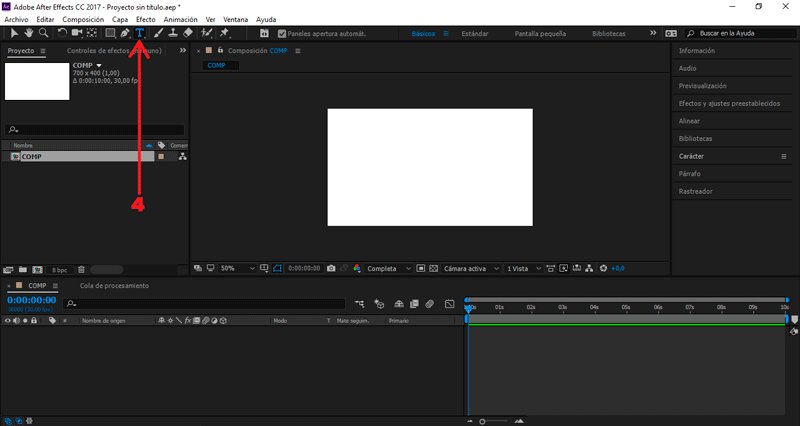
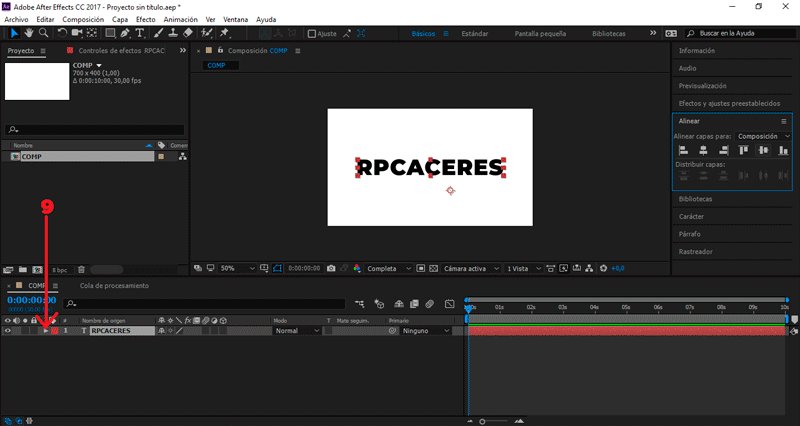
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente seleccionada sea Montserrat Black.
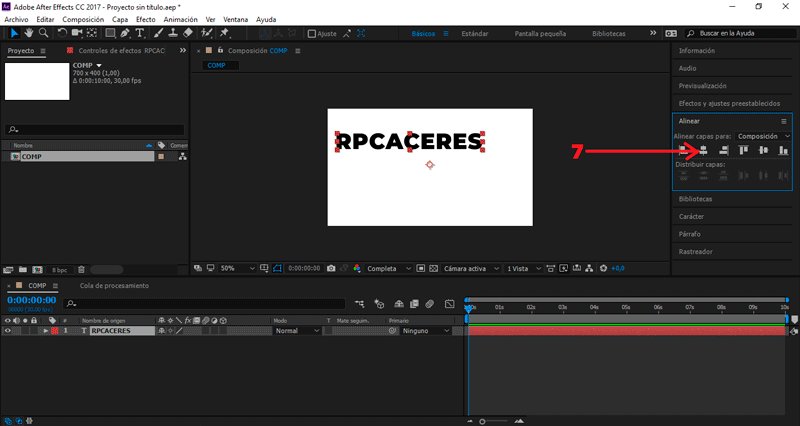
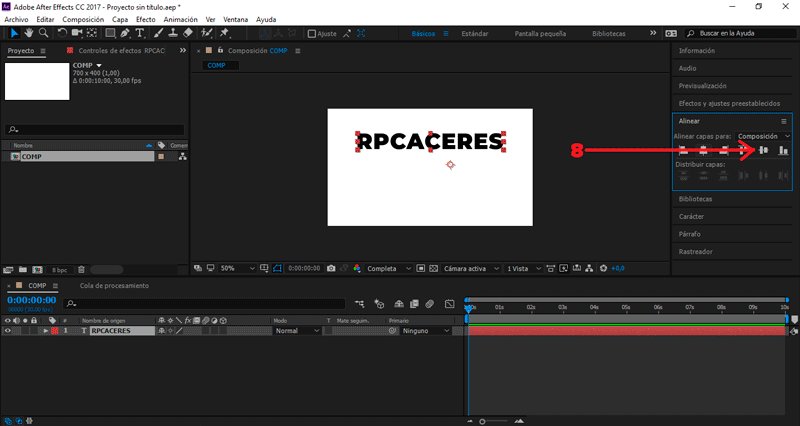
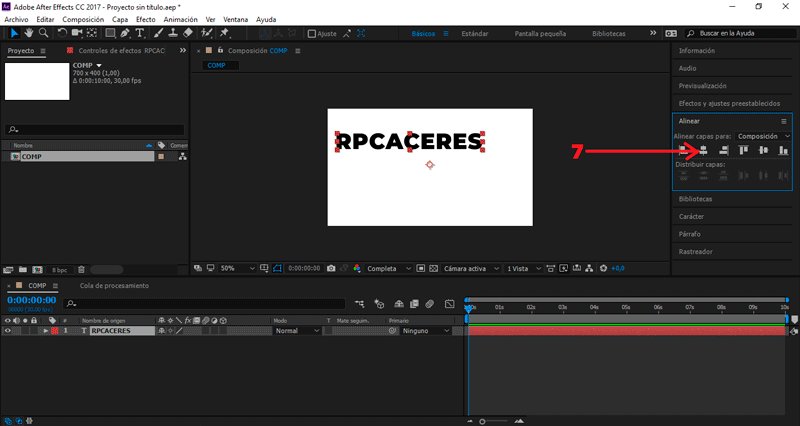
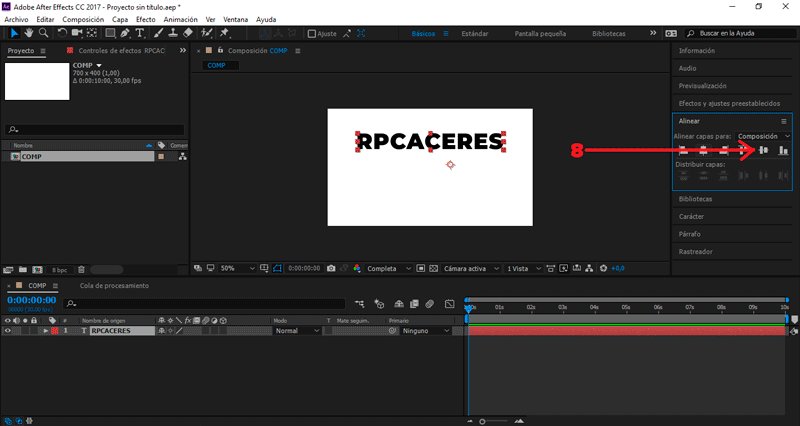
Vamos a Alinear y centramos nuestro texto, vertical y horizontalmente.
PARTE 3: Animar texto.

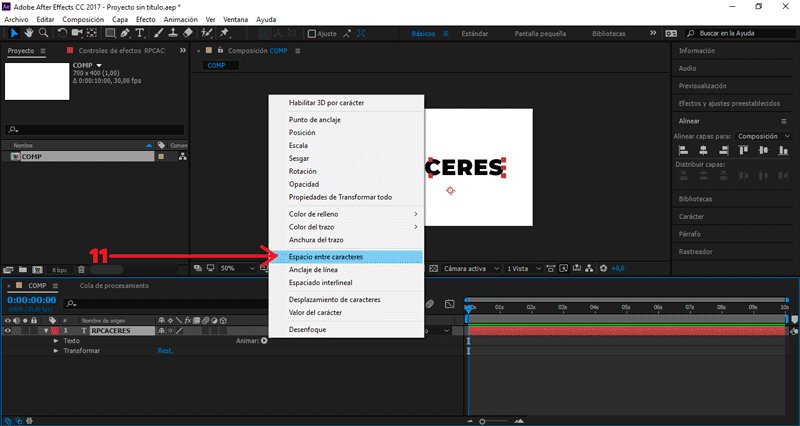
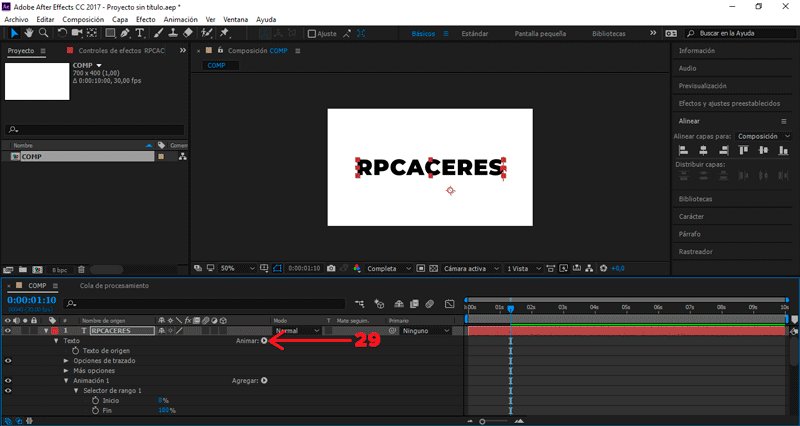
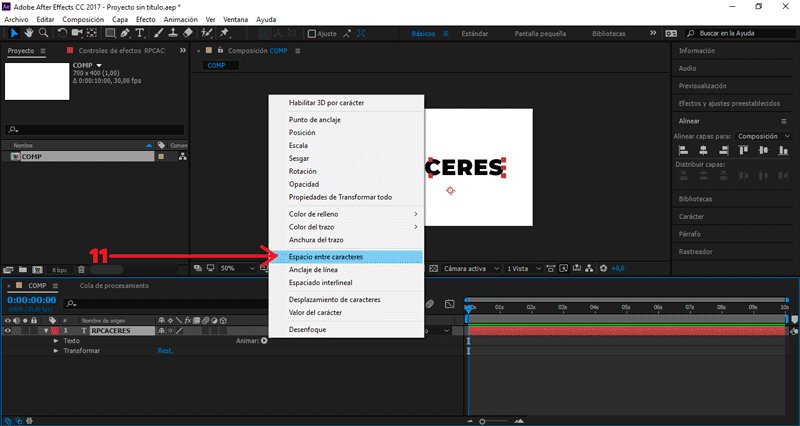
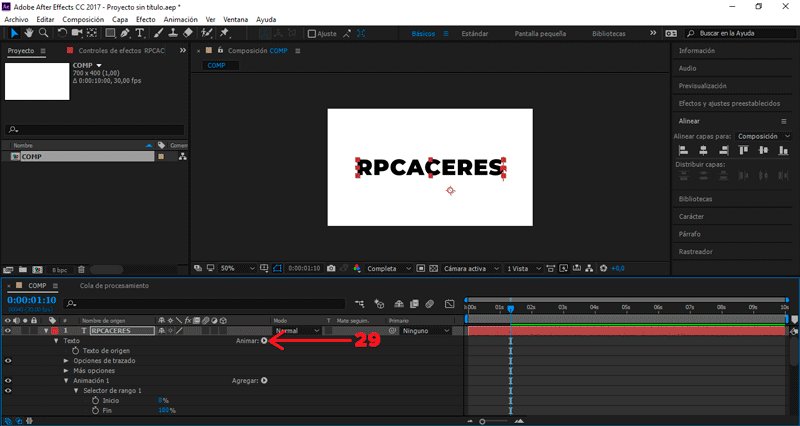
Al lado derecho del texto desplegamos los valores de Animar y
seleccionamos Espacio entre caracteres
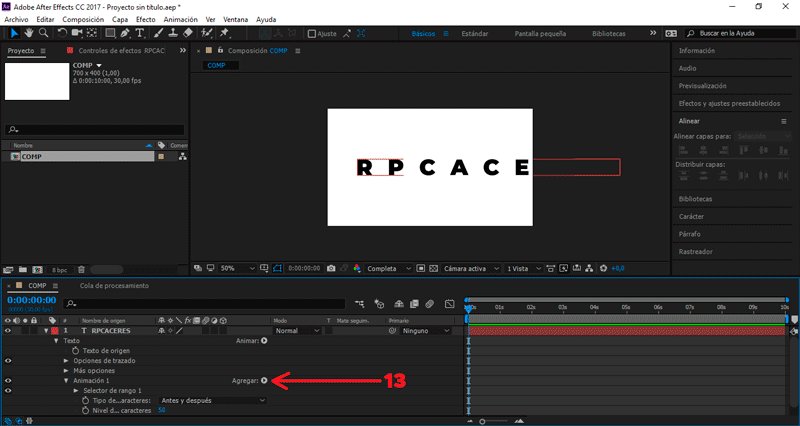
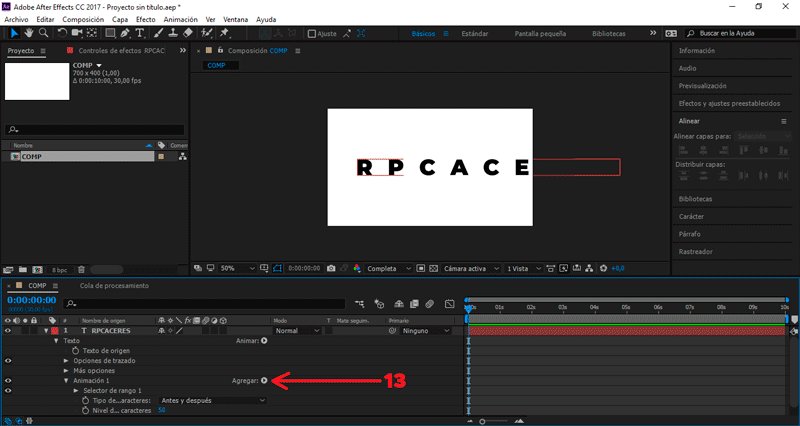
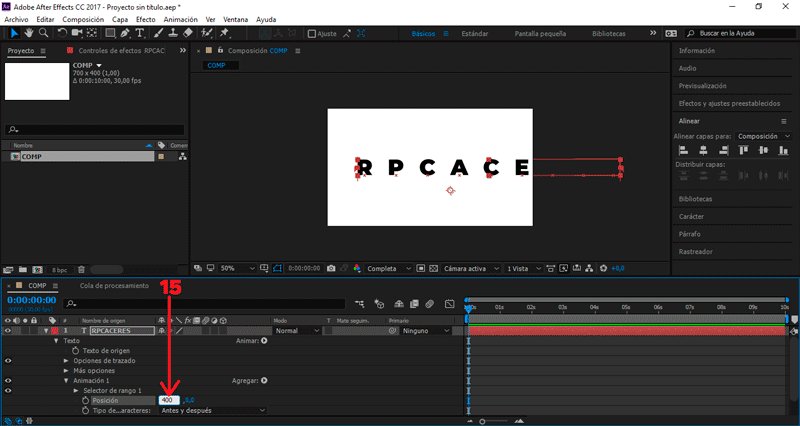
Desplegamos los valores de Selector de rango 1.
Cambiamos el valor Niveles de caracteres de 0 a 50.
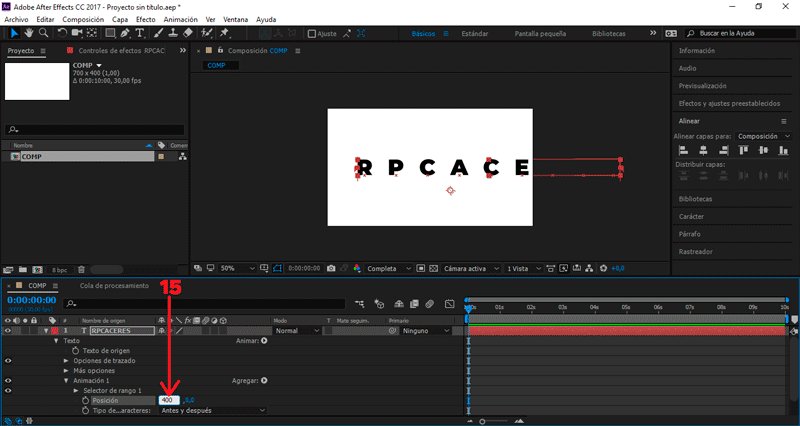
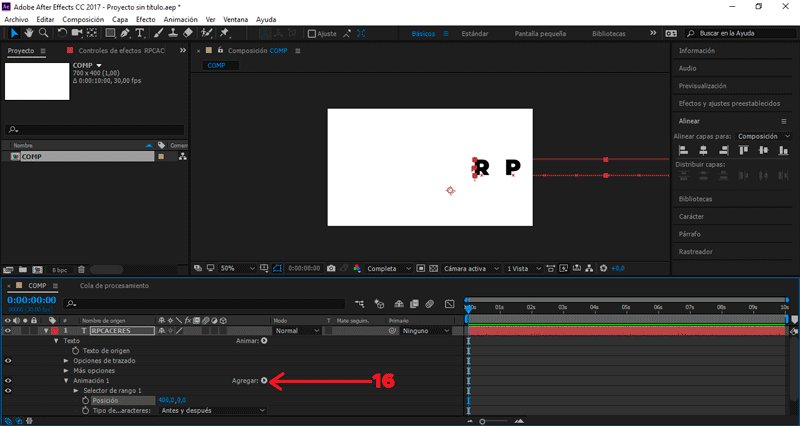
Al lado derecho de Animación 1 desplegamos los valores de Agregar y seleccionamos Propiedad/Posición
Cambiamos el valor Posición X de 0 a 400.

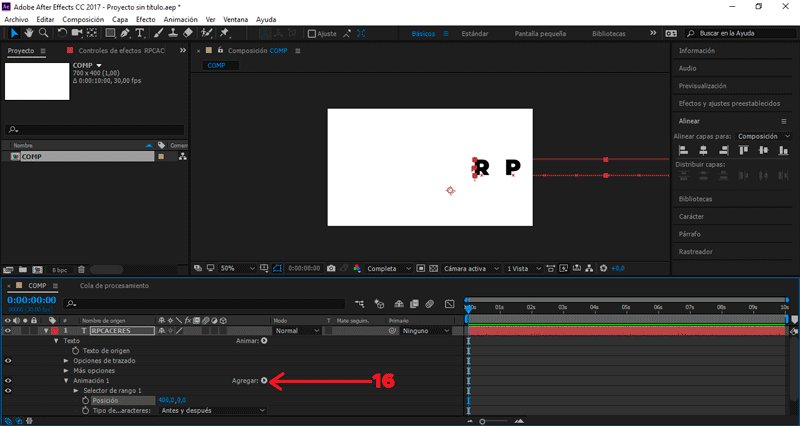
Al lado derecho de Animación 1 desplegamos los valores de Agregar y seleccionamos Propiedad/Opacidad
Cambiamos el valor Opacidad de 100 a 0.
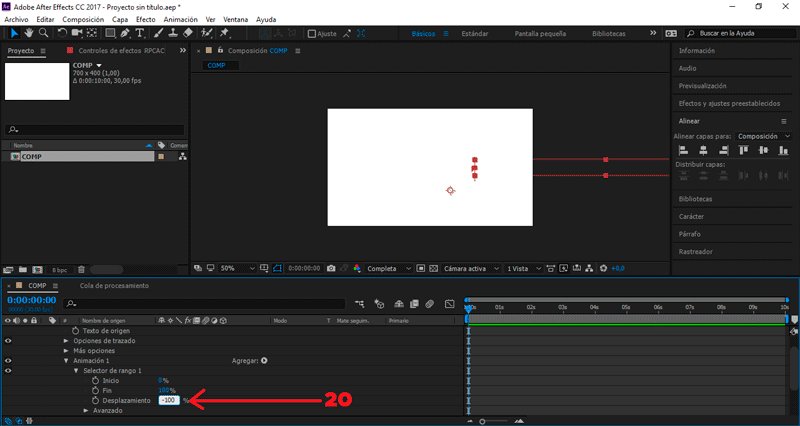
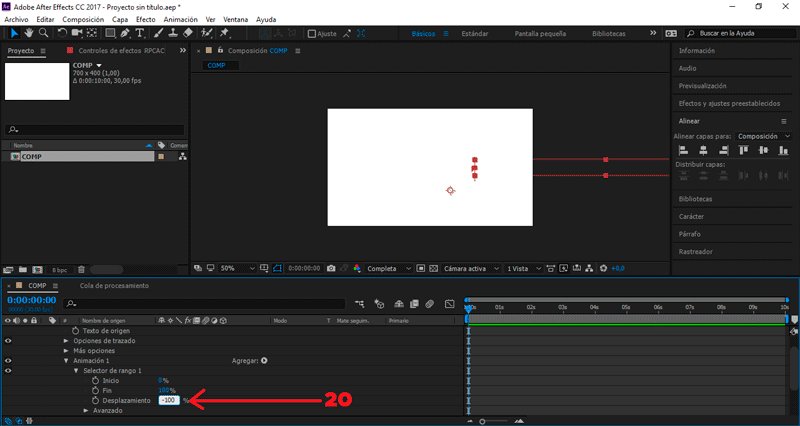
Desplegamos los valores de Selector de rango 1.
Cambiamos el valor Desplazamiento de 100 a -100.
Creamos un frame en el (seg) 0, presionando el símbolo del reloj.
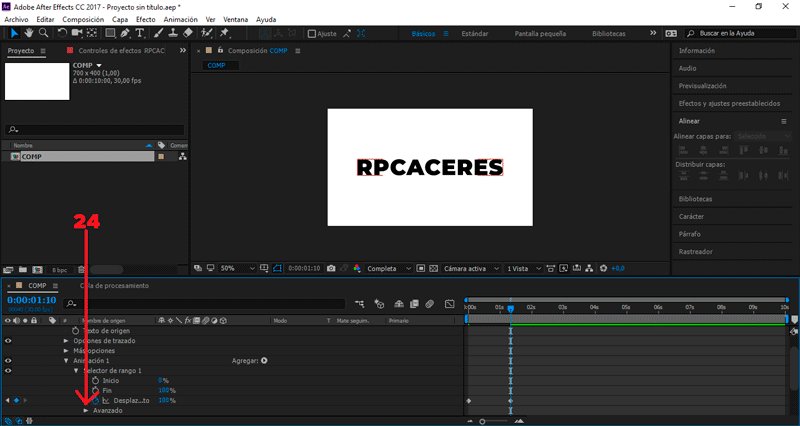
Nos posicionamos en el (seg) 1.10, y cambiamos el valor Desplazamiento de -100 a 100.
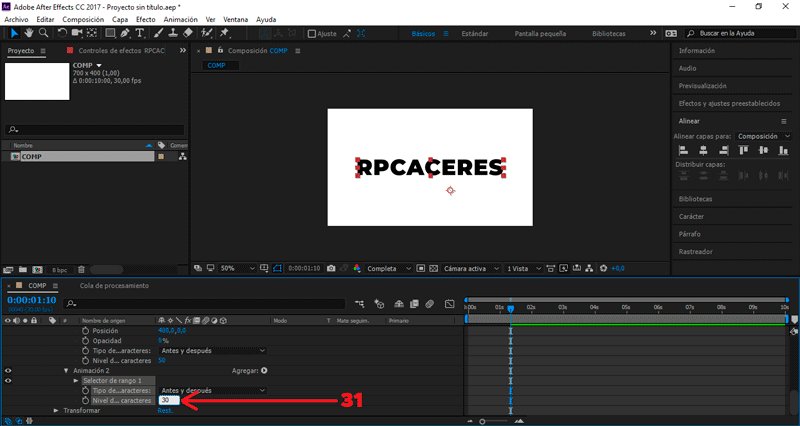
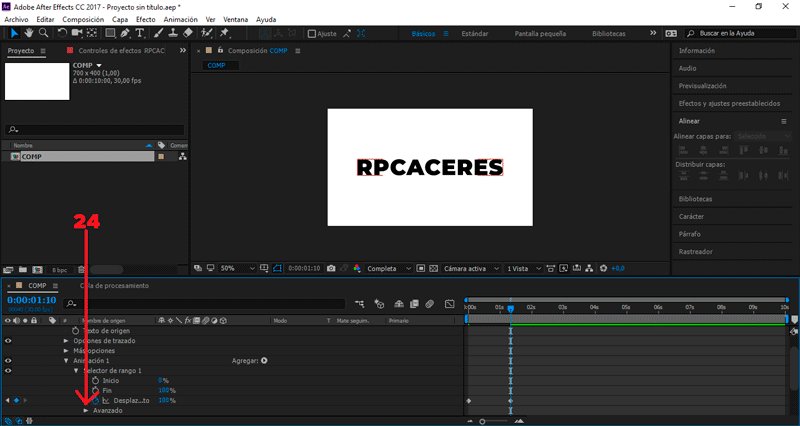
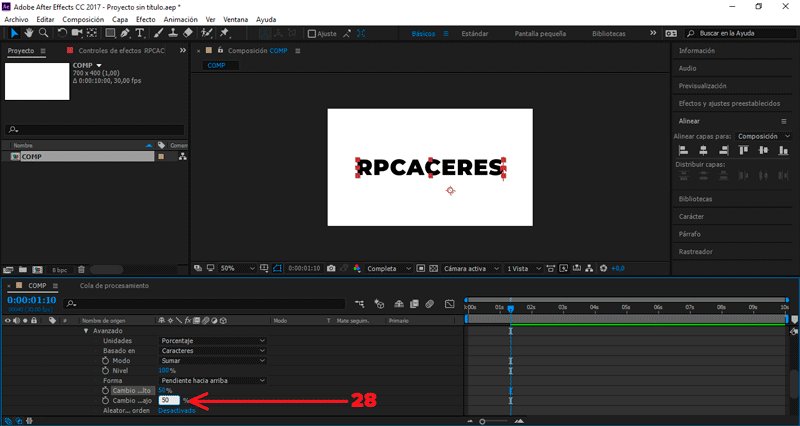
Desplegamos los valores de Avanzado.
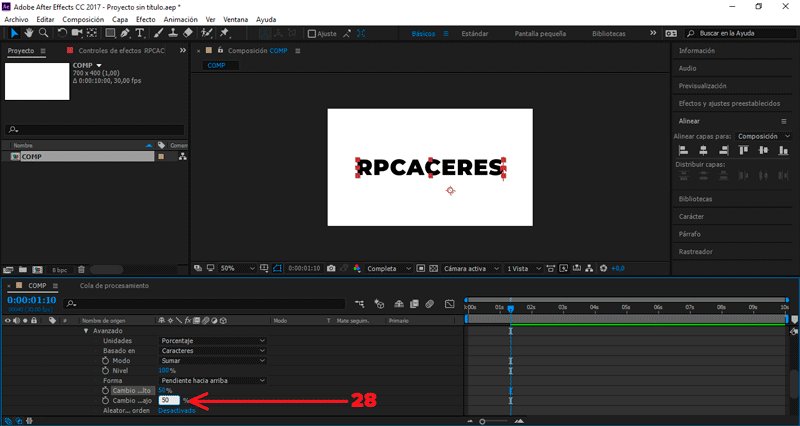
En el apartado de Forma seleccionamos Pendiente hacía arriba
Cambiamos el valor Cambio alto de 0 a 50.
Cambiamos el valor Cambio bajo de 0 a 50.

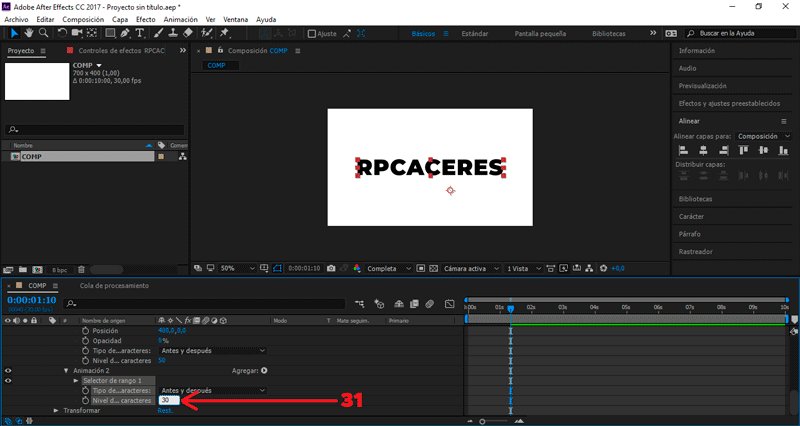
Al lado derecho del texto desplegamos los valores de Animar y
seleccionamos Espacio entre caracteres
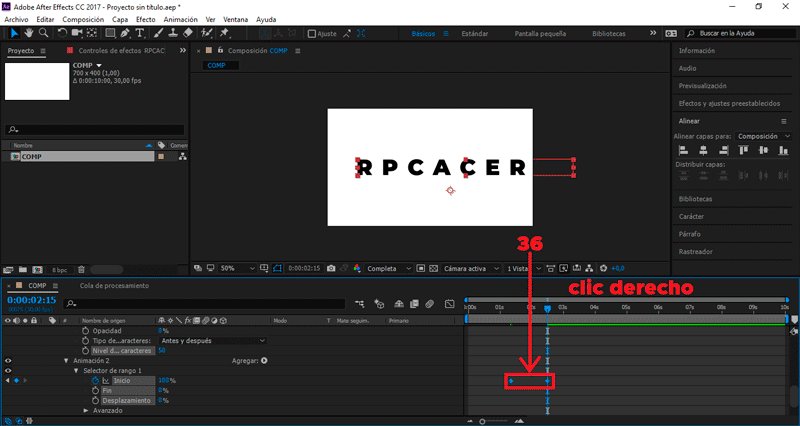
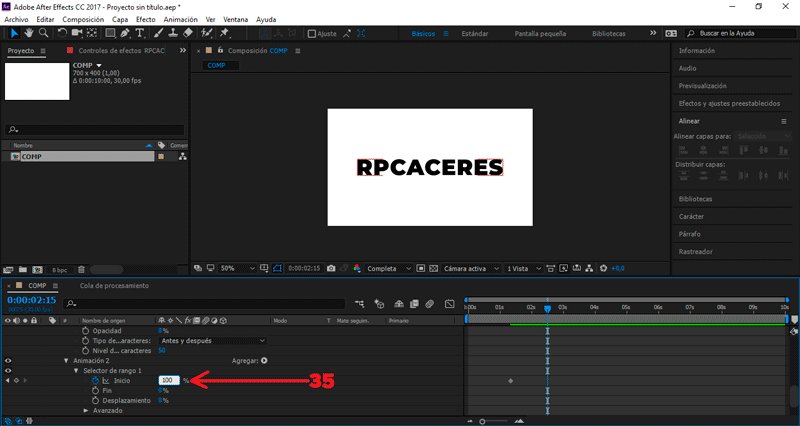
Cambiamos el valor Niveles de caracteres de 0 a 50.
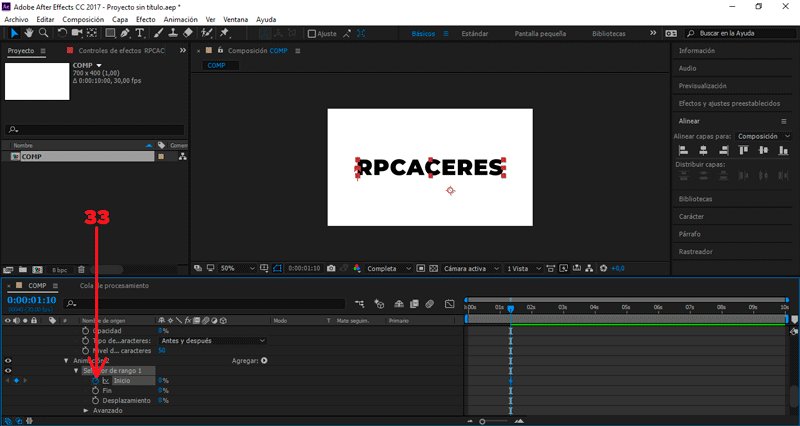
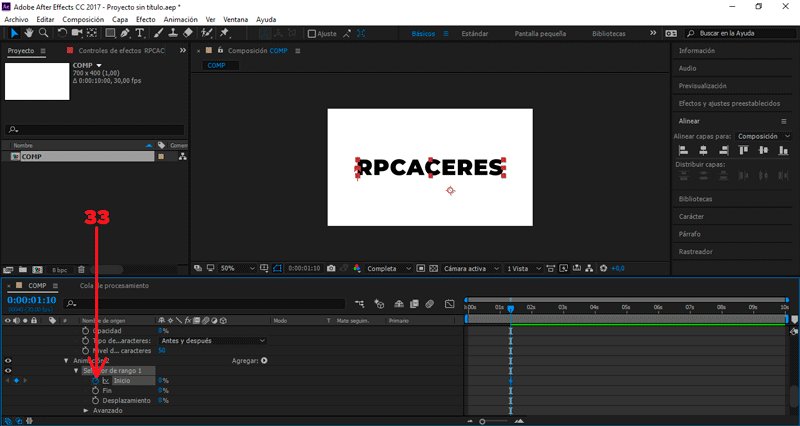
Desplegamos los valores de Selector de rango 1.
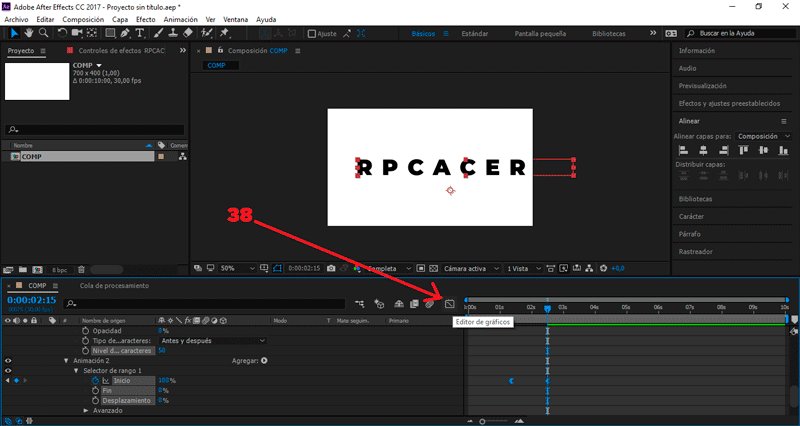
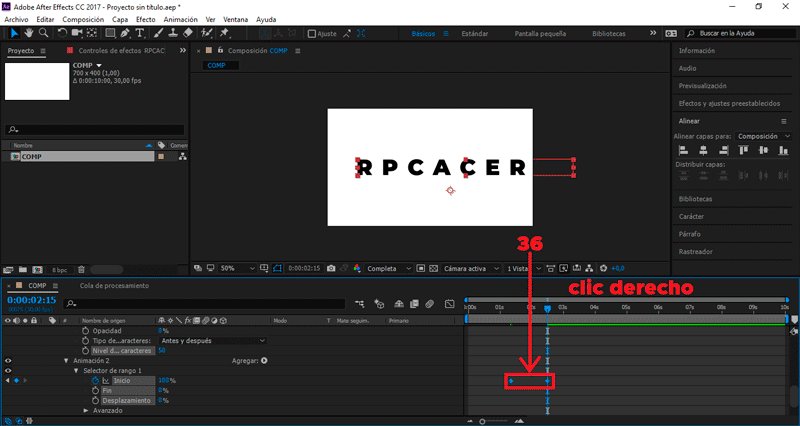
Cambiamos el valor Fin de 100 a 0.
Creamos un frame en el (seg) 0, presionando el símbolo del reloj.
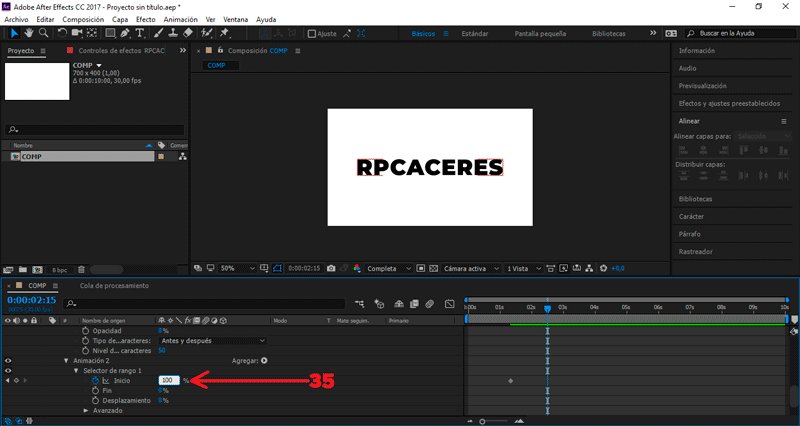
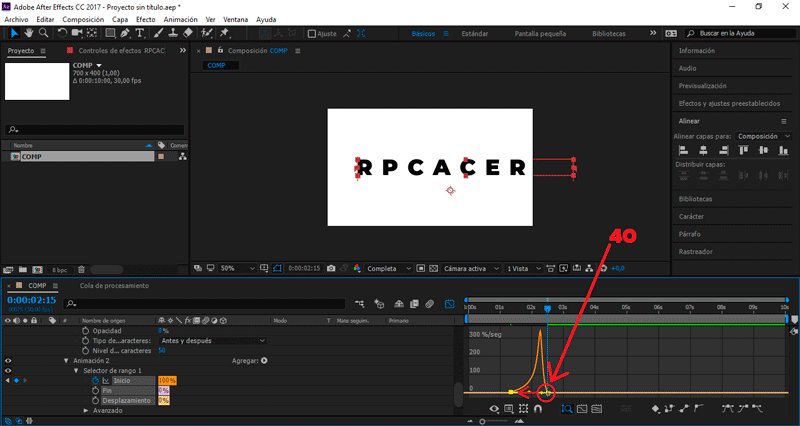
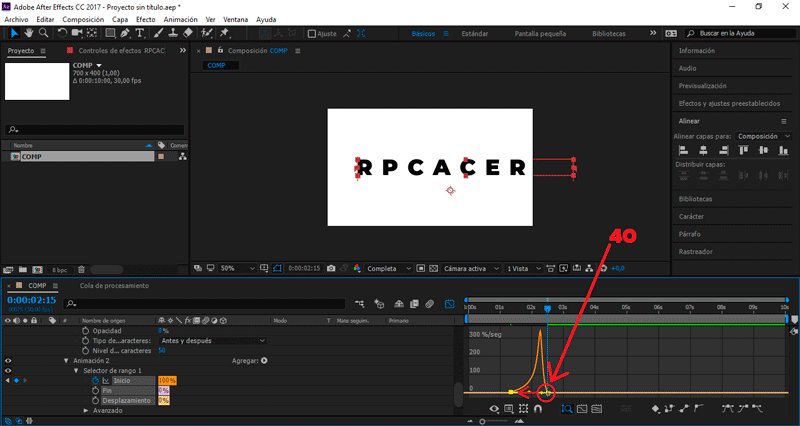
Nos posicionamos en el (seg) 2.15, y subimos el valor Inicio de 0 a 100.
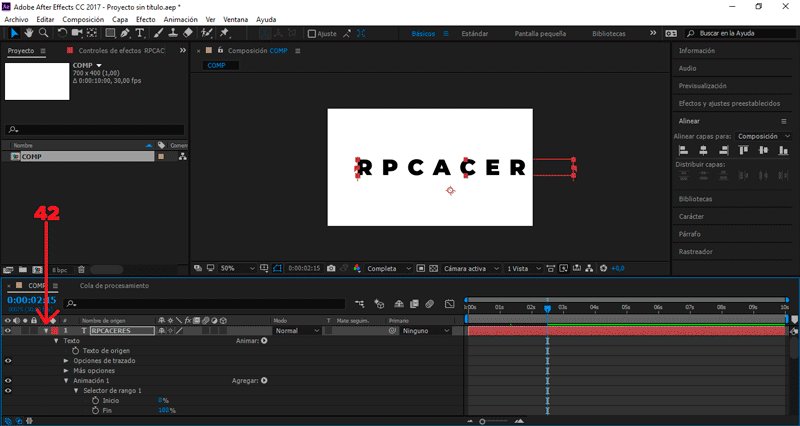
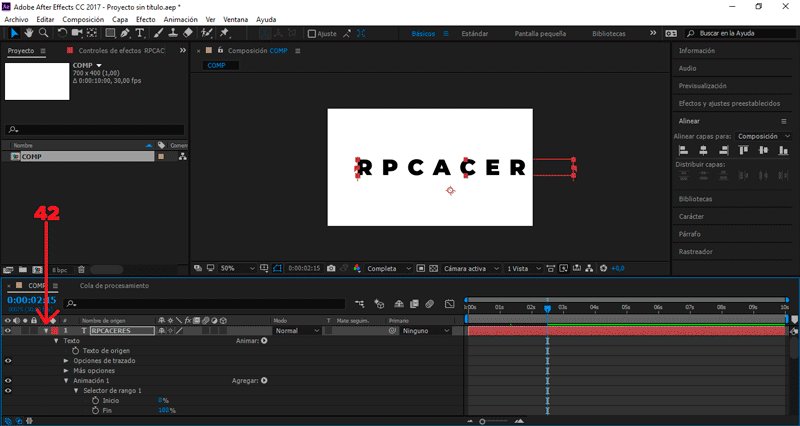
 Seleccionamos los dos fotogramas que hemos creado.
Seleccionamos los dos fotogramas que hemos creado.
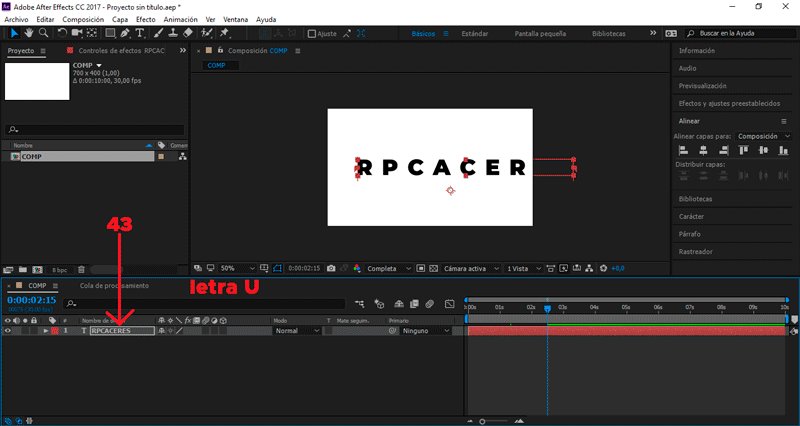
Clic derecho Asistente de fotograma clave/Aceleración suave o F9.
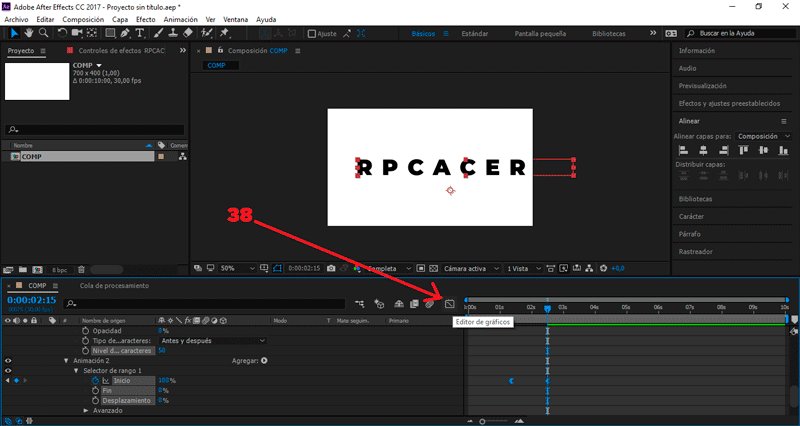
Abrimos el editor gráfico.
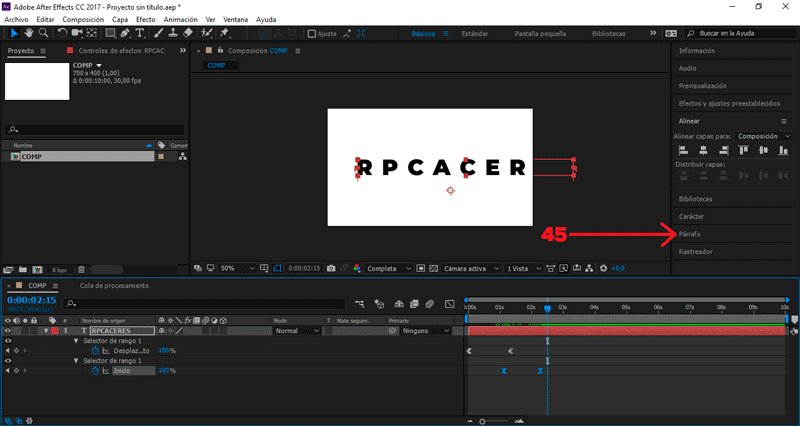
NOTA: Seleccionamos los keyframes y los arrastramos hacía el medio.
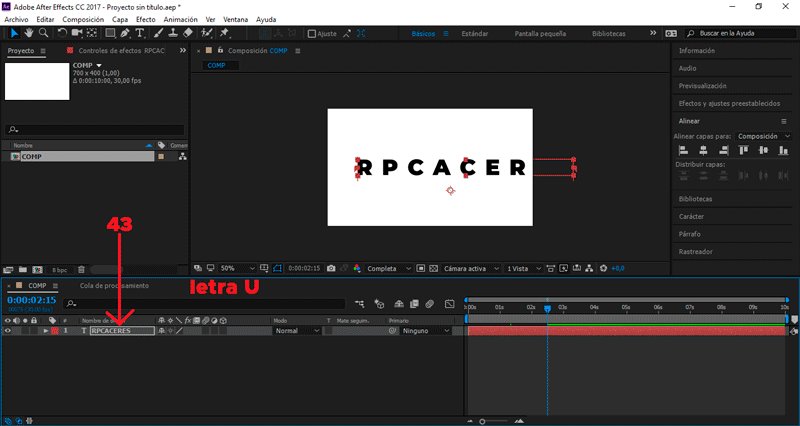
 Teniendo seleccionado el texto, presionamos la letra "U" para abrir los frames creados.
Seleccionamos los fotogramas de Inicio y los movemos a la izquierda.
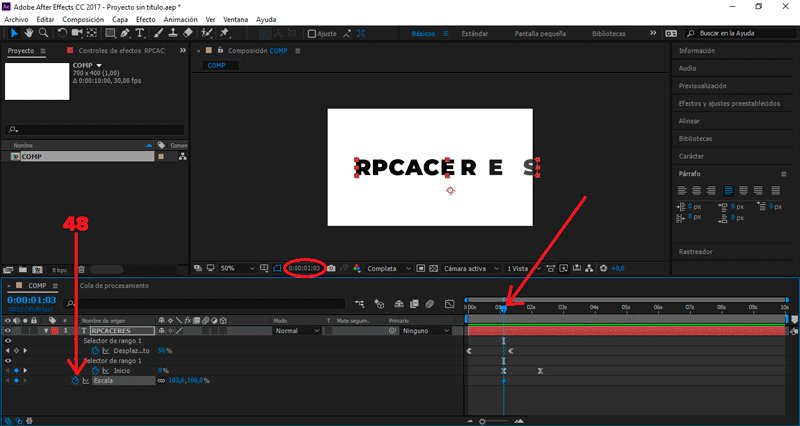
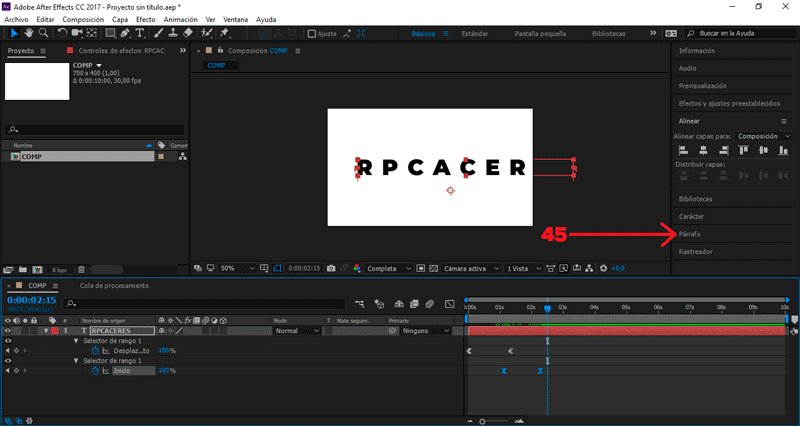
Teniendo seleccionado el texto, presionamos la letra "U" para abrir los frames creados.
Seleccionamos los fotogramas de Inicio y los movemos a la izquierda.
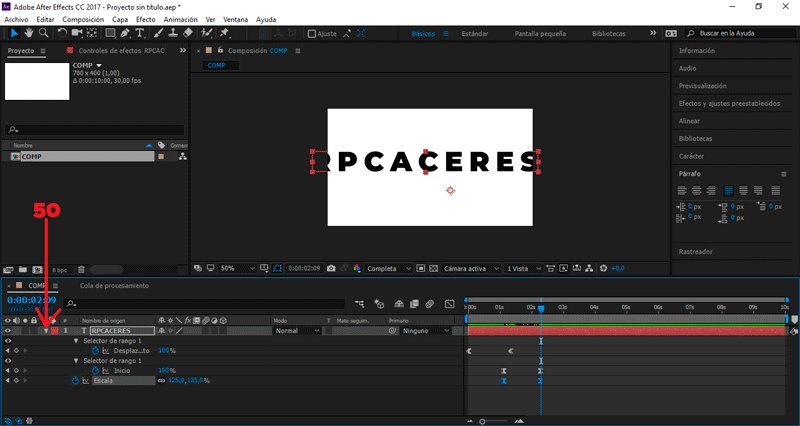
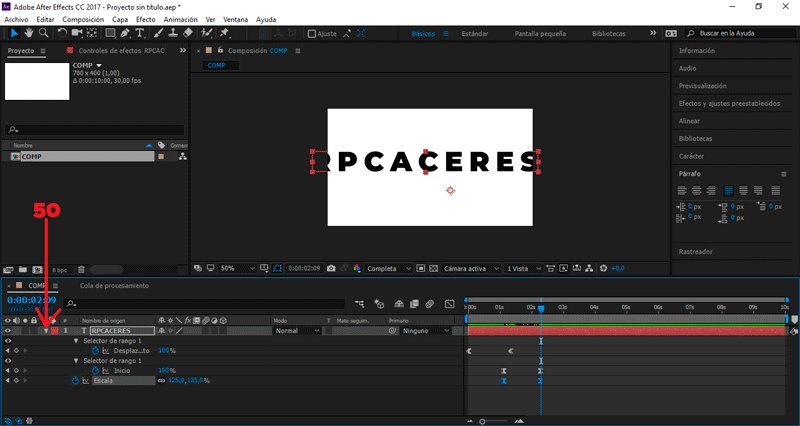
Vamos a Párrafo, y seleccionamos Justificar último a la izquierda
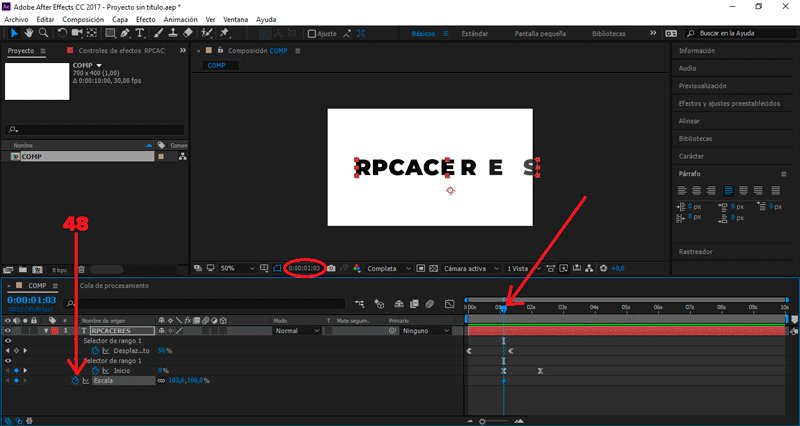
Seleccionado el texto y presionamos "shift + S"
NOTA: Con esto abriremos el valor de escala.
Nos posicionamos en el (seg) 1.03 y creamos un fotograma.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 2.08, y subimos el valor X de 100 a 125.
PARTE 4: Crear sólido.

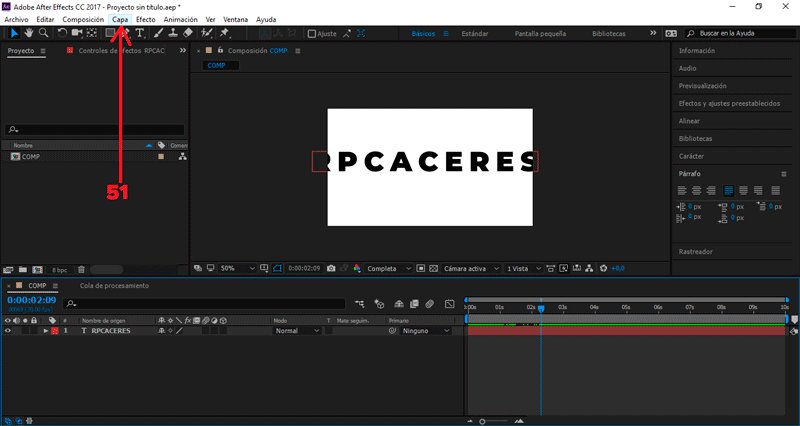
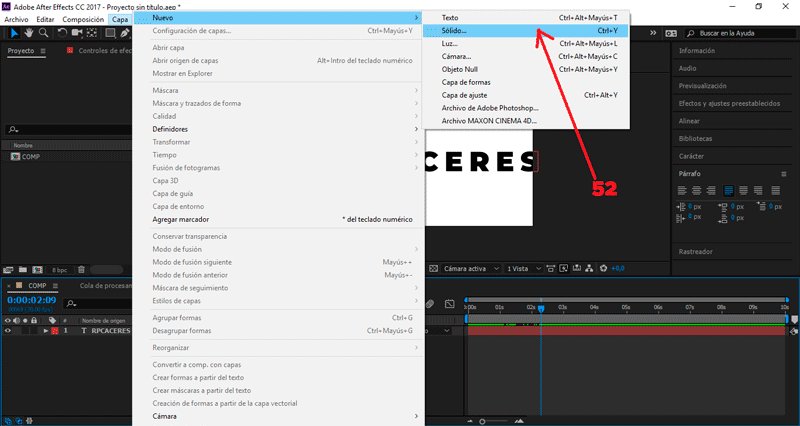
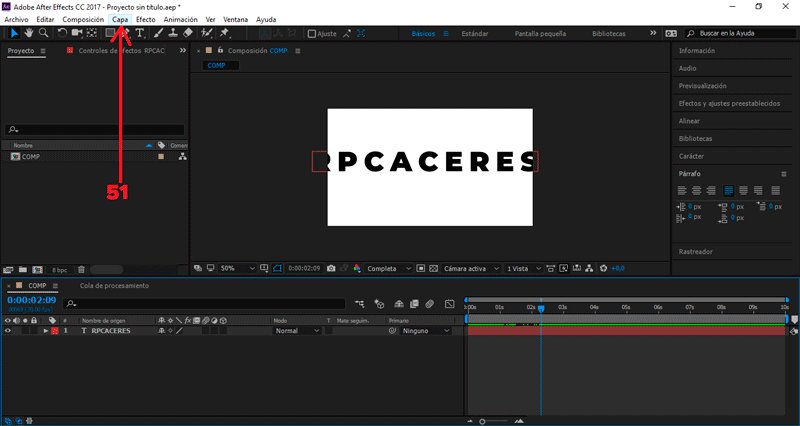
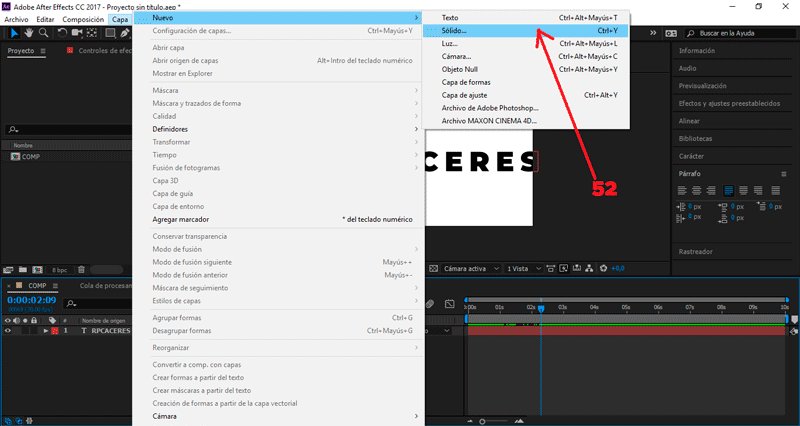
Vamos al apartado Capa/Nuevo/Sólido
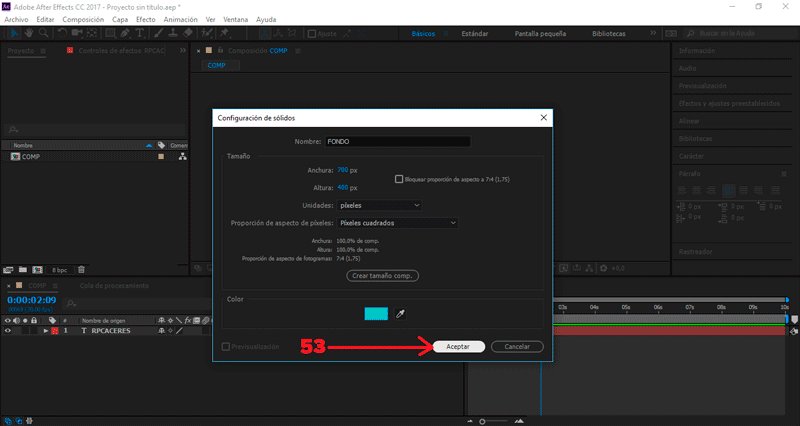
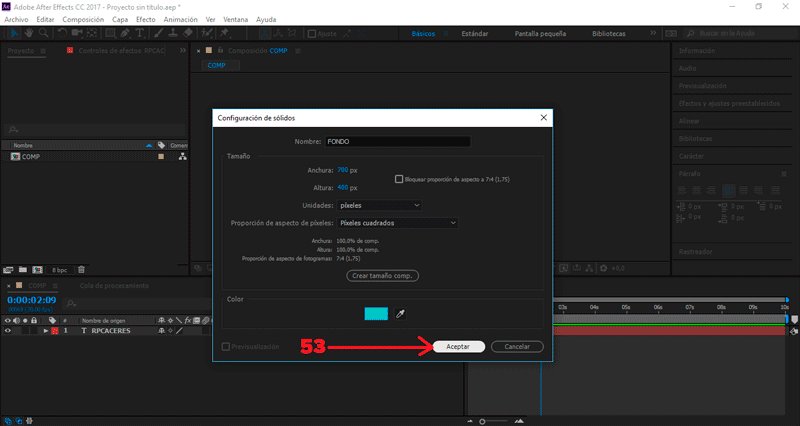
NOTA: Yo le colocaré un color azul claro.
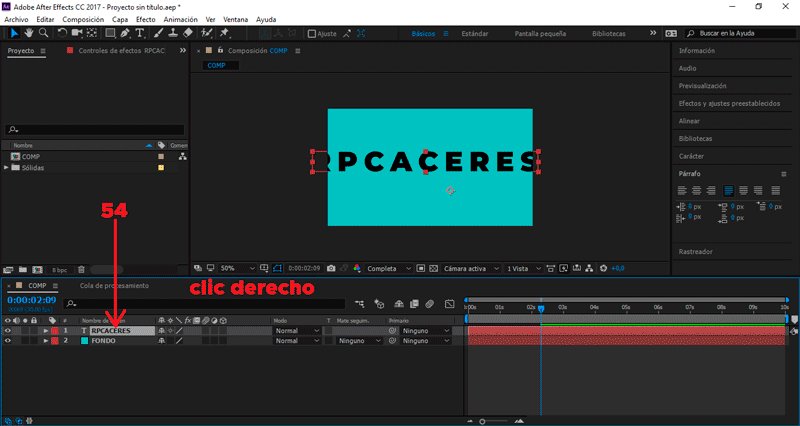
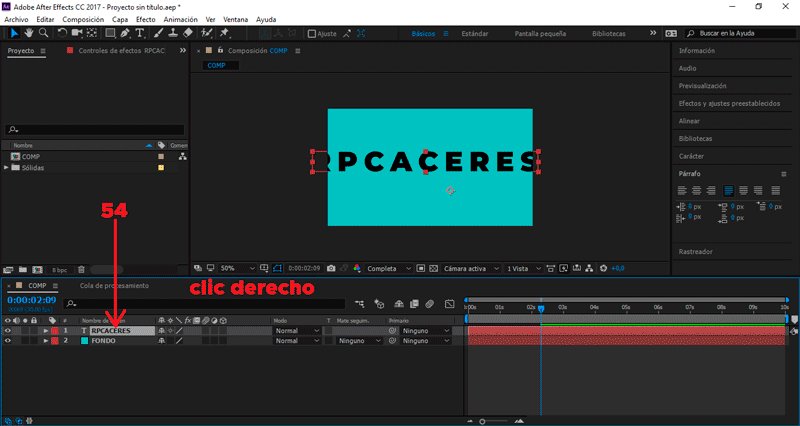
 Teniendo seleccionado el texto, presionamos clic derecho sobre él.
Teniendo seleccionado el texto, presionamos clic derecho sobre él.
Seleccionamos Estilos de capas/Sombra paralela.
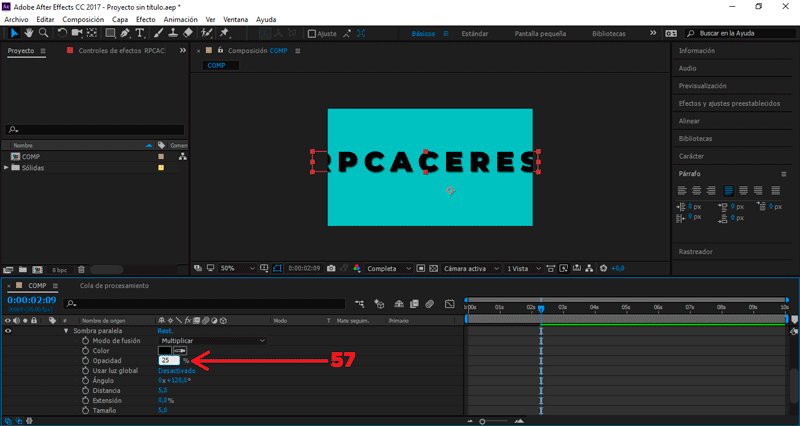
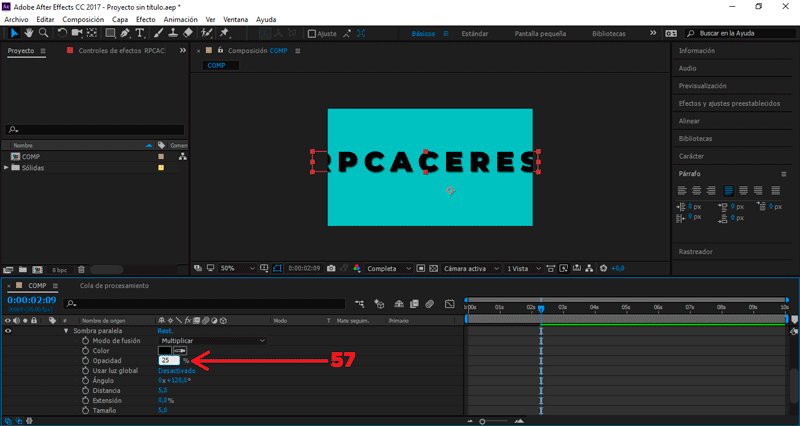
Desplegamos los valores de Sombra paralela.
Cambiamos el valor Opacidad de 100 a 25.
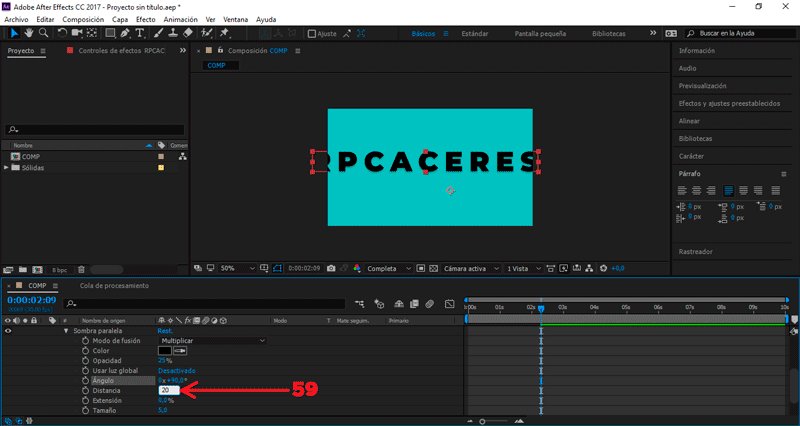
Cambiamos el valor Ángulo de 120 a 90°.
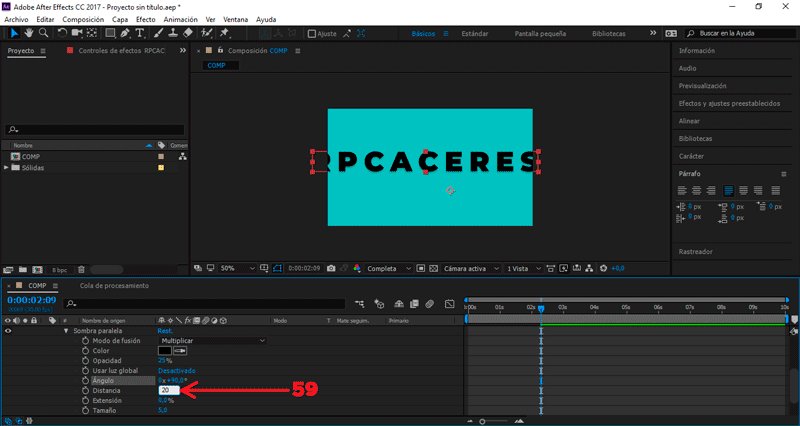
Cambiamos el valor Distancia de 5 a 20.
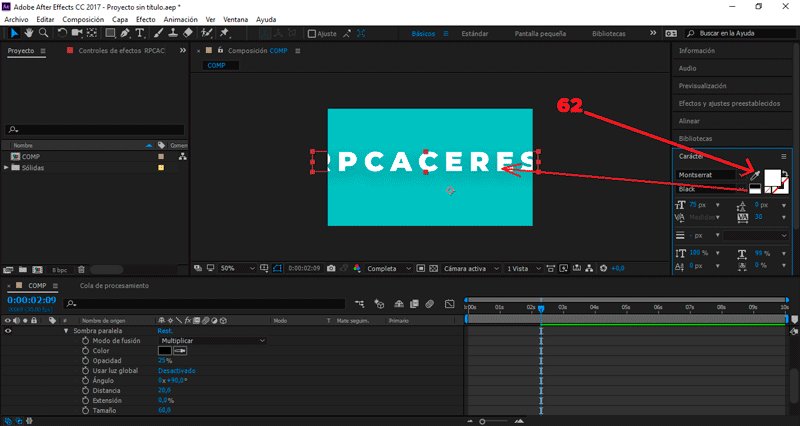
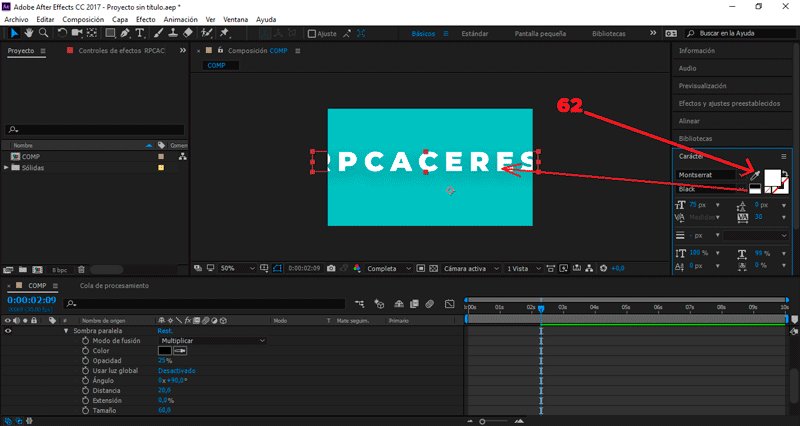
Cambiamos el valor Tamaño de 5 a 60.
Vamos al apartado Carácter y cambiamos el color de negro a blanco.
PARTE 5: Duplicar y redimensionar texto.
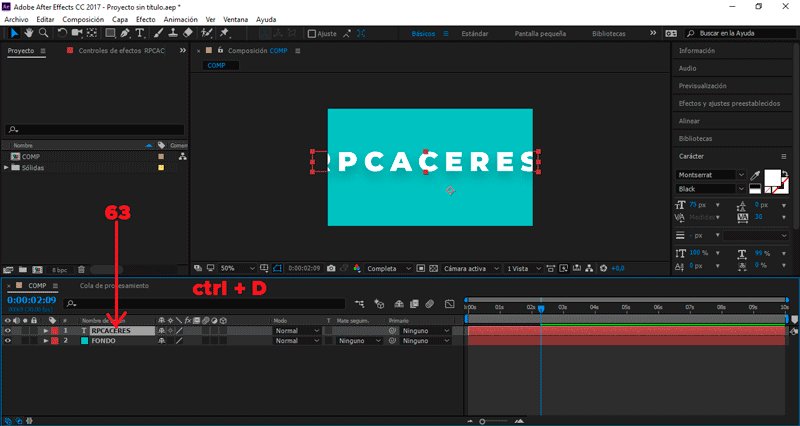
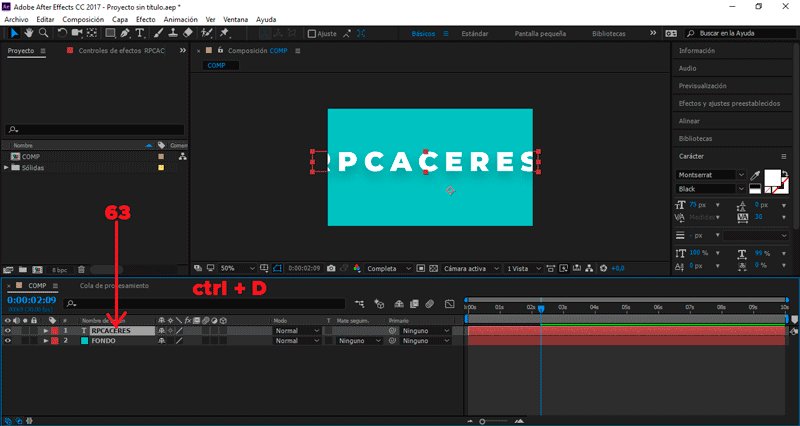
 Teniendo seleccionado el texto, presionamos ctrl + D para duplicarlo.
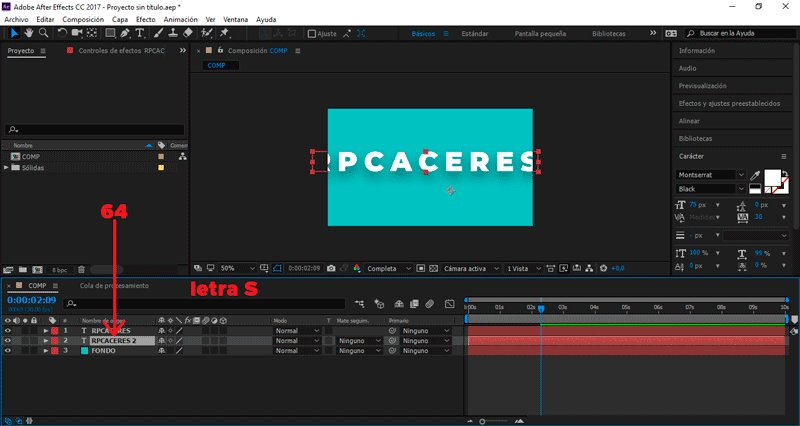
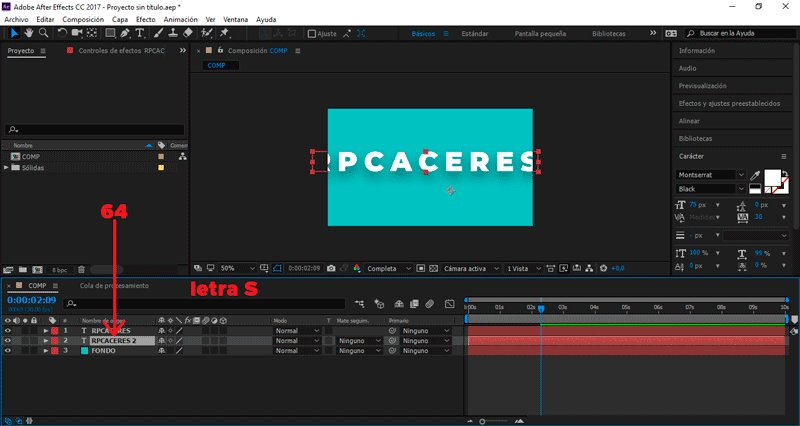
Seleccionamos el archivo duplicado y presionamos la letra "S" para abrir los frames de escala.
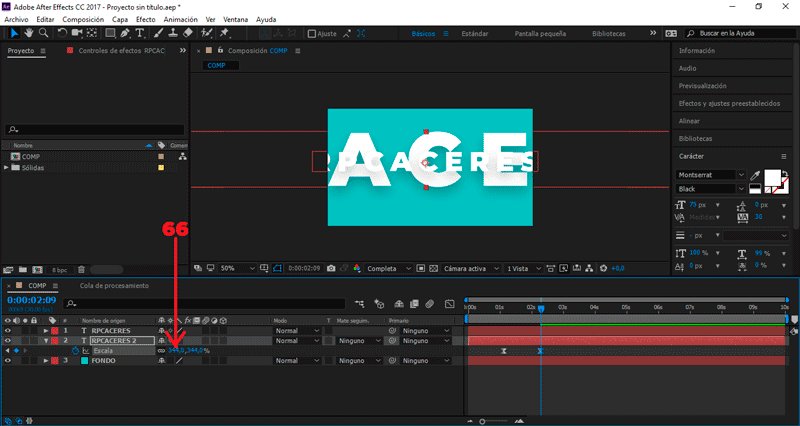
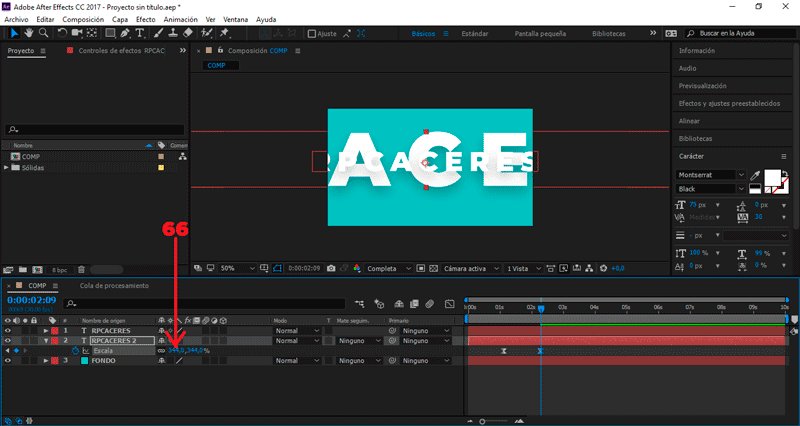
Cambiamos el valor Escala de 125 a 344.
Teniendo seleccionado el texto, presionamos ctrl + D para duplicarlo.
Seleccionamos el archivo duplicado y presionamos la letra "S" para abrir los frames de escala.
Cambiamos el valor Escala de 125 a 344.
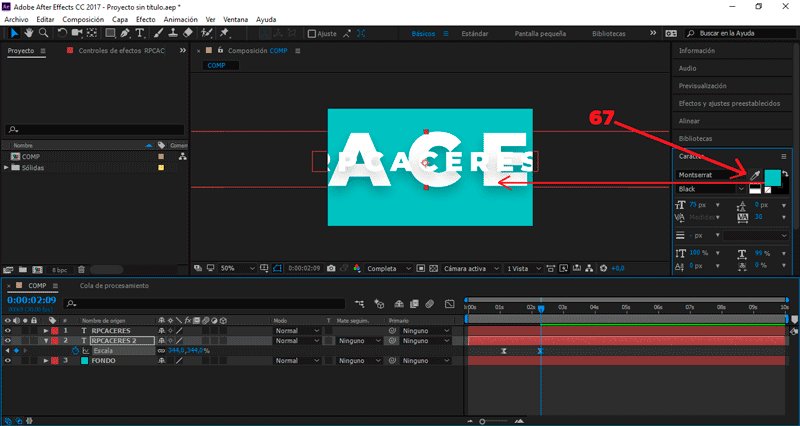
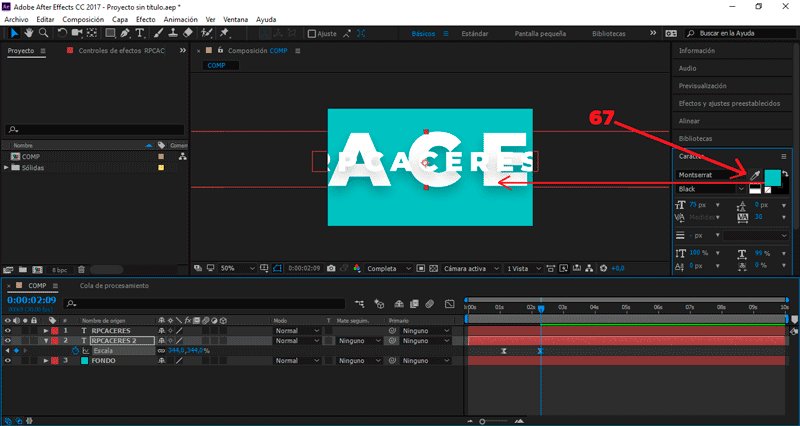
Vamos al apartado Carácter y cambiamos el color de blanco a azul claro.
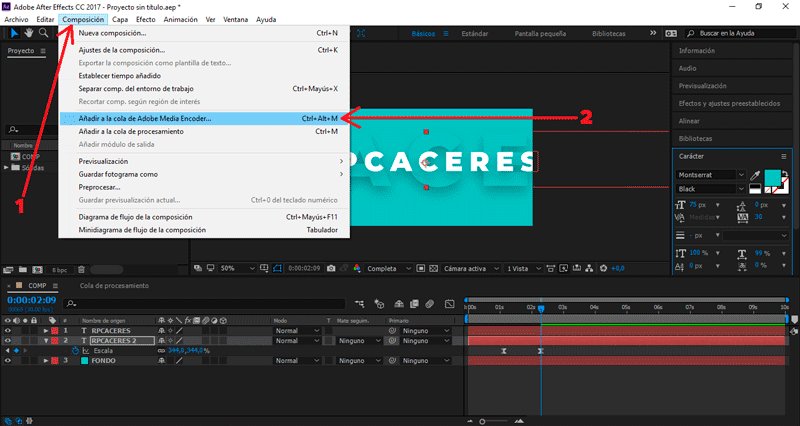
PARTE 6: Exportar nuestro GIF.

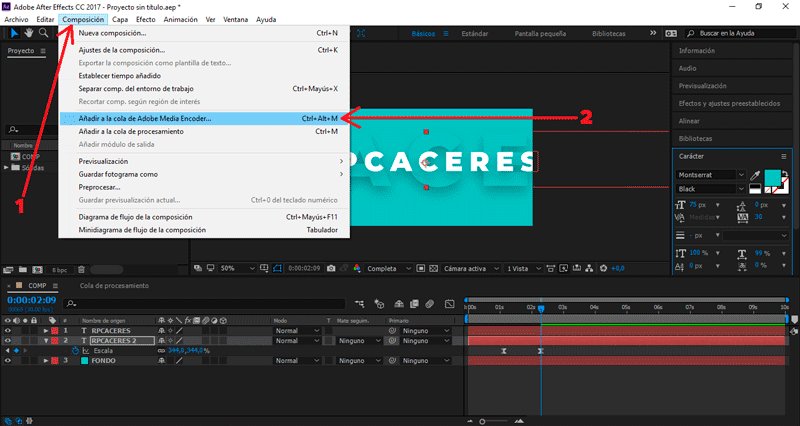
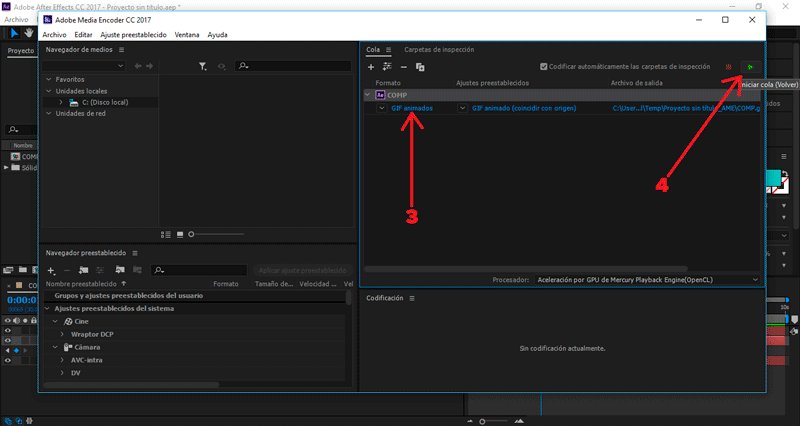
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
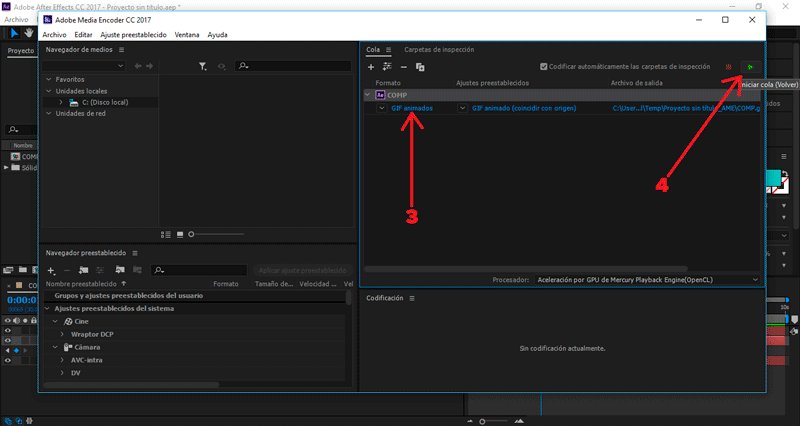
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:


¡Gracias por leer! oficialmente te doy la bienvenida a la dimensión desconocida.