
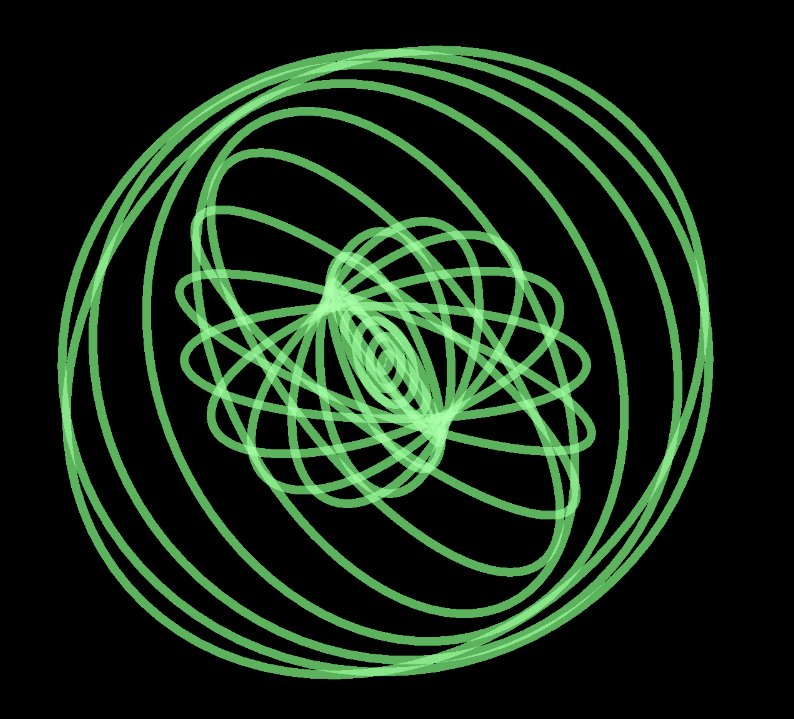
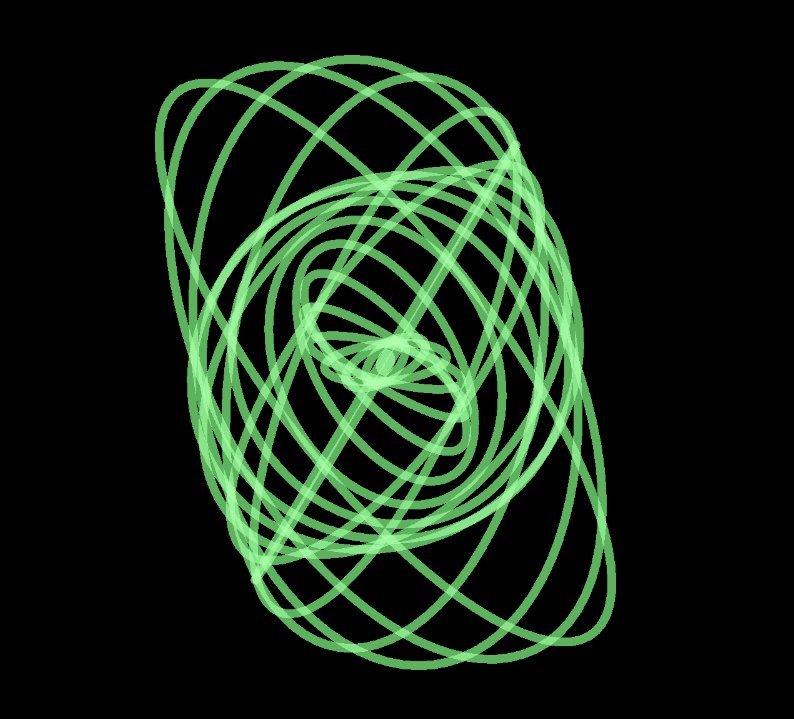
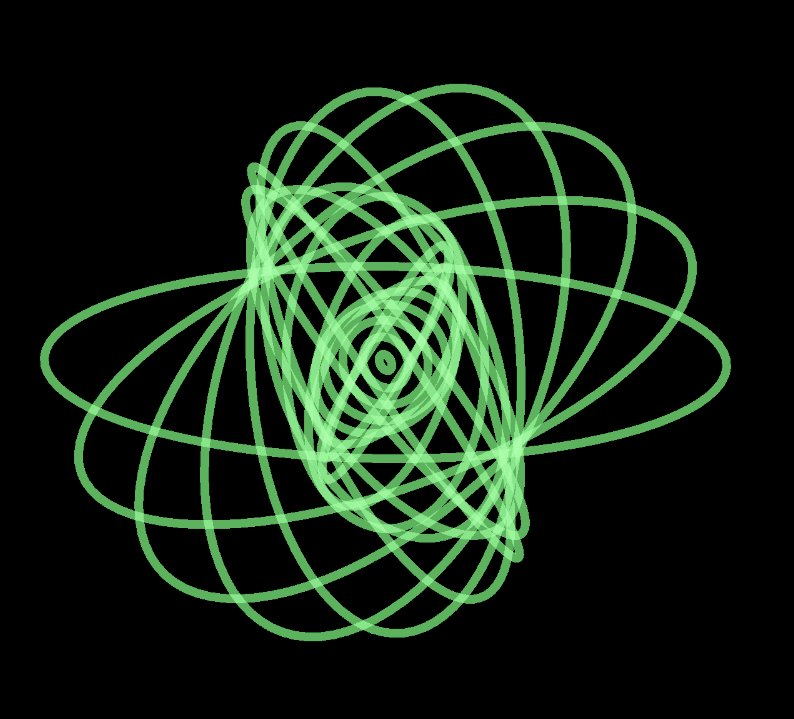
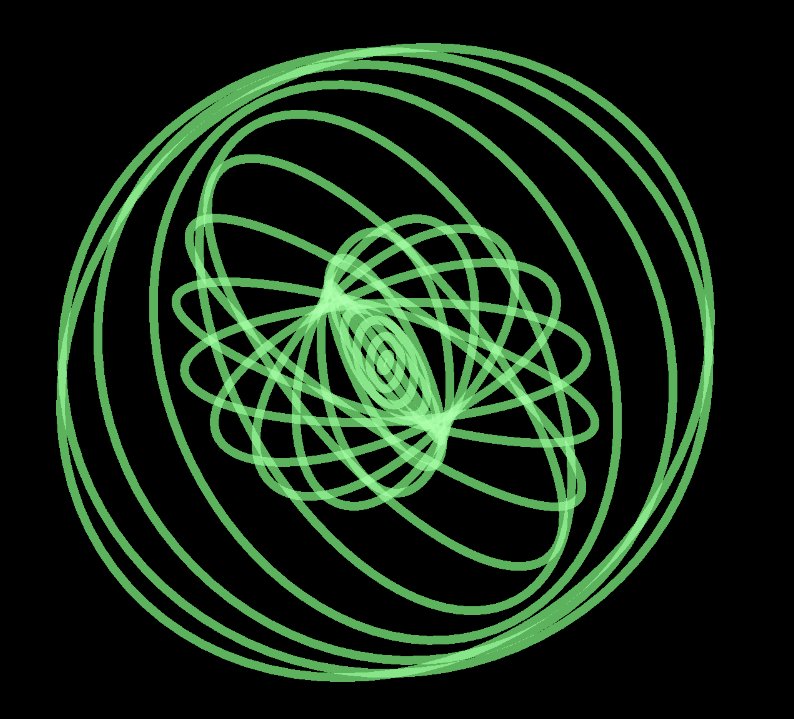
Hello, today I want to show you one of my animations. I'm using p5.js.
Code:
You can try the code and modify it here (better quality): https://alpha.editor.p5js.org/
function setup() {
createCanvas(700, 700, WEBGL);
}
let angle = 0;
let surtax = 0;
function draw() {
//set lights
pointLight(155,210,255,50,50,50);
ambientLight(255);
background(0);
//set perspective
ortho(-500, 500, 500, -500, 0, 1000);
rotateX(QUARTER_PI);
rotateY(atan(1/sqrt(2))*1.2);
//draw toruses
let surtax = 0;
for(let x=10; x<400; x+=20) {
push();
let ang = angle + surtax;
rotateX(ang);
rotateY(ang);
ambientMaterial(0,255,0,80);
torus(x, 5, 80, 50);
pop();
surtax += 0.27;
}
angle += 0.04;
}