Fellow Steemians!
This is the third part of our weekly blog, showcasing our progress at integrating our own branded Token named "Social Coin" into our Web-App using the Simple Token Platform. This is part of the OST KIT Alpha Phase
What is Simple Token(www.ost.com)?:
"At OST, we are building essential blockchain infrastructure and developer toolkits to enable any business — no matter their size or level of technical sophistication — to benefit from having their own Branded Token economy without the hassle, costs, and risks of an ICO. Tokenization will help businesses increase customer engagement, growth, and monetization, allowing them to invest more in their community ecosystem and reduce reliance on third-party acquisition and re-engagement from the likes of Facebook and Google. "
Our progress so far: See our previous blog posts
This weeks progress:
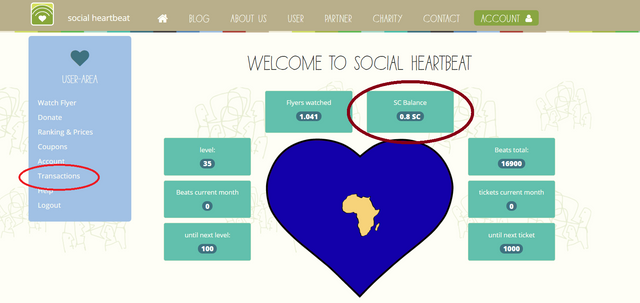
As announced we integrated the previously tested API calls into out Web-App. Now, actions in our Web-App trigger a response from the OST API Server and the response is processed and leads to a successful action on our Website. The new information is visible in the User Dashboard. We created a new tab for the transaction history in our user dashboard and also a new display for the Social Coin balance.
Trimming the transaction history:
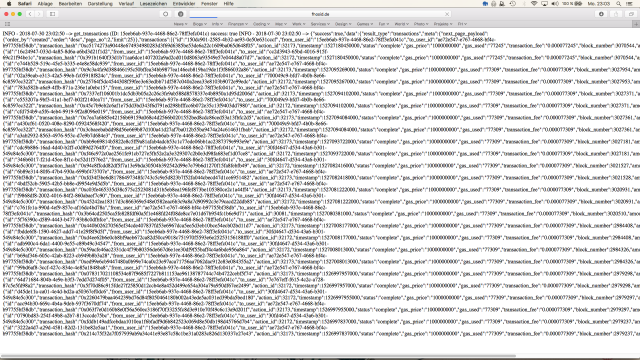
When we requested the transaction history of a user, the server gave us too many details to display in our App. It's possible to display them all, but the UX would suffer, because the user does not need all the information for daily use.
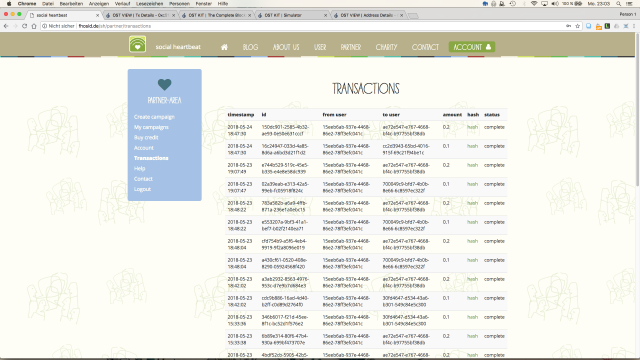
If the user wishes to have all information, then a simple click on the hash leads to the OST View site, where every transaction is verfied and visible on the blockchain.
1) Log data with an overview of the API Call "get_transactions" (response from OST Server)

2) User-Dashbaord with recently implemented changes

3) Transaction History

Next steps:
For our final blog post we will create a PoC-Video and summarize our work on this Alpha III Challenge.
We will work on the display of the transaction history and implent user names, so that the user can see the names of the people involved in each transaction. At the Moment we only display the user-ID which is long and prevents a smooth UX.
We will also create at least 1000 transactions, thereby testing the Web-App and our newly integrated API Calls and deleting any bugs, should they occur.
We are looking forward to finish this challenge and show our results to you!
Thanks for reading!
Greetings,
Leon!