This is a second post on getting started with the Cobinhod API, I recommend you check the first part here in case you haven't:
https://steemit.com/cobinhood/@kenoleon/cobinhood-api-getting-started
In this part we will be using the Cobinhood API to get current market information and also your balance( we will need to be authenticated for this). Let's start.
Getting Market Data
There is a ton of information available from the Cobinhood API, and depending on your needs one API call might be better than another one, in general there are 2 types of market API calls you can make:
The first is a general market call that returns many pairs ( you can get them using the methods from part one ), some calls of this type are : Get All Trading Pairs, Get All Currencies and Get Trading Statistics.
The other type of market call requires you to specify a trading pair, and returns specific information ( Ticker, Order Book, Recent trades, etc,etc ), let's for instance query ticker information for 'ETH-BTC'...
axios.get('https://api.cobinhood.com/v1/market/tickers/ETH-BTC')
.then(function(response) {
$(".data").append(JSON.stringify(response.data.result.ticker));
})
This should give you the following ticker response :
{"trading_pair_id":"ETH-BTC","timestamp":1520022660000,"24h_high":"0.08108","24h_low":"0.075201","24h_open":"0.08068","24h_volume":"319.0012107900002","last_trade_price":"0.0792","highest_bid":"0.0791786","lowest_ask":"0.0792"}
Source code:
App:
https://github.com/KenoLeon/CobinhoodAPI/blob/master/app_004.js
Html:
https://github.com/KenoLeon/CobinhoodAPI/blob/master/cobAPI_004.html
Multiple Tickers
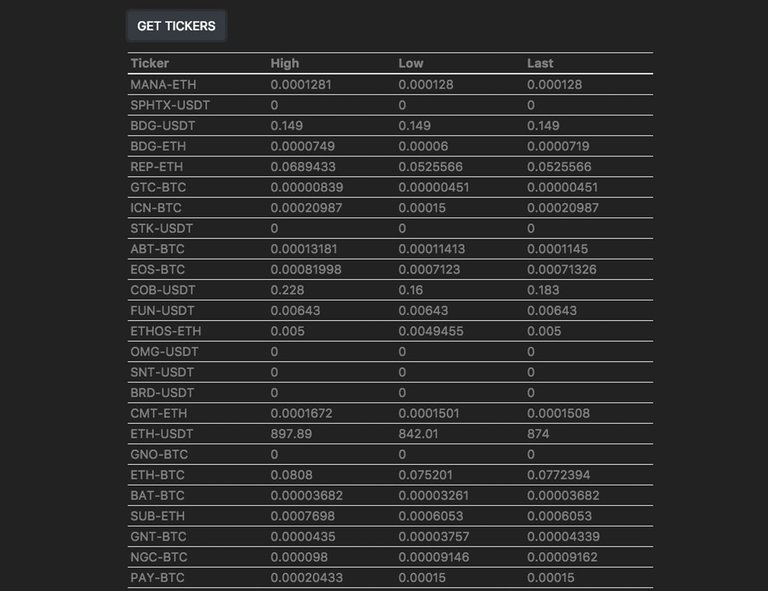
A big part of dealing with APIs is querying for multiple responses and presenting them in an easy to read UI, so we will now ask for all the trading pairs and get and display their Tickers...
The request is simple enough:
axios.get('https://api.cobinhood.com/v1/market/tickers/')
Dealing with the response and presenting it nicely involves precomposing bits of HTML ( a nice table ) and iterating over the tickers object:
// check the source for the rest of the table
$.each(response.data.result.tickers, function(index, ticker) {
table += "<tr><td>"+ticker.trading_pair_id+"</td>";
// Notice different Object notation []
table += "<td>"+ticker['24h_high']+"</td>";
table += "<td>"+ticker['24h_low']+"</td>";
table += "<td>"+ticker.last_trade_price+"</td></tr>";
});
And after running the app you should get a list of tickers:
Source code:
App:
https://github.com/KenoLeon/CobinhoodAPI/blob/master/app_005.js
Html:
https://github.com/KenoLeon/CobinhoodAPI/blob/master/cobAPI_005.html
This is just a simple example, more complex apps will require you to call and return selected Axios promises with specific trading pairs before composing your html or using some framework ( something like React or Vue.js perhaps ).
Let's switch gears now and look at simple Authenticated API calls:
Getting your Balances
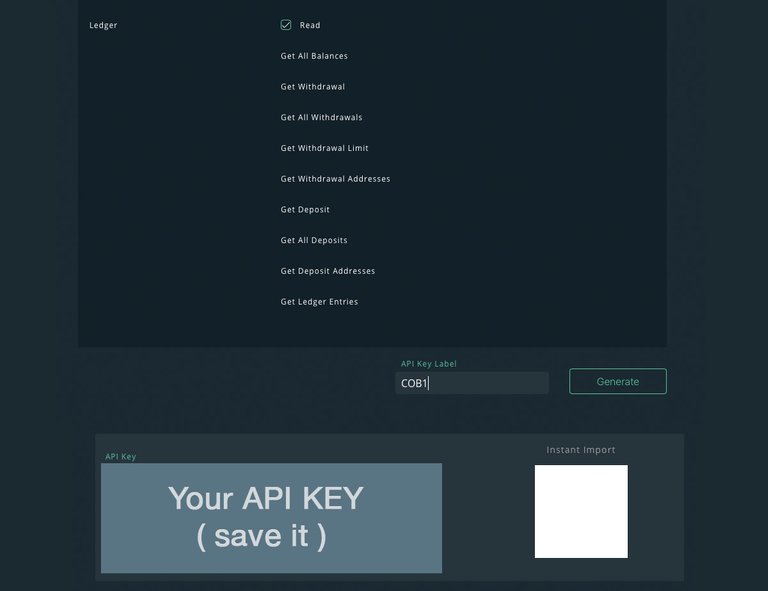
The first thing you will need to do is generate an API Key from your Cobinhood account, there are different types of keys depending on the permission you need, since we are only getting our balance, you only need Ledger Read permissions:
Generate and immediately copy save your key, once you leave the page you won't be able to display it again.
Using your API key
In order to send Authentication headers with AXIOS you need to add the field options to your call and populate your options with an authentication header:
// create your API Key constant
const APIKey ='Your API Key';
// ADD authorization headers
var options = {
headers: {
'authorization': APIKey
}
}
// make an API call with options...
axios.get('https://api.cobinhood.com/v1/wallet/balances', options)
.then(function(response) {
// go through balances in response.data.result.balances
// etc...
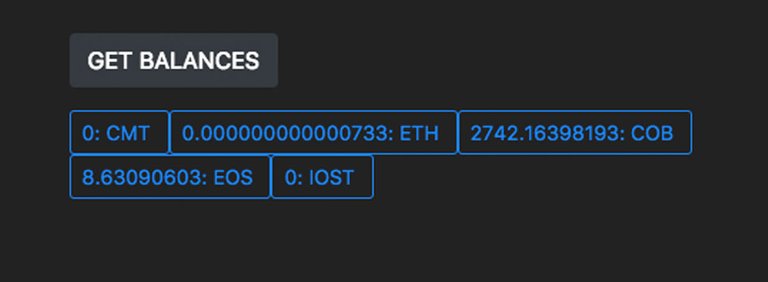
One thing to note when getting balances, is that you might get some balances even if you've never hold any tokens by default, so you might want to filter for positive balances.
Here is a simple listing of the balances response app:
Source code:
App:
https://github.com/KenoLeon/CobinhoodAPI/blob/master/app_006.js
Html:
https://github.com/KenoLeon/CobinhoodAPI/blob/master/cobAPI_006.html
Conclusion
In this post we looked at how to get incrementally more complex calls to the Cobinhood API and dealing with the response, we also sent our first authenticated request which gives you access to your balances, in the next part we will go over more complex calls and finally send trading orders via the Cobinhood API.
Best,
Keno