The follow and mute buttons on Steemit aren't very user friendly and frankly look a bit drab, so I decided to make them a little better with some really simple CSS
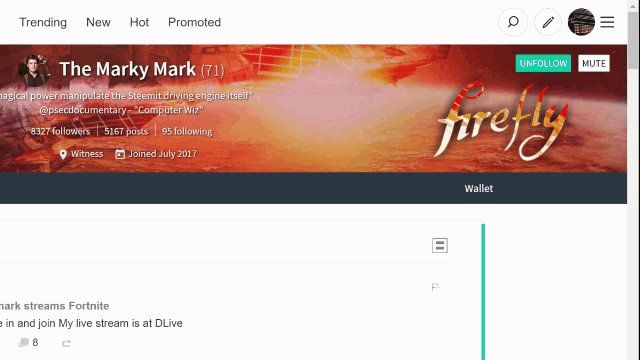
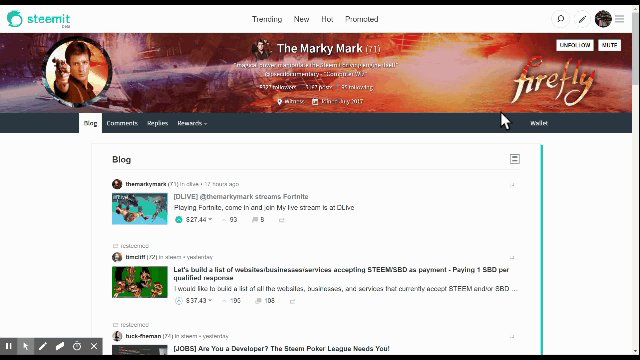
In this CSS improvement I have had to make the changes while viewing a user that follow which is the very well known witness @themarkymark please check out his profile and all the great work he does for the community.
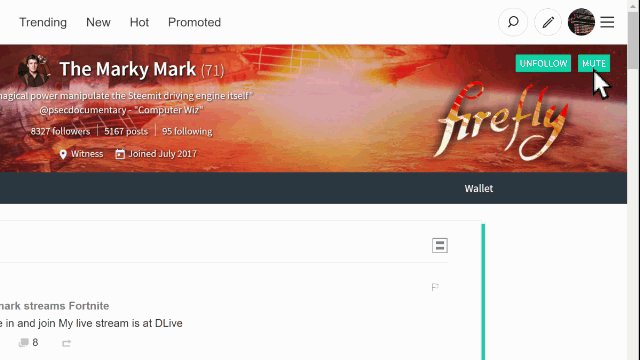
My main goal today is to improve the looks slightly of the follow and mute buttons for desktop. I'd also like to see the back of that horrible image title from the logo. Yes, we all know it's the Steemit logo, no need to tell us when we hover over it haha.
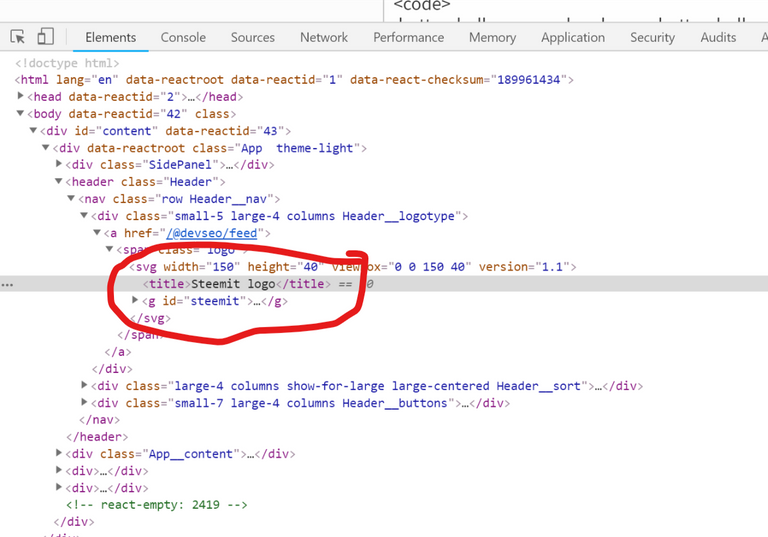
To get rid of this title we would simply need to remove the following title line from the php responsible. Once deleted you won't see the words "Steemit Logo" when hovering the logo.
Onto the Follow and Mute Buttons
There's only 2 elements to update, first the hover function, then the default view. It's really just a couple of very simple edits here, but I do think it makes a positive difference to the appearance.
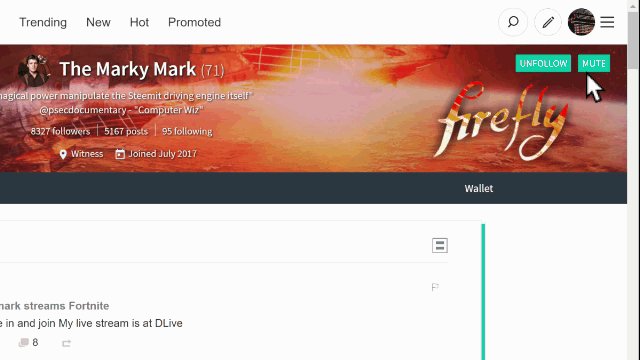
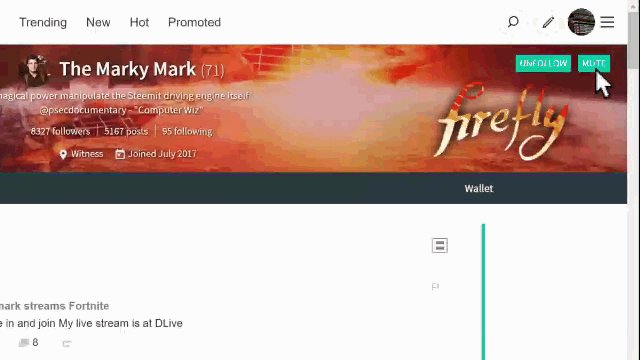
Step 1: Add some colour to hover function
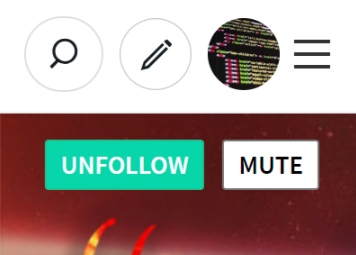
Step 2: Add a little tiny bit of padding and bold font
.UserProfile__banner .UserProfile__buttons label.button {
color: black;
border-radius: 2px;
background-color: white;
padding: 6px 8px;
font-weight: 700;
}
Final Result: maybe could benefit from a very short shadow to lift away from users background images
Hope you like my proposed changes, and once I figure out what the hell I'm doing on Git with the condenser then I will start to pull request these changes in hopes of making Steemit a tiny bit better





.button.hollow.secondary:hover, .button.hollow.secondary:focus {
border-color: #1fbf8f;
color: #fff;
background-color: #06d6a9;
}
Congratulations @devseo! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - The semi-finals are coming. Be ready!
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes
@devseo you were flagged by a worthless gang of trolls, so, I gave you an upvote to counteract it! Enjoy!!
Congratulations @devseo! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @devseo! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @devseo! You received a personal award!
Click here to view your Board
Congratulations @devseo! You received a personal award!
Thank you for taking part in the early access of Drugwars.
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!