
Hey Everyone
I know it's been long since last time, and I'm sorry about that, but here comes new and juicy information about what has happened so far! :D
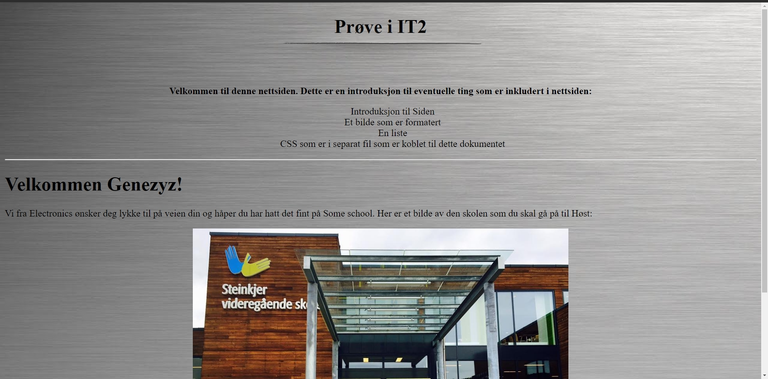
So recently I had an Information Technology exam within the writing of a simple website that had requirements within simple JS coding. This is what I wrote:
<!DOCTYPE html>
<html>
<head>
<title>Hei !</title>
<link rel="stylesheet" type="text/css" href="prøve.css"/>
<meta charset="UTF-8">
</head>
<body>
<div id="topbox">
<h1>Prøve i IT2</h1>
<img id="border" src="https://iristech.co/wp-content/uploads/2019/08/png-page-divider-letterpress-dividers-527.png"/>
<p><b>Welcome to this page. This is an introduction for the things that are included in the website:</b></p>
<ol>
<li>An Introduction to the page</li>
<li>A formatted picture</li>
<li>A list</li>
<li>CSS code in a seperate file linked to this sheet</li>
</ol>
</div>
<hr>
<div id="js">
<h1 id="navn"></h1>
<p id="body"></p>
<img id="bilde" src="https://fuglesangdahl.no/wp-content/uploads/2017/10/svgs-1.jpg"/>
<script type="text/javascript">
var navn = prompt("What is your name?")
var studie = prompt("What topic do you want to study?")
var skole = prompt("What education do you have?")
document.getElementById("navn").innerHTML = "Welcome " + navn + "!";
document.getElementById("body").innerHTML = "Us from" +studie + " Wish you good luck on your journey, and we hope you've had a good time at " + skole + ". Here's a picture of the college you will be entering in Autumn:";
</script>
</div>
<div>
<script type="text/javascript">
/*var img = document.createElement("img");
img.src = "https://fuglesangdahl.no/wp-content/uploads/2017/10/svgs-1.jpg";
var src = document.getElementById("bilde").innerHTML
if (["steinkjer"].includes(skole.toLowerCase())) {
document.getElementById("bilde").innerHTML = img;
}
----------------------------------------
I tried to add a feature that adds a picture based on what kind of city name you say. If you say
"Levanger" eg it shows a picture of Levanger and about "Steinkjer" then it becomes a picture of Steinkjer, but I did not
have enough time to find out so I made it simple and just guess that the user is going to Steinkjer.
*/
</script>
</div>
</body>
</html>
And here is my CSS
#topbox {
margin: auto;
text-align: center;
}
body {
background-image: url(http://www.adkinsconsultinginc.com/wp-content/uploads/2014/12/Grey-Abstract-Background-1171.jpg);
display: block;
}
#border {
width: 30%;
margin-top: -5%;
}
ol {
list-style-type: none;
}
#js {
margin: auto;
display: block;
width: 100%;
height: 100%;
}
#bilde {
margin: auto;
display: block;
width: 50%;
height: 50%;
}

It's quite basic (and isn't in English for you to understand. I only translated the code on Steemit) as this was only a 1 hour and 45-minute test, and I got stuck in the centering of the top elements and finding proper pictures (because I'm a perfectionist). So I probably spent 30% of my time wasted. :^)
For those who aren't used to web designing, what you're experiencing right now is a mix of HyperText Markup Language, Cascading Style Sheets, and Javascript. These are known as the "brothers" of Web Development and serve the main purpose of websites.
HTML is the language that enables you to create elements. CSS is the language that allows you to design and structure them. JS is the language that enables you to give life to these elements and let the website "interact" or "change" them. Together, these languages structure and breathe purpose into a web page.
I believe I spoke more in-depth about this in my previous blog submission https://steemit.com/blog/@genezyz/2-blog-update-15th-september-2019 .
I have been playing around with Javascript and made this website:
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="index.css"/>
<title>Innlevering</title>
</head>
<body>
<div id="oppgaver">
<h2>Welcome! You have entered a basic info gathering website. </h2>
<h4 id="bodytext"> You did not consent. Please leave this website. </h4>
<p id="numbers"></p>
</div>
<script>
var consent = prompt("You are entering a basic info gathering website. Proceed with 'y'");
var txt = "";
txt += "Browser CodeName: " + navigator.appCodeName + "<br>";
txt += "Browser Name: " + navigator.appName + "<br>";
txt += "Browser Version: " + navigator.appVersion + "<br>";
txt += "Cookies Enabled: " + navigator.cookieEnabled + "<br>";
txt += "Browser Language: " + navigator.language + "<br>";
txt += "Browser Online: " + navigator.onLine + "<br>";
txt += "Platform: " + navigator.platform + "<br>";
txt += "User-agent header: " + navigator.userAgent + "<br>";
if (["y", "yes"].includes(consent.toLowerCase())) {
document.getElementById("bodytext").innerHTML = txt;
}
var motivation = 0;
function sleep(milliseconds) {
var start = new Date().getTime();
for (var i = 0; i < 1e7; i++) {
if ((new Date().getTime() - start) > milliseconds){
break;
}
}
}
function drink_coffee(temporary_var){
return temporary_var + 1;
}
while (motivation <= 100){
motivation = drink_coffee(motivation);
document.getElementById("numbers").innerHTML = motivation;
}
</script>
</body>
</html>
This is a basic information-gathering website made from nothing but JS. It was a brain teaser and I had to get some help to fully understand it all since I'm still fresh to the programming language.
Explaining the code:
Starting from <script>; I prompt the user to write "y" if they consent to enter the website. This variable is called consent, and if the variable gets an input it will automatically revert everything to lower case as shown here (["y", "yes"].includes(consent.toLowerCase())). This is to prevent long and messy code that is supposed to identify all types of ways to write them in uppercase and lowercase as we all know that programming languages are case sensitive (meaning that C and c are not the same).
If consent turns out to get the correct values, it will grab the element with the id bodytext from the document's innerhtml. As seen here document.getElementById("bodytext").innerHTML. A little difficult to understand? Let me help you visualize it in a simplified way.

So if the input from consent equals the array ["y", "yes"], then the content within bodytext will be changed to variable txt which is just a bunch of information posting.
I hope I explained this in an understandable way. ',:^) If not, I'll just delete my Steemit for trying too hard and never succeeding. But jokes aside, this is a simple way of doing Javascript on a simple website with as much as no formatting at all. My exam submission had a little more formatting, which you can study in the CSS code I added beneath for the nerds out there who like web designing.