Hello, this article is not a tutorial or a guide through CSS, but describes a way to get in contact with it on a very playful way. At least I learned a lot with it.
What is CCS?
CSS is the style language of most websites. It defines all kind of styles like font-type and size, color, spacing, borders and many things more.
Do I need software?
NO. Most browsers have a developer tool where you can change these styles instantly for your view. There you can play around and change the styles like you prefer. It‘s fun and you learn a lot playing around.
Let's do it!
Step 1: Open Wikipedia in a browser (tested with FireFox and Chrome). Then press F12 on your keyboard

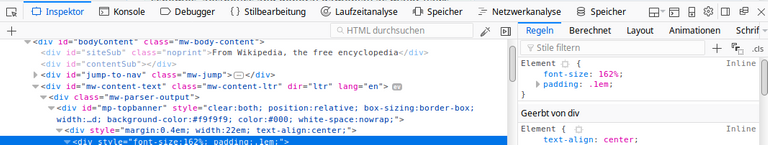
Step 2: Now the developer box opens at the bottom. Press the icon on the very top left (box with arrow)
Step 3: Point an element on the website. Let‘s take the headline 'Welcome to Wikipedia'. Click it. 
A short explanation: The left side of the developer box shows the HTML-code. We don‘t care about that today. We focus on the small box right handed. This is the style language. We now go on to manipulate that.

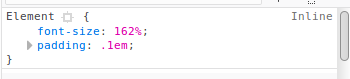
Step 4: First CSS rule is 'font-size:162%'. That means the size of the headline font is 162% of the default font-size. Click on the number 162% and change it to something like 300%.
Step 5: It‘s magic ;) you just changed the headline size of Wikipedia (at least for your view). You can undo the change when you reload the page.
And now?
You know the basic principle how to change an existing style rule. But you can also add rules:
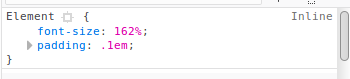
Step 1: Click the value '.1em' 
Step 2: Press Tabulator on your keyboard
Step 3: We now want to change the color of the headline. So we type in color and press Tabulator again
Step 4: type in purple. It should then look like that: 
Challenge: Find out how you can change all links from blue into purple :) It should look like this:

Have fun!!