
Pour arrondir les coins d’un élément en CSS 3, il vous suffit d’utiliser la propriété : border-radius.
Border-radius en CSS 3 fonctionne de cette façon :

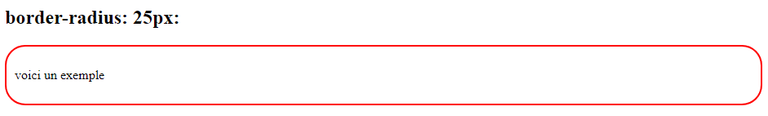
Arrondis les 4 coins de manière égale !

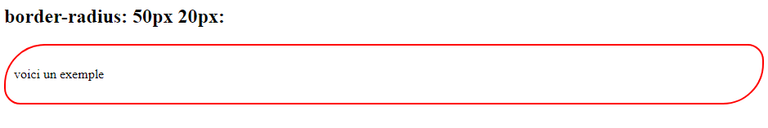
Arrondis les deux coins : haut, gauche et bas droit de 50px ! puis les deux autre : haut droit et bas gauche de 20px !

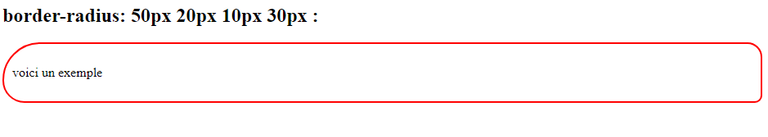
Arrondis les coins dans le sens des aiguilles d’une monte : haut gauche : 50 px, haut droite : 20px, bas droite : 10px et bas gauche : 30px !
Vous pouvez également calculer vos coins arrondis avec border-radius en CSS 3 avec des pourcentages.
Retrouvez tous nos tutoriels sur : https://forum.titcrea.fr