
Introduction
My main goal with the Pillar wallet design was to ensure maximal possible security for the users, without unnecessary limitations. Furthermore, I have focused on the reduction of redundant steps, legibility and last but not least, ergonomy of control with one hand.
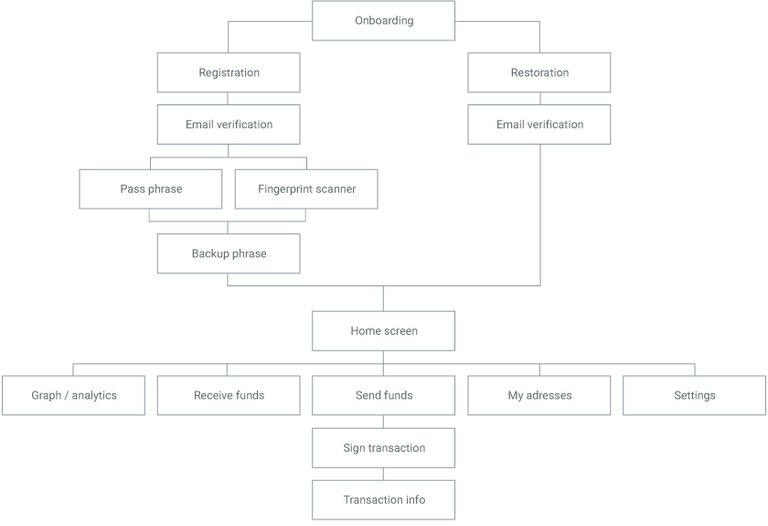
User flow

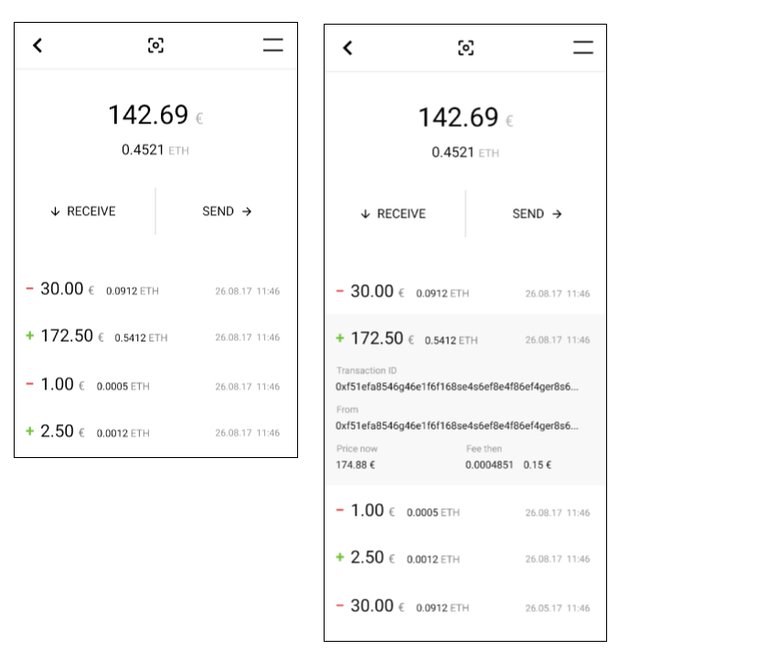
Wireframing
My process started with exploring UI options of the wallet. I was trying to get the best possible combination of compact size and legible texts. I have spend the most time on transaction history.

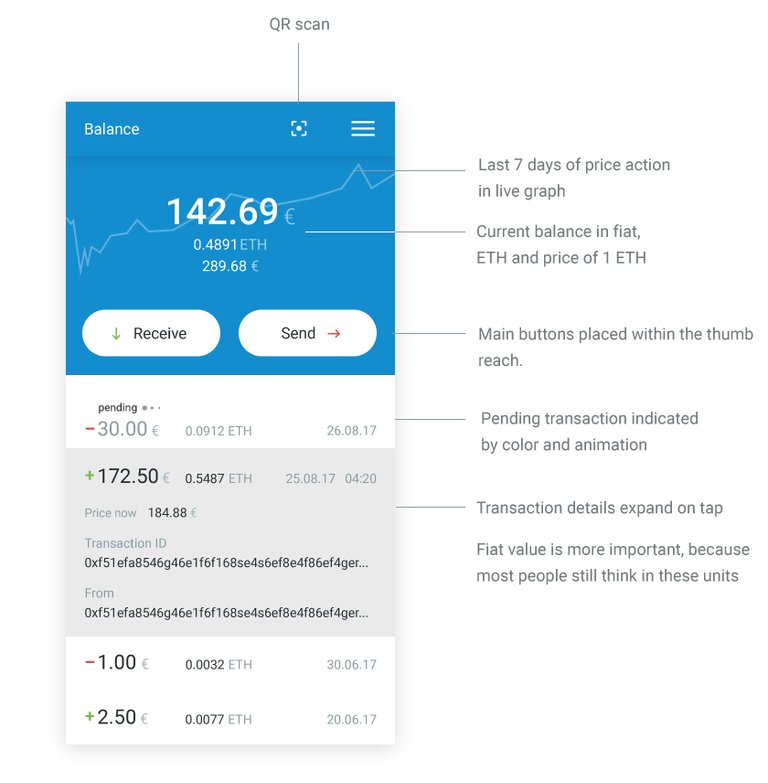
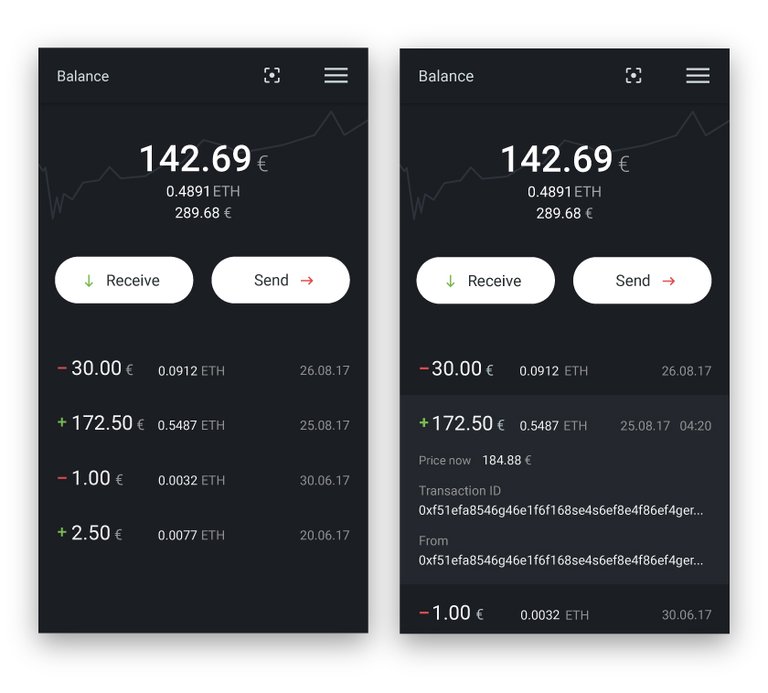
Home screen
I have focused on these 3 things while designing the home screen: perfect legibility, ergonomic and intuitive placement of the buttons and enough room for the transaction history. The graph under the balance can be implemented in later versions. It can be the entry point to personal analytics section.

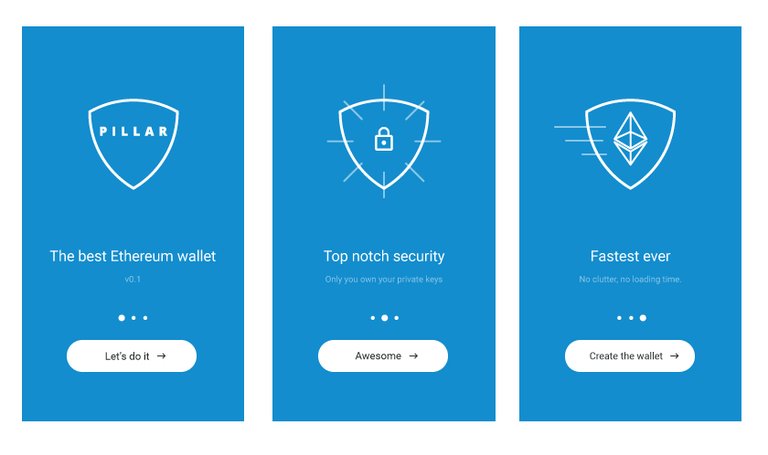
Onboarding
Guides and educates new user on core features and principles of crypto wallet.
This part will need much more attention once we focus on broader audience.

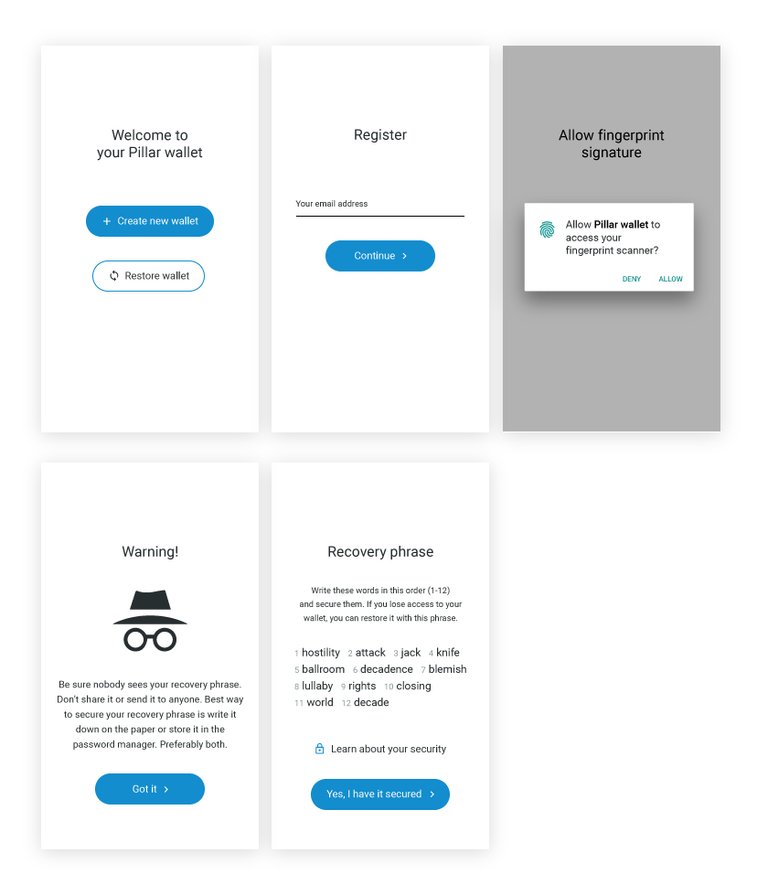
Registration
The registration process should ensure maximum possible security measures. I propose, users should use fingerprint scanner if it is available. If not, we should guide the users to create a strong, multi-word, pass phrase. Before showing user the recovery phrase, he should be educated on how to secure and store his recovery phrase.

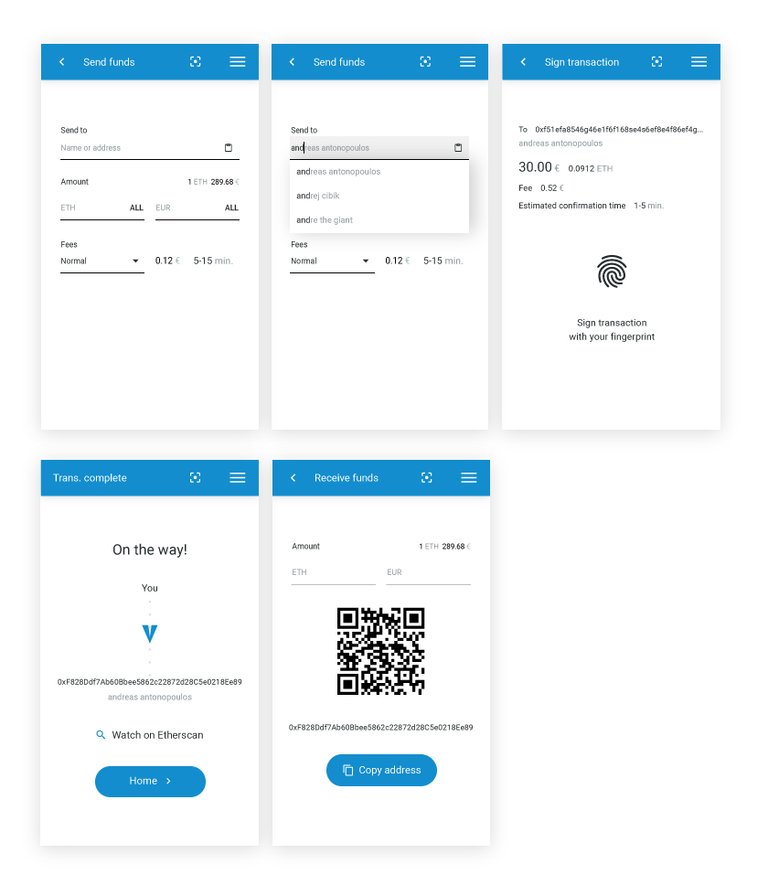
Receive and send
I think giving the users an option to change their fees should be implemented together
with an estimation of confirmation time. The speed is not always the priority for everyone.
Sometimes you want the lowest possible fees.

Dark theme
I propose a minimum of 2 themes for people to choose from. Ideally, Pillar can have more contests for designers to create many interesting styles and themes. People on Twitter seemed to like the dark theme more. Many expressed their desire to be able to switch themes.

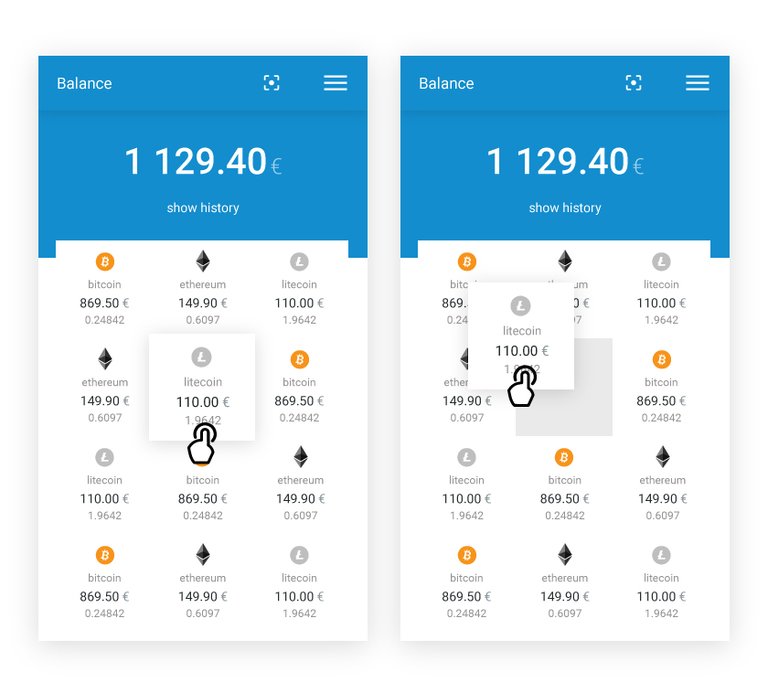
Multi-currency home screen (later version)
Survey showed, having many different coins / tokens, is something users desire. I was exploring the ways, how to show as many different currencies as possible, while maintaining a simple layout. Users should have the ability to customize their UI and dragging their most used coins to the top. By default, coins can be sorted by their fiat value.
 

I believe Pillar project has a decent chance to attack mobile wallet space head on!

Andrej Cibík @andrejcibik
Web design | Web development | Logo design
great work! the blue theme is beautiful :) hope you will win that contest ;)
nice job @andrejcibik ! And thanks @marty-arts for resteeming to let me see this amazing post :)
youre welcome @nicolemoker ... small fish like us are always happy to be appreciated :)
Thank you for support :)
Great men congratulation
Great post like it.....
upvoted!
i cant wait for this wallet
I hope I will be able to work on it :) It should be done till spring.
pillar is a sleepy giant. i buy as much as i can.
really love the layout, nice job! super clean.
thx mausy :)
really nice, i want to show my web designs with a partner here on steemit, probably next week
Following and waiting :)
wow, really nice! :)
as far as I remember this is for contest. When winner will be announced?
30th.....in 13 days
Love it! Hope you win! :)
me too me too me too me too :D
It is a good wallet but slight promotion is needed to gain
Im sure our community will share the hell out of winning design once its announced.
where we can see other designs of participators?
@andrejcibik Nice job good luck ˆˆ
P.S. black for me all the way
I didnt see others work outside of that.You can join Pillar community - https://community.pillarproject.io/
Amazing work, I wish you all the best with this
Thank you bro.
Looks really pleasing and well balanced. Great work!
thx bro :) Are you in our Steemit Designer FB group? If not, join us :)
I don't use fb any more :/
Props to you for that :)
Ok, I will just follow you here.
:) thanks. Note: I'm no designer. I just got into this two months ago when I discovered adobe illustrator and now I'm hooked.