
In diesem Beitrag möchte ich euch einmal ein paar Tools vorstellen, die ich regelmäßig verwende, wenn ich einen neuen Beitrag für die Steemit Plattform herstelle. Ich werde dies einmal in Abteilungen der einzelnen Tools aufteilen und das Tool etwas genauer erklären wie ich es nutze.
Und los geht:
Stackedit
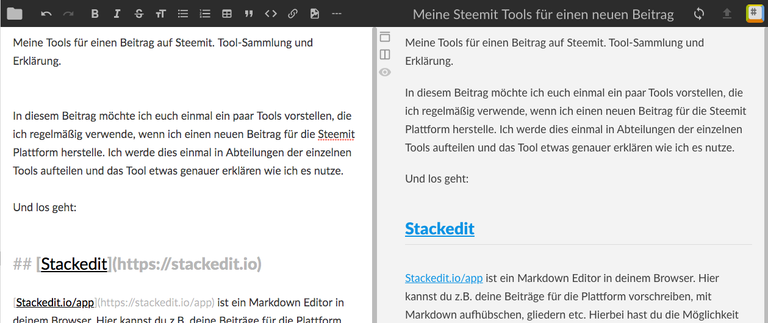
Stackedit.io/app ist ein Open Source Markdown Editor in deinem Browser. Hier kannst du z.B. deine Beiträge für die Plattform vorschreiben, mit Markdown aufhübschen, gliedern etc. Hierbei hast du die Möglichkeit auf der linken Seite deinen Text in Markdown zu verfassen und auf der rechten Seite eine Live-Vorschau deines Beitrags anzusehen.
Das sieht dann in etwa so aus:

Die Handhabe ist ähnlich wie in einem Word oder Office Dokument. Im oberen Bereich hast du die Möglichkeit deine Texte z.B. Fett, Kursiv, Durchgestrichen oder eine Headline zu erstellen. Desweiteren kannst du Listen-Elemente erstellen oder Aufzählungen. Tabellen, Quotes oder Code Elemente platzieren.
Die letzten 3 Elemente sind Verlinkungen, Bilder platzieren oder eine Trennlinie einfügen.
Bei Stackedit hast du auch die Möglichkeit deinen Workspace mit einem Dienst wie z.B. Google-Drive, Dropbox oder Github zu verknüpfen. Wenn du das machst, kannst du dich jederzeit wieder in deinen Workspace einloggen und von einem anderen Ort an deinem Beitrag weiterschreiben.
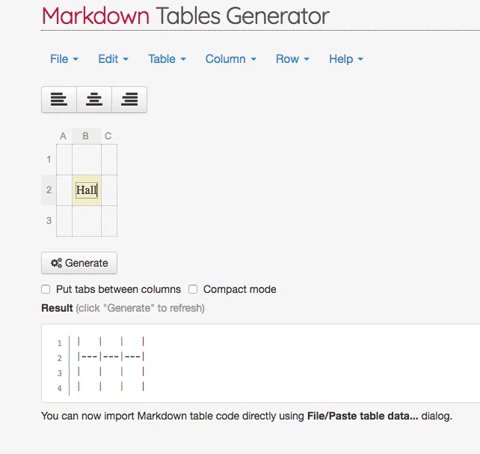
Markdown Tables Generator
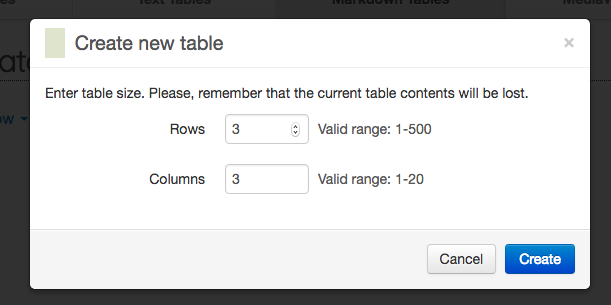
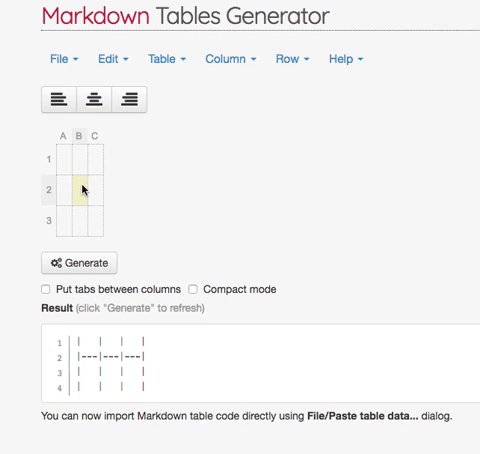
Danke hierbei an @Serylt für den Hinweis. Mit dem Markdown Tables Generator ist es sehr einfach möglich, Tabellen in Markdown zu erstellen um inhalte besser Strukturiert darzustellen. Hier könnt ihr unter "File" -> "New Table" eine neue Tabelle erstellen und eine Tabellengröße festlegen:

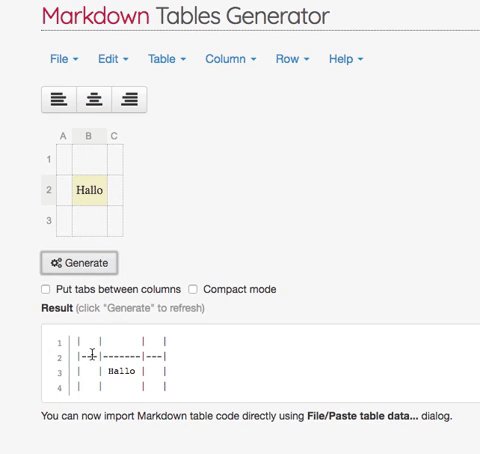
Nun kann man beginnen, die Inhalte in die Tabelle einzutragen. Unter Table -> Set Size ist es möglich nachträglich nochmal die Größe der Tabelle anzupassen, wenn man mehr Platz benötigt.

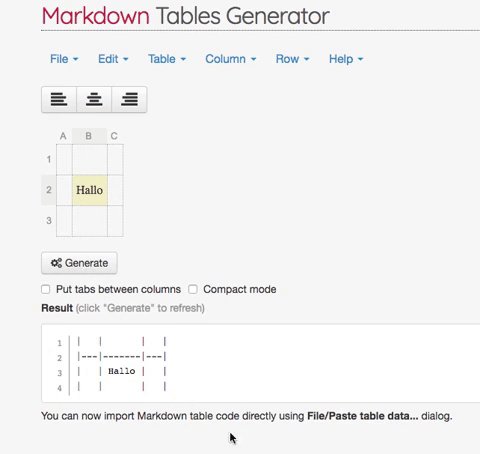
Wenn Ihr mit den Inhalten für die Tabelle fertig seit, könnt ihr auf der rechten Seite euch die Markdown Tabelle in die Zwischenablage legen und dann z.B. bei Stackedit oder im Steemit Post direkt einfügen.
Spickzettel für Steemit MarkdownZum Thema Markdown gibt es hier noch einen coolen Beitrag von unserem @felixxx :
Imgur
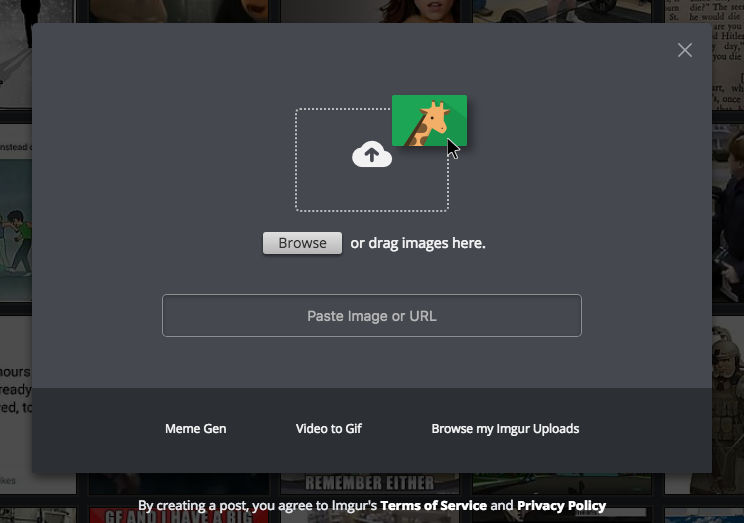
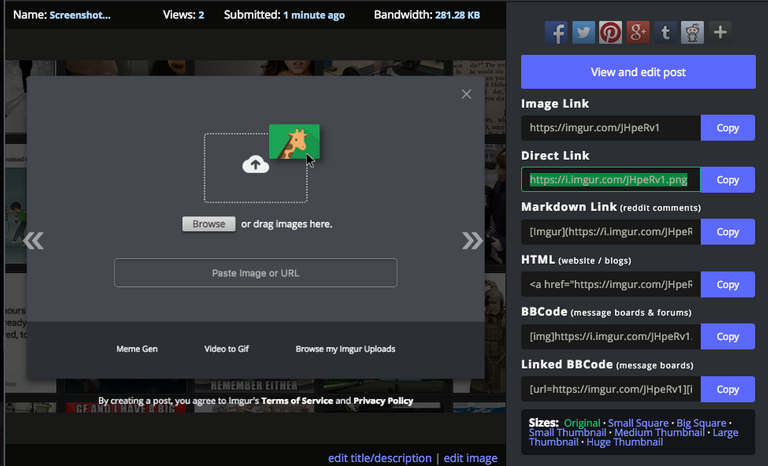
In den allermeisten Fällen verwende ich Imgur.com um Bilder hochzuladen und diese danach in meine Beiträge einzubauen. Da man bei Imgur sehr leicht Bilder hochladen und verwalten kann möchte ich euch diesen Dienst einmal kurz näherbringen.
Idealerweise legst du dir ein Benutzerkonto bei imgur.com an, damit du im späteren Verlauf immer mal wieder auf deine Grafiken zugreifen kannst und ggf. weitere Anpassungen an den Bildern vornehmen kannst. Denn bei Imgur ist ebenfalls möglich, das du deine Bilder entsprechend bearbeiten kannst! Zum Beispiel kannst du deine hochgeladenen Bilder beschneiden, mit Texten versehen, mit Filtern bearbeiten oder auch Drehen. Imgur ist dahingehend als Bilderhoster sehr stark und sehr gut frequentiert am Markt. Für dich sicherlich auch eine gute Idee, wenn du eigene Bilder in Beiträgen verwendest.


Top Features bei Imgur:
- Sehr einfacher und schneller Bilder-Hoster mit eigener Kontrolle über die Bilder
- Bilder-Editor um weitere Änderungen an Bildern zu machen
- E-Mail Upload Funktion
- Bilder lassen sich in eigene Alben organisieren (Account)
- Viele Funktionen für Batch-Verarbeitung
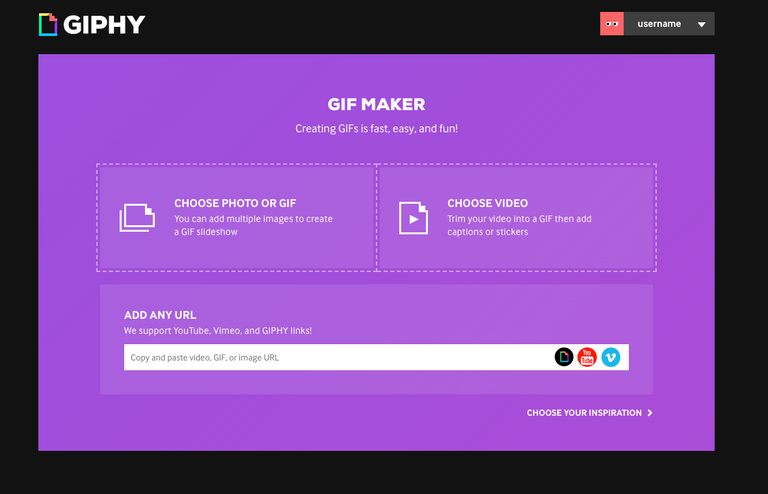
Giphy
Hin und wieder muss ich in meinen Beiträgen auch etwas Bildlich erklären. Hierbei eignen sich Animationen (Gifs) wunderbar. Um diese vernünftig im Netz hochladen zu können, verwende ich Giphy. Giphy ist eigentlich dafür bekannt, das man dort schöne kleine kurze Animationen findet, die man ggf. unter einen Kommentar packen kann. Das ganze kann man aber auch anders nutzen und seine eigenen Gifs dort erstellen und hosten. Hierzu verwende ich meistens Giphy zusammen mit Gyazo GIF (weiter unten erklärt). Ich nutze am meisten die Funktion von Giphy, das ich meine eigenen .mp4 Video Files als Datei hochlade und diese dann weiter verarbeite sowie zum Schluss dann ein vollständiges GIF rausbekomme.

Es lohnt sich wie bei Imgur auch, ein kostenloses Konto anzulegen, damit man seine Grafiken verwalten kann.
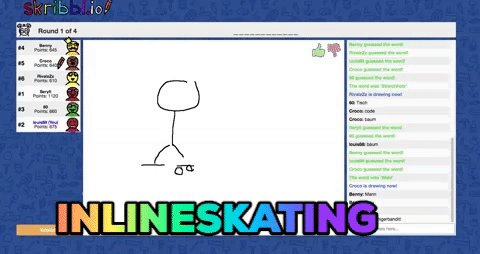
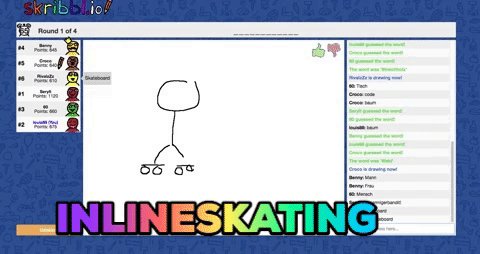
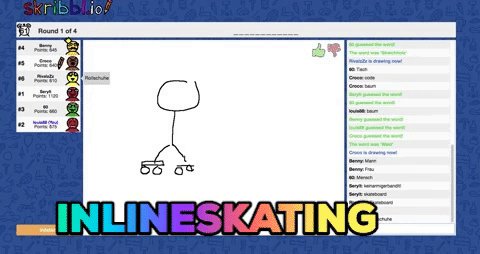
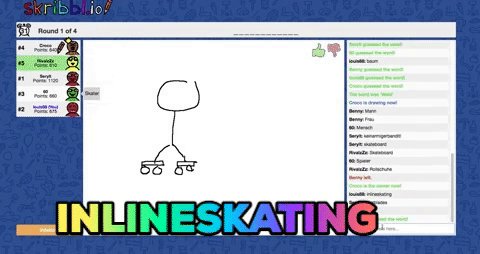
Hier z.B. ein Gif welches ich mit Giphy erstellt habe für einen Beitrag von mir:

Es ist ebenfalls möglich, verschiedene zusätzliche Animationen auf sein eigentliches Video zu platzieren. In diesem Fall das Wort "INLINESKATING".
GYAZO und GYAZO GIF
Gyazo ist ein Screenshot-Tool für den Computer womit es sehr leicht möglich ist einen Screenshot zu erstellen. Man brauch lediglich einmal auf das Icon von Gyzo klicken. Dann erscheint eine Maskierungsbereich und man wählt den Ausschnitt des Screenshots. Lässt man die Maus los wird der Screenshot erstellt und man bekommt ein paar Sekunden später den direkten Link zum Screenshot (hosted auf gyazo.com) in seine Zwischenablage kopiert und die Seite öffnet sich im Standardbrowser.
Finde ich ich sehr nützlich, wenn es darum geht mal eben schnell einen Screenshot zu erstellen und es jemanden zu zeigen.
GYAZO GIF
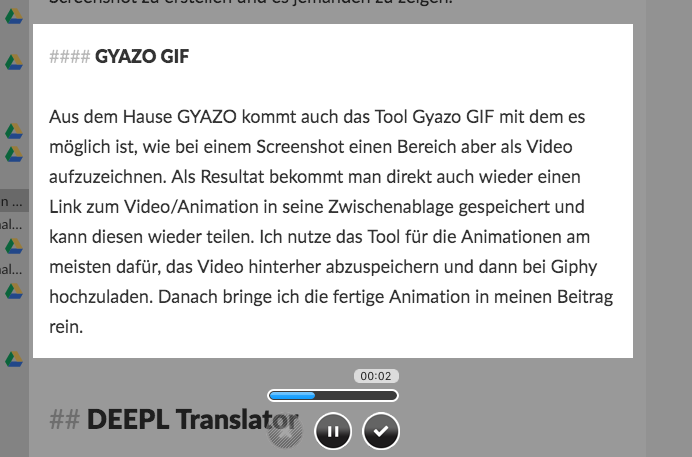
Aus dem Hause GYAZO kommt auch das Tool Gyazo GIF mit dem es möglich ist, wie bei einem Screenshot einen Bereich aber als Video aufzuzeichnen. Als Resultat bekommt man direkt auch wieder einen Link zum Video/Animation in seine Zwischenablage gespeichert und kann diesen wieder teilen. Ich nutze das Tool für die Animationen am meisten dafür, das Video hinterher abzuspeichern und dann bei Giphy hochzuladen. Danach bringe ich die fertige Animation in meinen Beitrag rein.

DEEPL Translator
Hin und wieder muss ich auf der Steemit Plattform in englisch kommunizieren oder Beiträge verfassen. Der erste Schritt wäre natürlich meistens ab zum Google Translator... aber gibt eine viel bessere und sauberere Lösung: Der Deepl Translator.
Meiner Meinung nach eine echt coole und kostenlose Alternative zum Google Translator, der auch komplette zusammenhängende Sätze sehr gut übersetzt. Es gibt wie beim Google Translator auch die Möglichkeit auf einzelne Wörter zu klicken und sich ggf. Alternativen zum Satzbau anzeigen zu lassen.
Linkliste und Fazit
Ich hoffe ich konnte euch ein klein wenig in den Ablauf meines Workflows für Steemit-Beiträge geben und hoffe das vielleicht der eine oder andere hier ein nützliches Tool für seine Beiträge finden konnte.
Mir helfen diese Tools ungemein um schnell und einfach an Informationen zu kommen die sonst hätten echt viel länger gedauert.
Vielen Dank fürs Lesen. Bei Fragen zu einem der Tools kannst du mir gerne einen Kommentar hinterlassen und deine Frage stellen.
Viele Grüße
@louis88
Ich bin soooo froh über den Deepl Translator - schade, dass es den noch nicht während meiner Schulzeit gab (oder ich nichts von ihm gewusst habexD). Die anderen kannte ich noch nicht - für mich könnte Stackedit ganz nützlich werden :D
StackEdit ist in der Tat eine echt coole Sache :) japp. Falls du Fragen hast, weißt du ja wo du mich findest :D
Und Deepl rockt voll =)
Jear! Alles hammer Teile, die einem hier auf Steemit ordentlich unter die Arme greifen! Habe sie auch allesamt in Verwendung ;)
Finde persönlich noch steemwiz oder ähnliche Tools cool, wo du dir den code eines Posts ziehen kannst, um dir mal die Kniffe und Tricks, angewandt in der Praxis, bei dem ein oder anderen abschauen kannst :)
Greets k3lda
EDIT: Steemplus hilft auch schon :) Wenn du mit Steemplus aktiviert im normalen Editor schreibst, gibt es noch einen extra Editor und du hast die Vorschau rechts neben dem Eingabe-Editor ;) Falls Stackedit und sämtliche andere Markdown-Editoren mal nicht wollen :D
Ich würde unbedingt auch E-Z-GIF ausprobieren. Das ist der mächtigste GIF-Editor, den ich kenne. Macht auch aPNG und ist besonders nützlich, wenn man GIFs aus Video erstellen und optimieren will. Läuft alles direkt IM BROWSER:
https://ezgif.com/
Viel Erfolg und viel Spaß!
Huhu @folker-wulff Danke für den Tipp. Werde ich mir auf jedenfall einmal genauer ansehen.
Viele Grüße louis
Vielen Dank für die Infos. Werde alle mal antesten.
VG
Hey sehr gerne. Bei Fragen einfach melden :)
Viel Spaß! :)
sehr schöner Beitrag, danke dafür. Der Workflow anderer user ist immer interessant zu lesen. Der Table Generator war mir neu, werde ich bestimmt mal nutzen.
Grüße
Sehr gerne :) Dankesehr. Mal sehn ob das eine oder andere Tools demnächst noch dazu kommt.
Wenn du Fragen hast, einfach melden. Weißt ja, wo du mich finden kannst :)
Viele Grüße
louis
WOW, so eben hat sich meine Welt gedreht.
Stackedit wirkt zwar auf den ersten Blick etwas kompliziert, doch ich denke, wenn man sich da erstmal richtig reingefuchst hat, macht es das Bloggerleben um einiges einfacher.
Imgur und Giphy nutze ich auch schon lange und gerne.
Danke für die Tipps.
Hey, sehr gerne. Ja, kann durch aus sein, das es für Anwender am Anfang sehr überladen aussieht mit den Funktionen. Einfach ein paar mal mit Arbeiten und schon wird man sehen, das es halb so wild ist. Wenn explizite Fragen dazu hast, kannst du gerne deine Fragen reinstellen hier.
Danke und LG louis
xDD du glaubst net, wie oft ich beim Artikelschreiben Strg+Mausrad gemacht habe (rauszoomen), um so schnell wie möglich an die unterste Stelle meines Artikels zu kommen und zu schauen, ob alles richtig formatiert ist :D
Danke dir für das Aufmerksammachen auf Stackedit <3
Super geschrieben, hat mir geholfen! Nice
Hey, super :) Schön das es Leuten hilft. Bei Fragen, einfach fragen :)
Sehr sehr hilfreich, vielen Dank dafür @louis88 😊
Das erleichtert die Sache natürlich ungemein und es freut mich besonders, dass ich diesen Beitrag jetzt schon lesen durfte, nachdem ich ja erst so kurz hier bei steemit bin.
Freu mich schon darauf, in Zukunft mehr von Dir zu lesen.
Steem-on und
LG aus Kärnten, Raoul 😊
Hey @raorac, sehr gerne :) Helfe gerne wo ich kann. Und wenn ich mit meiner Tool-Sammlung anderen helfen kann, um so besser :)
Werden in Zukunft sicherlich ähnliche Beiträge zu diesem hier kommen.
LG aus Paderborn, louis
Vielen vielen Dank fürs Teilen.. ich lerne jeden Tag so krass viel über Steemit... Wer weiß, was es noch so alles gibt? Ich bin gespannt...
Hey :) Super, gerne. Mit Sicherheit gibt es noch viele weitere großartige Tools :)
Nice Post & Excellent Work!
Bitte nicht flaggen - Deine Sammlung ist wirklich gut!
;-) ;-) ;-)
danke dir :)