Du hast eine eigene Webseite und möchtest deine Steemit Beiträge oder dein Steemit Profil auf deiner Seite präsentieren? Dann ist der Steemit-Widget-Generator von @mkt das richtige Werkzeug für dich.

Der Steemit-Widget-Generator ist intuitiv bedienbar. Du kannst sämtliche Optionen, die in deinem Widget angezeigt werden sollen, auswählen und der Generator erledigt den Rest, indem er den passenden Code für dich generiert. Diesen fügst du nur noch an richtiger Stelle deiner Webseite ein und schon läuft das Ganze. Dazu unten mehr.
Die Optionen
Als Widgettyp legst du fest, was dein Widget überhaupt anzeigen soll. Dazu stehen folgende Optionen zur Auswahl:
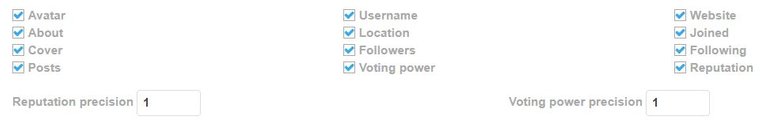
- Profile – Profilübersicht mit Postanzahl, Follower, Reputation usw. Jeden einzelnen Punkt kannst du auch ausblenden lassen, indem du das entsprechende Kästchen demarkierst.
- Blog – Zeigt chronologisch deine Steemit Beiträge untereinander an. Mittels Kontrollkästchen kannst du wieder entscheiden, welche Einzelheiten angezeigt oder nicht angezeigt werden sollen.
- Ticker – Zeigt den Wechselkurs einer ausgewählten Währung an
Zudem kannst du die Steemit Standard Kategorien HOT, NEW, TRENDING sowie deinen FEED anzeigen lassen.
Die Blogfunktion ist für die Einbindung in eine Webseite wohl die relevanteste, weshalb ich darauf näher eingehen möchte.
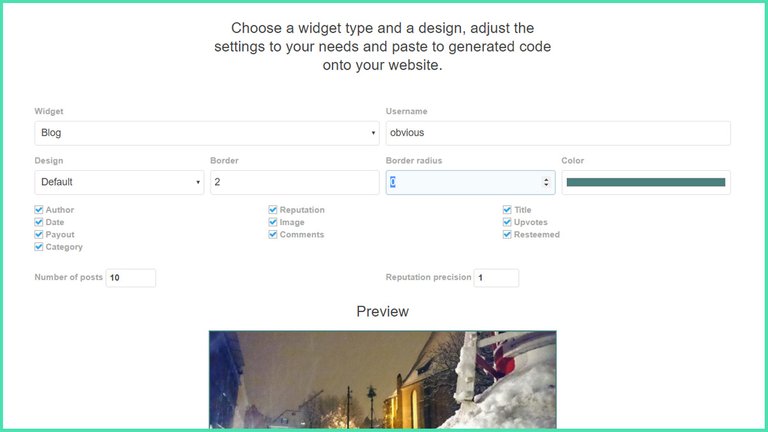
Wählst du als Widgettyp "Blog" aus und gibst deinen Usernamen ein (du kannst das für jeden Steemianer erstellen, nicht nur für dich), so siehst du unter den Optionen direkt die Vorschau. Nun kannst du dich noch für ein Design entscheiden. Default umgibt deinen Beitrag mit einem Rahmen, dessen Eckenrundungen und Farben du beeinflussen kannst. Condenser ist ein moderneres Layout ohne Umrandung. Probiere es einfach aus.

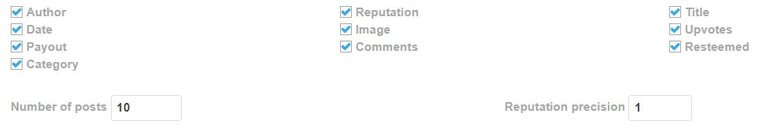
Blog Optionen
Alle weiteren Optionen sind relativ selbsterklärend und durch die praktische Vorschaufunktion bei Änderung direkt einsehbar.
Hast du deine Einstellungen vorgenommen und bist zufrieden mit dem Ergebnis, so kannst du nun nach unten scrollen und dir den generierten Code ansehen.
Dieser besteht aus zwei Teilen. Der erste Teil ist ein div-Container. Diesen musst du an der Stelle deiner Webseite platzieren, an der dein Steemit Blog erscheinen soll. Der zweite Teil ist der Code, der die Implementierung regelt. Diesen musst im Quellcode deiner Webseite vor dem schließenden -Tag platzieren.
Steemit Blog in Wordpress einbinden
Da viele eine Webseite auf Wordpressbasis betreiben, hier nun die Kurzanleitung zur Einbindung des Steemit Blogs auf einer Wordpress-Seite:
- Erstelle eine neue Seite (z.B. Steemit Blog)
- Kopiere den ersten Teil des generierten Codes () und füge ihn im Texteditor (nicht im visuellen) deiner neuen Seit ein
- Veröffentliche die Seite
Der zweite Teil muss nun direkt in den Quellcode deines Themes eingefügt werden. Dafür gibt es mehrere Wege. Die einfachste Möglichkeit ist über die footer.php deines Themes. Und so geht’s:
Klicke im Backend auf Design > Editor. Klicke auf der rechten Seite in der Dateiübersicht auf die footer.php. Im Editor öffnet sich nun die Datei. Je nach Theme siehst wenig bis viel Code. Scrolle nun nach ganz unten und suche das schließende -Tag. Füge nun den zweiten Teil des generierten Codes über dem -Tag ein und speichere anschließend die Datei.
Fertig. Wenn du nun deine neue Seite Steemit-Blog aufrufst, siehst du deine Steemit-Beiträge auf deiner Webseite.

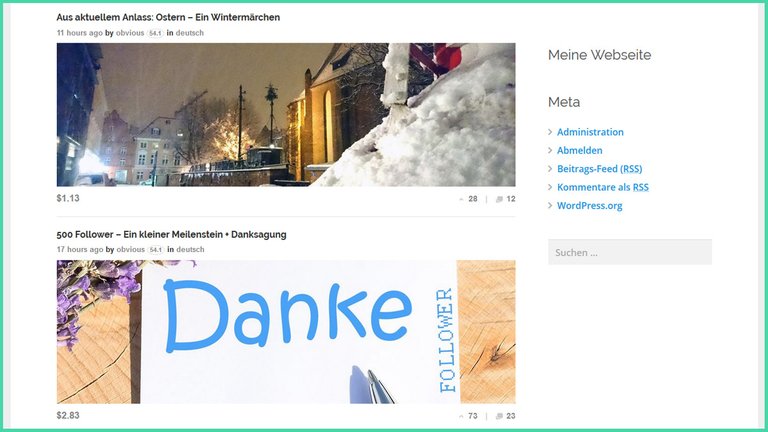
So könnte das aussehen
Die Lösung über die footer.php ist nicht updatesicher, sofern du kein Child-Theme im Einsatz hast. Das bedeutet, dass wenn du ein Update auf dein Theme machst, die footer.php überschrieben wird und deine Anpassungen verschwinden. Mit einem Child-Theme kannst du das Problem umgehen. Wie das funktioniert, kannst du zum Beispiel hier https://www.webtimiser.de/wordpress-child-theme-erstellen/ nachlesen.
Du kannst den zweiten Codeteil auch mittels Plugin einfügen. Es gibt einige Plugins, die dir das ermöglichen. Eines davon wäre das WP Insert Code (https://de.wordpress.org/plugins/wp-insert-code/)
Den generierten Code kannst auf jedem System einsetzen. Du musst nur wissen, wie du den zweiten Teil des Codes in den Quelltext deiner Seite einfügen kannst. Dazu findest du für jedes System genügend Anleitungen, wenn du Onkel Google befragst :)
Steemit-Widget-Generator
- Den Steemit-Widget-Generator findest du hier: https://mktcode.github.io/steemit-widgets/generator.html
- Die Übersicht aller Funktionen gibt es hier: https://mktcode.github.io/steemit-widgets/
Auf der Übersichtsseite kannst du alle Optionen zur Fronendausgabe einsehen, so dass du sämtliche Variablen anpassen kannst, wenn du zum Beispiel ein eigenes Template designen möchtest. @mkt hat hier einen sehr geilen Job gemacht. Dafür mein Dank.
Hast du noch Fragen? Dann stelle sie in den Kommentaren. Ich helfe gern :)


Das ist ja wirklich mal content, der ein Mehrwert bringt.
Danke für das zeigen.
LG Harald
Danke dir fürs Lesen ;)
upvote and resteem, danke!
Ich danke DIR!
Ach das ist ja geil, find ich klasse, total toll.
Danke das du es vorgestellt und erklärt hast!
Danke fürs Upvoten :D und für deinen Comment
Vielen Dank für dieses tolle Widget! Ich werde es auf meiner Homepage direkt mal ausprobieren!
Super! Mach das!
cool, dass du das noch einmal so ausführlich erklärt hast und danke für deine Hilfe damit =)
Sehr gerne!
Dass das mit dem worpress plugins kommt war auch nur eine frage der zeit. Gut zu wissen wo ich schauen müsste wenn ich mehr wissen möchte.
Coole Sache :)!
Geniales Teil, vielen Dank. Werde ich auch demnächst mal ausprobieren!
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by obvious from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Resteem für deinen sehr informativen Post weiter so:)
Ha! Danke dafür :) Das werde ich jetzt erst einmal probieren. Wenn ich Fragen habe, stelle ich sie dann hier. Aber genau so eine Information hatte ich gesucht!
Vielen Dank dafür :)
supi - wieder gefunden! Danke dir dafür - werde es in Ruhe noch mal lesen. Ich habe keine wordpressSeite... geht es dann auch @obvious ?
Ja klar, es geht mit jeder Webseite. Musst es nur korrekt einbinden ;)