
This is a continuation of my previous tutorial on using PAGE UI editor for quick and easy ui in python. While using the editor you can quickly mock up a UI, it isn’t completely useful until you know a few tricks that make it easier to work with data and pass info from the ui script over to the support script. You’ll recall the editor generates a tkinter based script for the ui you create in the editor, as well as a support script that handles the functionality of your program.
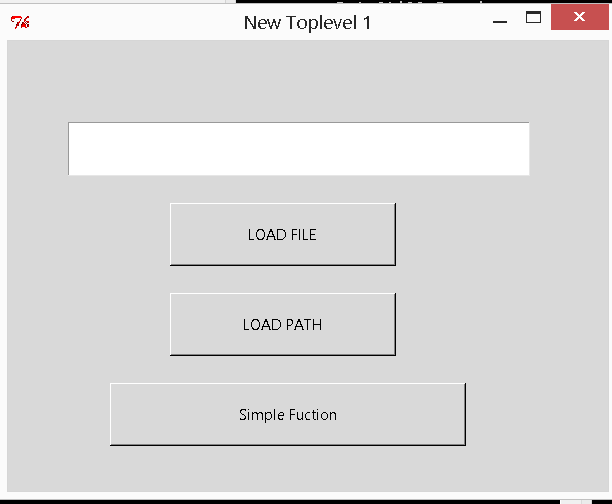
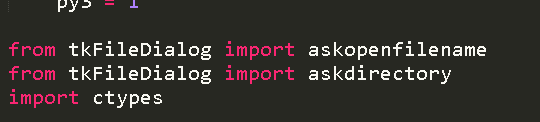
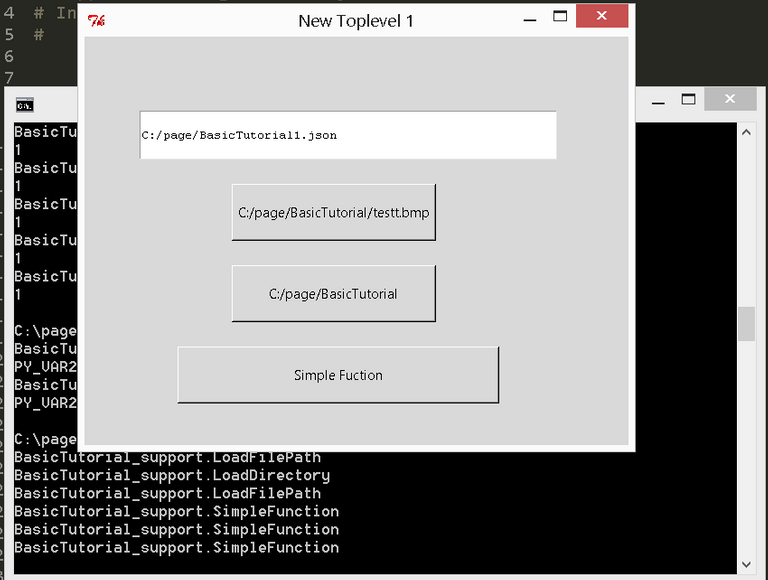
Here I’ve created a widget with three buttons and a text field. We will create a load file, load path, and simple function button. We will bind a variable to the text field and set it with the simple function button. These are the types of operations I need most for the programs I create… So it should get you started in the right direction.
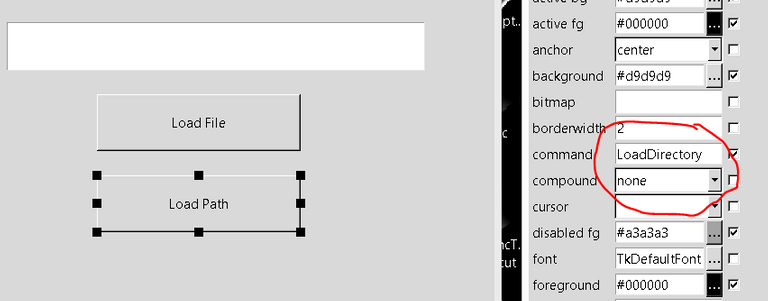
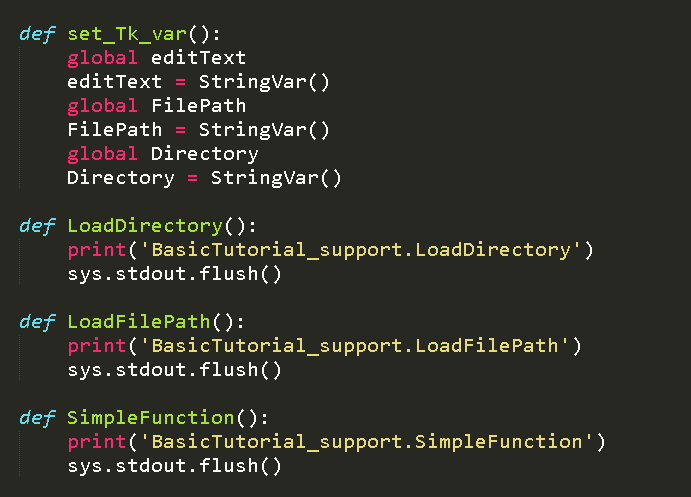
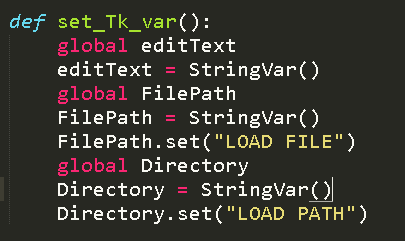
Here you see that for each button PAGE generates a corresponding method in the support script. Also you see that I have set text variables in the attribute editor, so these will also be created for us in the support module. When binding a text variable to a button, the text on the button will show as empty until the variable is set. You can avoid this by setting it in the initializer.
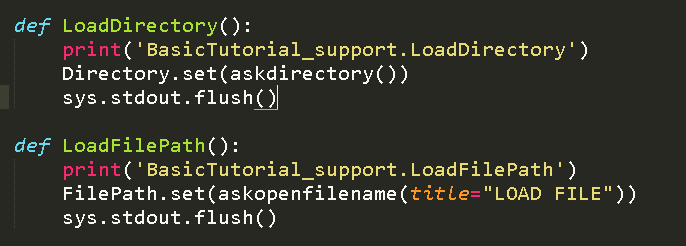
Setting the “FilePath” and “Directory” variables is one line of just one line of code using tkinter built in methods. Here I set the generated variables with the file path string returned by tkFileDialog.
These methods give you good enough functionality straight out of the box. They can be customized somewhat, search more here.
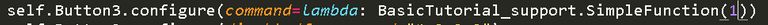
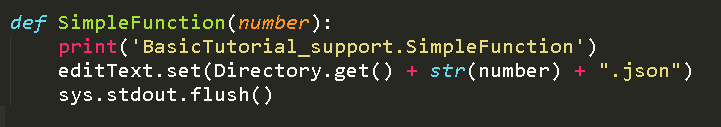
Lastly, a simple example of passing an argument from the ui script to its’ corresponding method in the support script. This could be useful, for example if you want buttons to map to data in a useful way for the user.
Here I use a “Lamda” in the command reference for the tkinter button code within the ui script. I simply pass a number one, but you could have additional logic to operate on a local variable before passing it. I's worth noting that operating on tkinter variables require you to use their ".get()" and ".set()" methods as you see in the image. These tips should be the basics of what you need to use PAGE effectively. I’ve uploaded this tutorial to github, download it and play around.









Congratulations @axiom-prime! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Vote for @Steemitboard as a witness to get one more award and increased upvotes!