
As I montioned in an earlier post, I am an absolute beginner at coding so these are my notes for my own learning, and I'm posting these so that others may learn as well if they wish.
If you want to see the introduction and the tools I'm using, check out my previous post:
On To The Notes!
The project we're working on is a todo list, which will give you the ability to add items, edit items, check items off individually, delete items, or select and delete all items. We're starting simple, and we will build and rebuild this tool adding functionality along the way while learning JavaScript basics.
The first thing we're instructed to do when working on a project is to make yourself a list of the features you would like to have in your tool. This is a way to keep yourself focused and a way to break things down into bite sized chunks.
For this project our list is
- It should have a place to store todos (COMPLETED)
- It should have a way to display todos (COMPLETED)
- It should have a way to add new todos
- It should have a way to edit or change todos
- It should have a way to delete todos
This list will also keep us in check to make sure that the project is doing what we want it to do.
We use the term "It should" as an easy way to identify a requirement for an application.
With that out of the way, it's time to move on.
It should have a way to add new todos
As always the next steps are the same if you're starting from scratch, if you're continuing from the previous notes, skip on down to the next section.
What I'm going to do is open Chrome and create a new tab

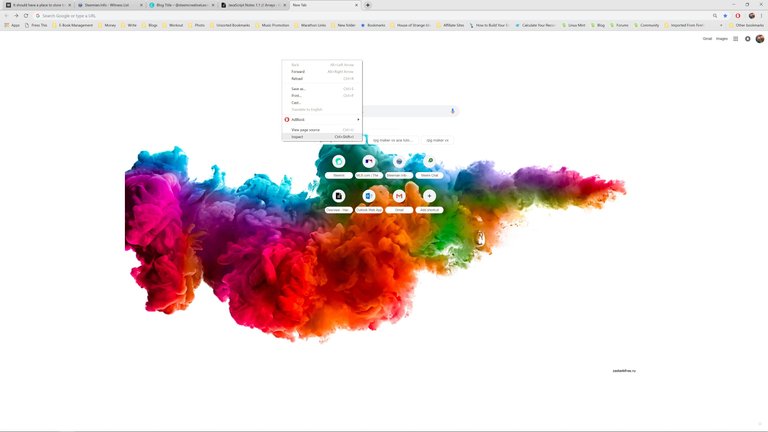
right click on the page and select inspect

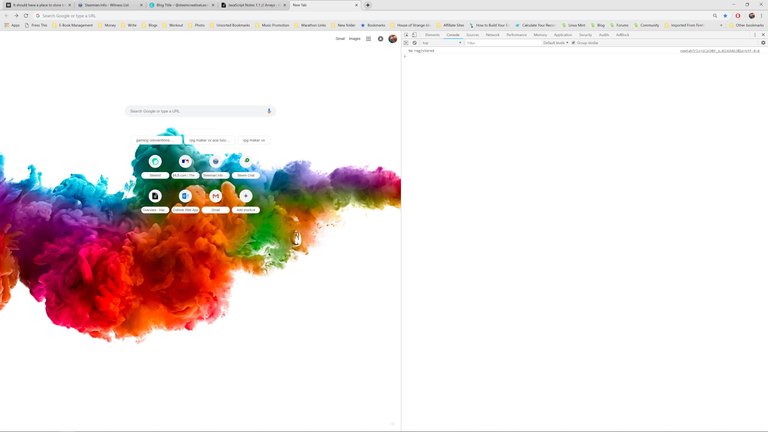
On the top right a new menu system will appear,(yours may be at the bottom) I slected console and that gave me a nice blank space to work.

Now we're ready to learn about the push command
If you remember, we created an array in the first lesson and named it todos.
Since it is an array, we can use the command push to add items to that array.
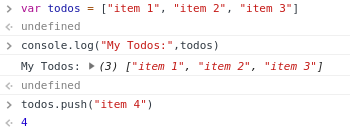
So the command we will use here is todos.push("item 4")

So what we did was give the array we wanted to change, and used push to add Item 4 to the array.
When we hit enter, the console tells us how many items are in that array, which in this case is now 4.
So if we double check the array by just typing todos

We can now see all 4 items.
Pretty easy, right?
Let's add one more to check:
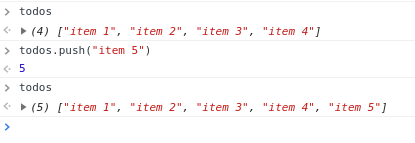
todos.push("item 5")
When I type this in and hit enter, we should see a result of 5, we can then call on our todos and it should list all five items.

And with that, we've completed this quick lesson
To summarize what we've done
- We've learned about the push command
- We learned that you add it to an already defined array
We've now checked off 3 requirements that we have for our app!
* It should have a place to store todos
* It should have a way to display todos
* It should have a way to add new todos
- It should have a way to edit or change todos
- It should have a way to delete todos
Now since we can store, display, and add new todos, the next lesson will be about how to edit and/or change todos.
Hopefully you guys find my notes useful.
@steemcreative is a joint witness venture and first Husband and Wife witness team of @swelker101 and @isaria, focusing on user engagement, creative content curation, contests, and supporting worthy projects. Please vote for our witness at https://steemconnect.com/sign/account-witness-vote?witness=steemcreative&approve=1

Thanks guys.
Shane @swelker101
Congratulations @steemcreative! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard: