Nachdem jetzt Schreiben und Lesen nach und von Cloud Firestore kein Problem mehr darstellt, möchte ich in diesem Teil ein Menü erstellen, dass in der PostView-Ansicht oben rechts in der Toolbar angezeigt wird und einige Optionen beinhalten soll. Dazu gehört auch die Promotion Funktion.
Schritt 1: Das Menü Layout
Als erstes benötigt das Menü ein Layout. Dieses wird im Ordner "res">"menu" erstellt. Das Layout beinhaltet vorerst nur ein Element: Den Button über den ein Post promoted werden kann. Später sollen in diesem Menü noch die Buttons zum Editieren von eigenen Posts oder zum Löschen von eigenen Posts hinzugefügt werden. Vorerst muss aber nur dieses eine MenuItem hinzugefügt werden. Das Layout sieht damit so aus:
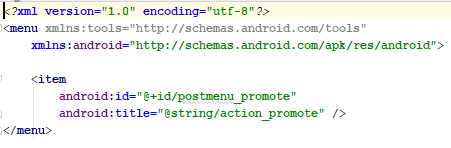
Der dazugehörige XML Resourcen Quelltext ist bei diesem Menü folgender:
Damit ist das Menü nun vom Basisdesign fertig und kann der Activity im nächsten Schritt hinzugefügt werden.
Schritt 2: Das Menü in die Activity einbinden
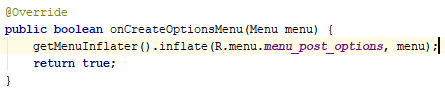
Um das Menü nun der Activity hinzufügen zu können, müssen ein paar Vorraussetzungen erfüllt werden. Es muss eine fertig konfigurierte Toolbar geben. Diese ist bei der Basic Activity schon mit dabei, bei Empty Activities hingegen muss sie manuell ergänzt werden. Ist die Toolbar aber vorhanden, kann ihr das Menü hinzugefügt werden. Dazu muss in der Activity-Klasse die "onCreateOptionsMenu" Methode überschrieben werden. In dieser Methode wird mittels des MenuInflaters das Menü der Acivity hinzugefügt. Die überschriebene Methode sieht wiefolgt aus:
Schritt 3: Die Menüaktionen vorbereiten
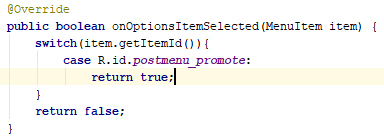
Um im nächsten Post mit der Benutzeroberfläche für die Promotions starten zu können, bereite ich jetzt schon die Überprüfung vor, welches MenuItem angetippt wurde. Dazu muss in der Activity Klasse die Methode "onOptionsItemSelected" überschrieben werden. In dieser wird eine Überprüfung implementiert, die bei Erfolg true zurückgibt und andernfalls false. Diese Überprüfung sieht so aus:
Damit muss bei der endgültigen Implementation nur noch die finale Zeile ergänzt werden.
Schritt 4: Test
Als letztes möchte ich testen, ob das Menü richtig dargestellt wird. Startet man die App, öffnet einen Post und tippt auf die drei Punkte in der oberen rechten Ecke, erscheint das Menü:
Es hat also alles funktioniert.
Im nächsten Teil geht es dass wie schon oben erwähnt mit der Implementation der Benutzeroberfläche für die Promotions los.
Wenn dir der Post gefallen hat und du mich und dieses Projekt unterstützen möchtest, dann Upvote doch diesen Post.