
I love Visual Studio Code, it is without a doubt the best thing Microsoft has done in the last 10+ years. I used to be a big Sublime Text fan until VS Code came out and made it obsolete. I still use Sublime Text every day but only for standard text editing, any coding I do in VS Code. I don't even use extensions in Sublime Text anymore, just a vanilla install.
I'm not going to go into why I love VS Code so much, I already did that.
If you are a developer and want to improve your developing experience, I recommend using VS Code.
Here are some settings and extensions I recommend to improve your experience.
Settings Synchronization
The first thing I recommend doing before doing anything else is configure settings synchronization. You can find my instructions here on how to do it, this will automatically sync any configuration and extension changes you do so you can have the same experience across multiple devices or when you need to reinstall your computer for whatever reason.
Hive Status Bar Extension
You can find my Hive Status Bar extension in the Marketplace for free.

This extension will show the Hive price in the status bar.

Theme
There are a lot of options here, and this is up to you what you think is best. I will recommend a theme I recently come across I am enjoying. It's a bit extreme but it is called Synthwave '84 and it is nuts!

There are lots of good options to choose from if you don't like this one, I recommend Github Theme, Winter is Coming, Cobalt2, Dracula, or Material. There are tons to choose from, only you know what is best. Do not underestimate how much a good theme can improve your experience and ability to grok code.
I also recommend using an icon theme as well, I like VS Code Icons.

Code Formatting and Linting
You absolutely must use a linter and code formatter, it will make your code more readable, prevent errors, and minimize changes every time you or a collaborator commit code.
If you are using Python I recommend the official Python module and Prettier formatter.
If you are using Javascript I recommend ESLint & Babel ES6/ES7 and Prettier formatter.
In all cases, I recommend you use Prettier as it is the standard for code formatting. Linter depends on the language you develop in.
Git Extensions
I highly recommend Git History and GitLens, both will dramatically improve your experience when working with git. To be honest though, I typically use git from the command line, but there are still benefits for both of these plugins.
Tag plugins
There are a few tag plugins that will make your life easier, I highly recommend these.
- Highlight Matching Tag
- Auto Rename Tag
- Rainbow Brackets
API testing from within VS Code
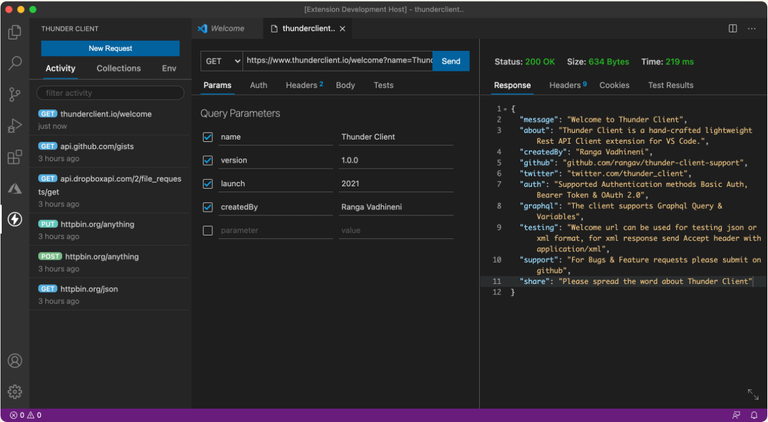
Most developers are familiar with Postman, there is now a similar extension built into VS Code that works just as good. I also don't like the recent changes to Postman requiring you to run an agent.
Check out Thunder Client.
The functionality covers about 98% of what you would need Postman for.
--
Misc utilities
Here are a few utility extensions I like.
- Todo Tree - Integrated Todo Tracking
- Copy Relative Path - Simple utility to copy relative path of file
- Duplicate Action - Save a lot of clicking duplicating files in your project
- EditorConfig - Support EditorConfig files in your project
- ColorHighlight - Highlight Web colors
- HTML CSS Support - Intellisense for CSS
- Markdownlint & Markdown All in One - Tools for markdown writing
- npm & npm intellisense - NPM module utilities
- Remote SSH, SSH Editing, WSL - Remote SSH Editing Tools
- Tailwind CSS Intellisense - Tailwind is my new favorite thing, and this makes it better
- Volar - Greatly improves VueJS 3 support
- YAML - Yaml language support
- Jupyter - Jupyter Notebooks support directly in VS Code



Up until the FOSS community started accepting MS love, I would have been forced by my community peers and values to respond "Eww! Visual Basic!" course nowadays it's all one big love fest. However, I've always subscribed to the "Whatever gets the job done." attitude.
I realize there are a few extensions that I have not been using. I'm going to try them. Thanks for this neat post. 👍
I found synthwave '84 a bit much for me. I personally use dark + material.
Thunder client looks super cool! I'll certainly be adding that to my arsenal.
I totally agree.
Glad you shared
Thunder Client, been looking to move away from Postman for a while. Thanks.I run a Hive witness node.
imwatsiIt's good program for writing code and use do something.
Going to try it.
Sublime and NetBeans fan here.
Also notepad++ for quick scripting
😁