
Step 1:
Create an index.html file
Step 2:
Create a Dockerfile by an editor using command : vi Dockerfile

Step 3:
Write code as follows in the Dockerfile and save it.
From nginx:alpine
COPY . /usr/share/nginx/html

Step 4:
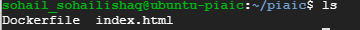
Place both the files in the same directory, the index file and the Dockerfile.

Step 5:
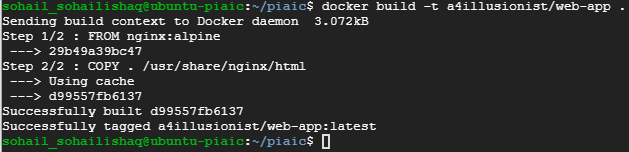
Create an image using the command "docker build -t [imagename] ."

Step 6:
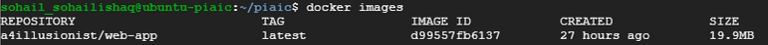
Check if the image is created by using the command "docker images"

Step 7:
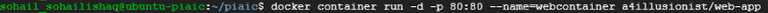
Now create a container using the image we just created and check if its working. Container creation is is as follows.
Command: docker container run -d -p 80:80 [imagename_we_created]

Step 8:
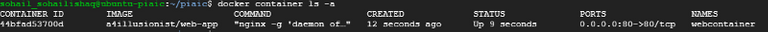
Now check if the container is running by using the command
"docker container ls -a"

Step 9:
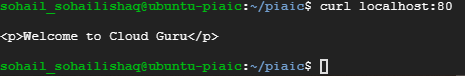
We can now check if the website is listed on the port that the container is listed on. We'll do that by the command "curl localhost:80"

Step 10:
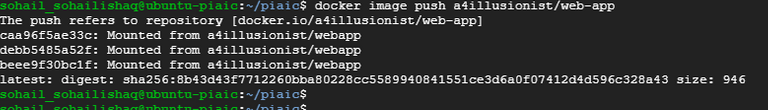
We have seen that our container is working fine so now we are going to push our image to the dockerhub
cmd: docker image push [imagename]

The image is now available on docker.com by the name of : a4illusionist/web-app
Thanks alot.