
Watch NEW DARK THEME for DTUBE! Makes The Whole Website Darker for Night Owls and For Tired Eyes. video on DTube
I am really enjoying DTube so far, so I decided to add a new visual style for it that is more suitable for watching movies and using the site at night.
To Install:
We are going to use the browser plugin and service called 'Stylish' - which you can find by searching for add-ons in your web browser.
Install the browser plugin called 'Stylish' in your web browser by searching inside your web browser's add-on area. Firefox and chrome both have areas that you can use to add extensions/add-ons and you can find the area in the browser's main menu.
Visit dtube.video and click on the button for Stylish that has been added to your browser's list of extension icons (usually top-right of the browser). Choose 'Find styles for this site' and you will then see a list of available themes you can use to change the appearance of Dtube.
Choose the 'DTube - Darker Theme For Tired Eyes & Night Owls' modification available here: https://userstyles.org/styles/146515/dtube-darker-theme-for-tired-eyes-night-owls.
Click to install the Mod.
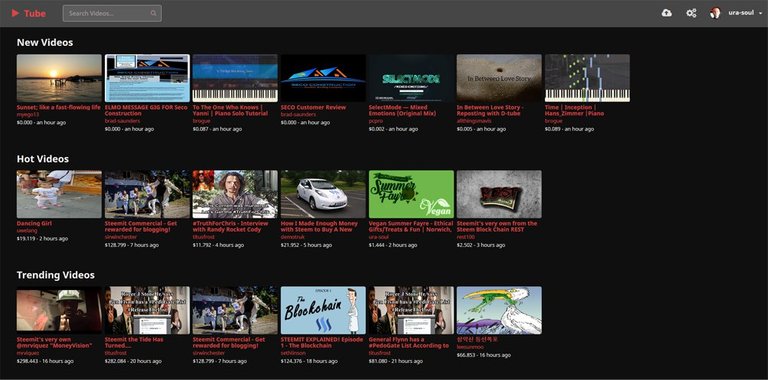
Once installed, you will find that Dtube is now displayed with a dark style - Success!
Injoy!
Thank you 😍
Very comfortable for the eye👍👍@ura-soul
thanks, it works fine. I Appreciate it. Voted, resteemed, followed, and send you a bless :D
Thankyou! Bless sings to you too ;)
Amazing....I love dark themes. Thanks for doing this.
You are welcome!
This post has received a 10.14 % upvote from @booster thanks to: @ura-soul.
This is very cool, great for browsing Dtube at night.
Nice post.....thanks
Cool, I didn't know this existed!! Now I have dark themes for all the sites i visit!!! Thx
You posted a dead link.
The userstyles link is working for me.
Wish I could install this on my browser haha. I'm using the Brave browser so it isn't possible at the moment for me, but it's a great idea!
Sure, go ahead - It'd be nice to get a mention in the credits somewhere as it took a while to do here.. Though nowhere near as long as you took to create the website of course! Thanks for your hard work. :)
Btw how you go about shifting the values in CSS I presume? Nice to hear your voice man!
Thanks! You can just use the CSS Inspector in Firefox or Chrome (found by right clicking on an element in the page and choosing 'inspect'). from there you can experiment with changing and adding CSS values. You then need to record your changes in a new 'style' via the Stylish plugin.
Thanks, I'm using Safari, I know I know ;) I used Sketch before to do some UX work, there where some great dark themes for Mac on that, better than I ever saw from Apple. Good times.