Hey guys in my previous post I explained to you guys about HTML.Today I am just gonna continue my explanation.

Links are also an integral part of every web page. You can add links to text or images that will enable the user to click on them in order to be directed to another file or webpage.
In HTML, links are defined using the tag.
Use the href attribute to define the link's destination address.
The target Attribute
The target attribute specifies where to open the linked document.
Giving a _blank value to your attribute will have the link open in a new window or new tab
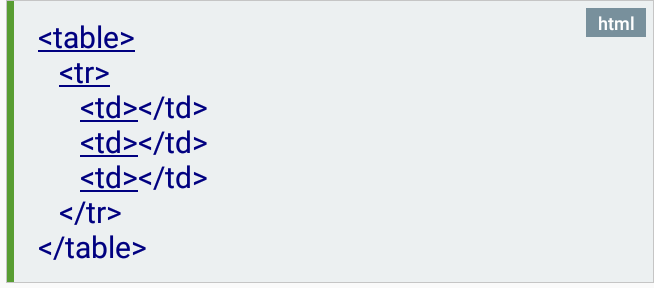
Creating a Table
Tables are defined by using the table tag.
Tables are divided into table rows with the tr tag.
Table rows are divided into table columns (table data) with the td tag.


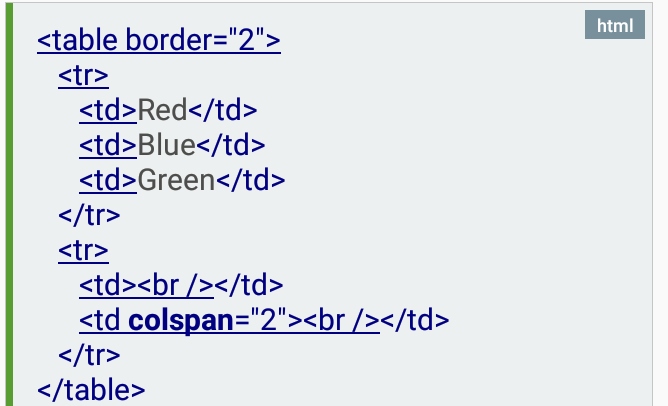
The Border and Colspan Attributes
A border can be added using the border attribute.


The form Element
HTML forms are used to collect information from the user.
Forms are defined using the form element, with its opening and closing tags.
The method and name Attributes
The method attribute specifies the HTTP method (GET or POST) to be used when forms are submitted .
When you use GET, the form data will be visible in the page address.
Use POST if the form is updating data, or includes sensitive information (passwords).
POST offers better security because the submitted data is not visible in the page address.
HTML Colors!
HTML colors are expressed as hexadecimal values.
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F
All of the possible red, green, and blue combinations potentially number over 16 million.
Here are only a few of them

A page can be divided into frames using a special frame document.
The frame tag defines one specific window (frame) within a frameset. Each frame in a frameset can have different attributes, such as border, scrolling, the ability to resize, etc.
The frameset element specifies the number of columns or rows in the frameset, as well as what percentage or number of pixels of space each of them occupies.
That's all for today guys.