오늘은 오락실가면 많이 하던게임! 스트레소 해소에는 이 게임이 답입니다!
바로 두더지게임을 만들어 보겠습니다.
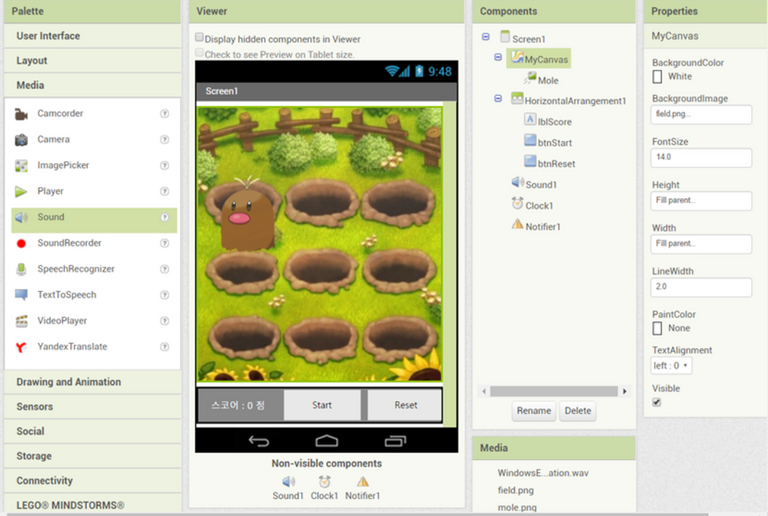
1. 메인디자인

- Screen1 속성
* 수평 졍렬 = center3
※ Palette -> Drawing and Animation-> Canvas
- Canvas1 속성
* BackgroundImage = field.png
* Height = 85 percent
* Width = Fill parent
※ Palette -> Drawing and Animation -> ImageSprite
* Moving_Image 이름 변경
* Height = 130
* Width = 120
* Picture = mole.png
* Visible = false
※ Palette -> Layout -> HorizontalArrangement
- HorizontalArrangement1 속성
* 수직 정렬 = Center3
* 수평 정렬 = Center2
* BackgroundColor = Gray
* Height = Fill parent
* Width = Fill parent
※ Palette -> User Interface -> label
- Button 1 속성
* Btn_start 이름 변경
* FontSize = 20
* Height = Fill parent
* Width = Fill parent
* Text = Start
* TextAlignment = Center1
- Button 2 속성
* Btn_reset이름 변경
* FontSize = 20
* Height = Fill parent
* Width = Fill parent
* Text = Reset
* TextAlignment = Center1
2. 컴포넌트추가
※ Palette -> Media -> Sound
- Sound 1 속성
* Source = 음악 파일
※ Palette -> Sensors -> Clock
※ Palette -> User Interface -> Notifier
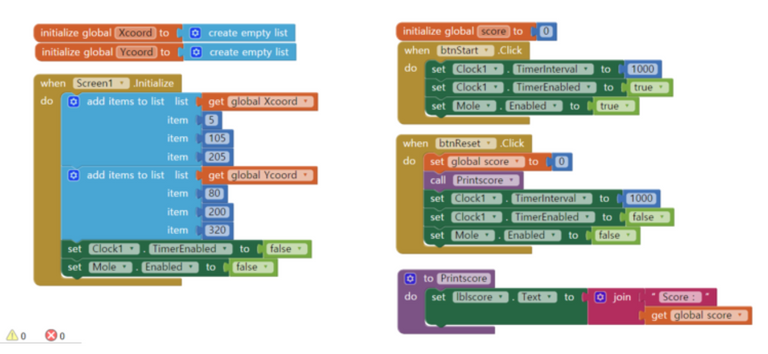
3. 블록코딩



- 각각의 블록에 맞춰 가져와서 순서대로 끼워주기
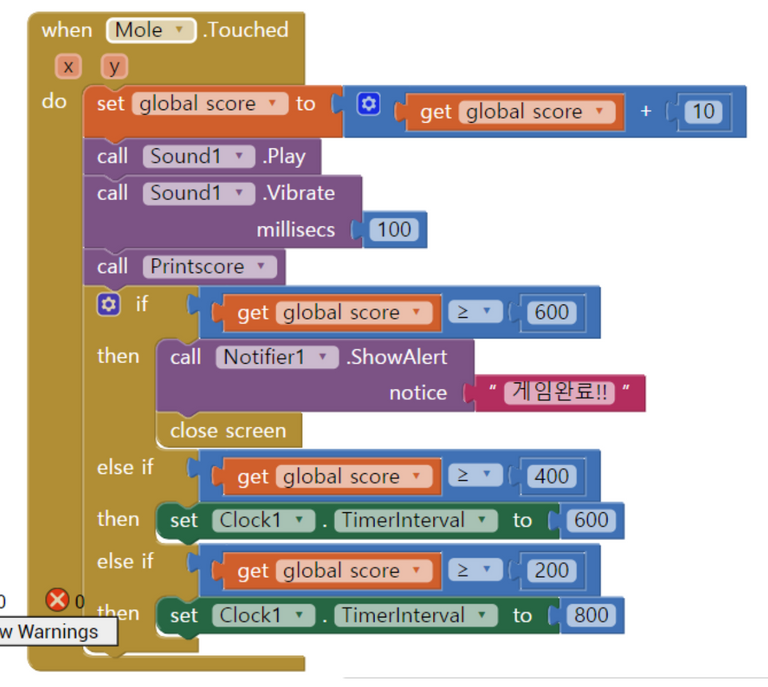
- math를 이용해서 점수계산을 하고 list를 사용해 x,y좌표 변수 저장하기
- Clock을 이용해서 시간제한 설정
- Sound1 컴포넌트에 내장된 소리 출력하고 0.1초 진동
- reset 버튼을 클릭하면 점수와 두더지 출몰 속도를 초기화
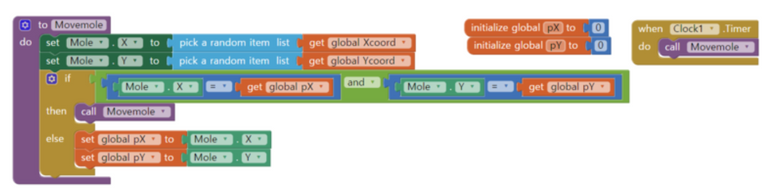
– 타이머는 TimerInterval에 따라 MoveMole 을 호출해서 두더지가 나타나는 간격을 조정한다.
4.앱 실행
와 간단한 게임이 이렇게 어렵게 만들어지는지 몰랐네요..