
システムエンジニアやWeb系エンジニアになるとプログラミングだけでなく、Webについて、特にWebサーバに触れる機会が多くなります。
[chat face="business_woman3_1_question.png" name="Aさん" align="left" border="red" bg="red" style=""]Webシステムの仕組みってどうなっているのだろう?[/chat]
本記事では、Webシステムの基本である
- クライアントサーバシステム
- Web3層構造
Webシステムの基本なので、インフラエンジニアだけでなく、システム開発に携わる人は理解しといた方が良いです。そこまで難しくないので、最後まで読んで理解していってください。
一般的なWebシステムの仕組み

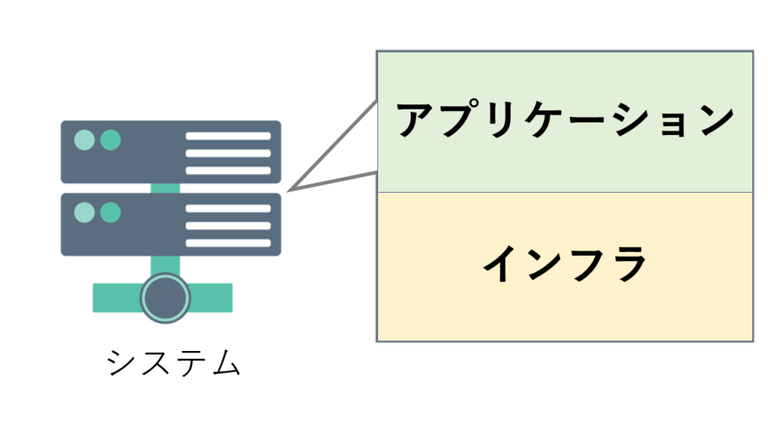
まず、Webシステムの仕組みを理解する上で以下の2つを理解する必要があります。
- アプリケーション…プログラマーが書いたプログラム
- インフラ(インフラストラクチャー)…プログラムを動かすための土台
インフラという土台があることでアプリケーションを動かすことができます。なので、両方ないとシステムとして成り立ちません。
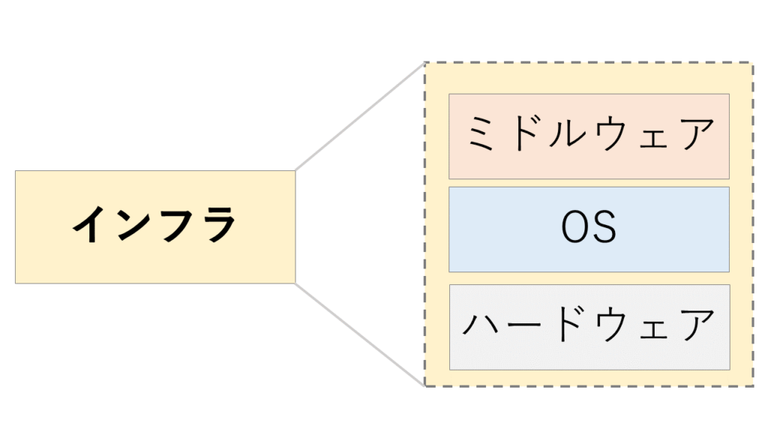
ざっくりインフラと説明しましたが、インフラの構成をもう少し細かくしていきましょう。

主に
- ミドルウェア
- OS
- ハードウェア
ミドルウェアとは、アプリケーションとOSの中間に位置してそれぞれを支えるものです。
ミドルウェアにも種類がありそれぞれ役割が異なります。
そのミドルウェアの役割ごとに機能を提供しているコンピュータを“サーバ”と言います。
このサーバの理解がWebシステムを理解する上で大切です!
[chat face="business_man1_4_laugh.png" name="Bさん" align="left" border="blue" bg="blue" style=""]サーバの理解が重要になってくるんだね[/chat]
「全然わからない…」という方は、先にこちらの記事を読んでみてください。
[box06 title="あわせて読みたい"]【完全初心者向け】サーバとは?分かりやすく解説します。[/box06]
クライアントサーバシステムとは

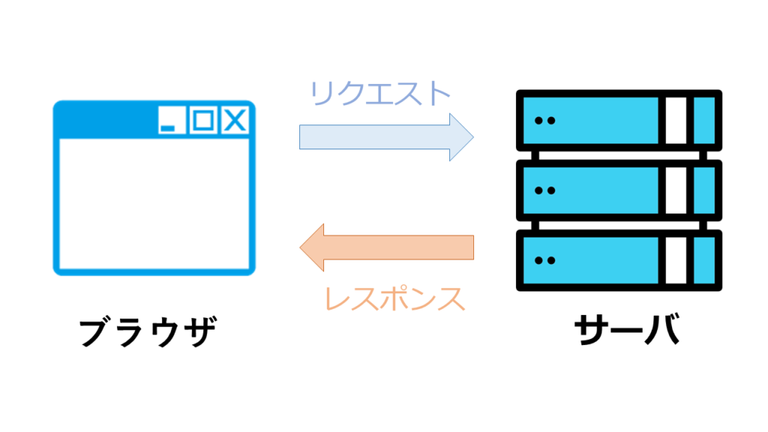
クライアントサーバシステムとは、“クライアント”と“サーバ”の2つからなるシステムを言います。
- クライアント…サーバにアクセスして、サーバの機能を利用する側
- サーバ…何かの機能を提供する側
機能を提供するシステムと提供されるシステムで成り立っています。
例えば、
- Internet Explore
- Chrome
- Firefox
- Safari
サーバがいれば必ずクライアントが存在するので、セットで覚えましょう!
Web3層構造とは

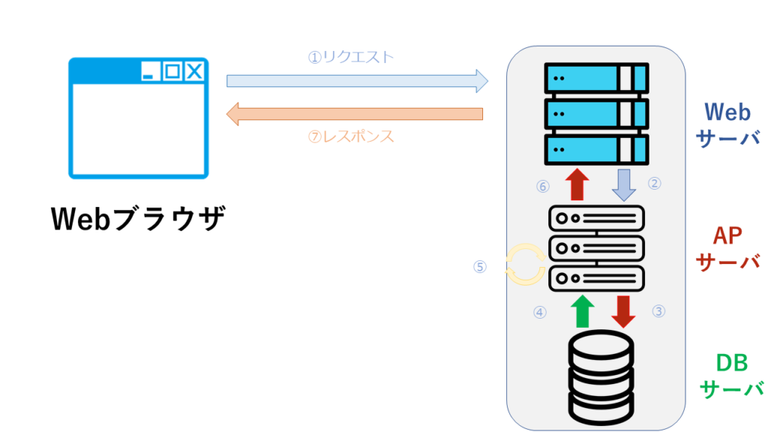
Webサーバ、APサーバ(アプリケーションサーバ)、DBサーバ(データベースサーバ)の3つからなる構成を“Web3層構造”と言います。
このWeb3層構造はWebサイトを構築する際の一般的な構造になります。
もちろんシステムによって構造は多少変わってきますが、基本的にはこの3階層になっています。
Web3層システムの処理の流れとそれぞれの役割は、ざっくりとこんな感じです。
- WebブラウザのリクエストをWebサーバが受け取る
- Webサーバが受け取ったリクエストをAPサーバに要求する
- APサーバがアプリケーションを動かし、DBサーバに必要なデータの処理を要求する
- DBサーバは要求された処理を実行し、その結果をAPサーバに返す
- DBサーバから帰ってきた結果をもとにAPサーバはデータを作成する
- APサーバは作成したデータをWebサーバに渡す
- WebサーバはWebブラウザにデータを渡す
Web3層構造のメリット
[chat face="businesswoman_b2_kanagaechu.png" name="Aさん" align="left" border="red" bg="red" style=""]なんでWeb3層構造が一般的なWebシステムの構造になってるの?[/chat]
Web3層構造のメリットはいくつかありますが、主に3つあります。
- データ処理の負荷を軽減
- セキュリティの高さ
- 管理のしやすさ
データ処理の負荷を軽減
スマートフォンやタブレットの普及もあり、Webシステムにアクセスする人も回数も多くなっています。
そうなるとWebシステムに大量のリクエストやデータが送られるので、Webシステムはその大量のリクエストやデータを素早く処理しなければなりません。
Web3層構造だと、データを受け取ったり返したりするWebサーバ、データを処理するAPサーバ、データを管理するDBサーバのように役割ごとに別々になっているので、効率よくデータを処理することができるのです。
セキュリティの高さ
DBサーバには個人情報など重要なデータが保存されている場合が多く、万が一流失してしまうと大問題になってしまいます。
1台のサーバにWeb、AP、DBとすべてインストールされたWebシステムだと、そこから直接DBにアクセスできてしまう可能性がとても高くなってしまいます。
3層構造にすることで、DBサーバにたどり着く前にWebサーバ、APサーバを経由しないといけなくなるので、1台の時よりも堅牢になります。それぞれのサーバにセキュリティソフト製品を導入するとよりセキュリティを高くすることができるでしょう。
管理のしやすさ
システムに故障はつきものです。しかし、故障した際になるべく早く復旧しなければなりません。
Web3層構造だと、それぞれ役割ごとにサーバがあるため、どこが故障しているかなど問題の切り分けがスムーズに行えます。
故障だけでなく、ミドルウェアやソフトウェアの更新やメンテナンスの際もそれぞれ別々のタイミングで行えることができるので、全て1台にインストールだれたシステムに比べると圧倒的に運用作業や管理がしやすいです。
今までは3層構造を構築するときに3つのサーバを準備の手間がかかるというデメリットがありました。
しかし、AWSなどのクラウドサービスが発展し、誰でも簡単にサーバを構築できるようになったので、デメリットはほぼ無くなったと言えるでしょう。
[box06 title="あわせて読みたい"]
【今さら聞けない】クラウドとは?
[/box06]
クライアントサーバシステム&Web3構造の仕組み:まとめ
今回は、“クライアントサーバシステム”と“Web3層構造”について解説していきました。なんとなくイメージできたでしょうか。
システム開発をするすべての人にとって基本的な知識になるので、しっかりと身につけていきましょう。
Webについてさらに勉強したい方は、こちらにおすすめの良書を紹介しているので、参考にしてみてください。
[box06 title="あわせて読みたい"]【プログラミング初心者必見】Webの仕組みを理解するための入門書4選[/box06]
最後まで読んでいただきありがとうございました。
Posted from my blog with SteemPress : http://komodblog.com/web-system-structure/
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://komodblog.com/web-system-structure/